Nota: Esse artigo foi escrito por Nanda Godoy (Product Designer (UX/UI)) e publicado originalmente aqui.
O projeto que visa desenvolver uma plataforma que concentre as atividades e ferramentas que otimize o tempo de trabalho de professores do Ensino Fundamental e Ensino Médio no ensino à distância, teve como objetivo trazer mais saúde e bem estar para os professores em um momento tão difícil como a pandemia do covid 19, foi desenvolvido durante o Bootcamp de UX Design da How Education.
Antes de tudo, eu gostaria de ressaltar que uma das coisas que eu gostei muito no bootcamp da How foi o de que grupos são criados de maneira aleatória. Temos o privilégio de morar em um país imenso e cursos online como este, proporciona muita troca de conhecimentos entre pessoas de várias regiões do país e em vários momentos de sua carreira. UX é sobre pessoas, sobre diversos contextos e logo de início, a gente já se vê em um grupo de pessoas que nunca vimos pessoalmente e que se unem para solucionar um problema.
Afinal de contas, design é sobre isso. Solucionar problemas de maneira criativa e com muito respeito à troca de ideias e conhecimento.
O meu grupo for formado por mim, Fernanda Godoy, pela Ana Luísa Silva e pelo João Victor. Eu já tinha experiência como Product Designer em Belo Horizonte , João é um pesquisador na Universidade Pernambuco e a Ana Luísa professora de Geografia em São Paulo. Todos em contextos diferentes mas com ótimo diálogo, harmonia e senso colaborativo.
Vamos lá descrever essa experiência!
O tema : Tecnologia na Educação
A partir da definição desse tema, nos reunimos através de encontros por video chamada e definimos que nosso público inicial seriam os professores da rede pública.
A pergunta da pesquisa foi:
“ Como reduzir a carga de trabalho dos professores durante a pandemia COVID19? ”
A metodologia: Design Thinking e Double Diamond
O Design Thinking é um conjunto de práticas e processos centrados no humano e que busca entender as necessidades dos usuários, solucionar problemas complexo e assim trazer uma experiência inovadora. São características presentes no processo de Design Thinking a empatia a colaboração e a experimentação.
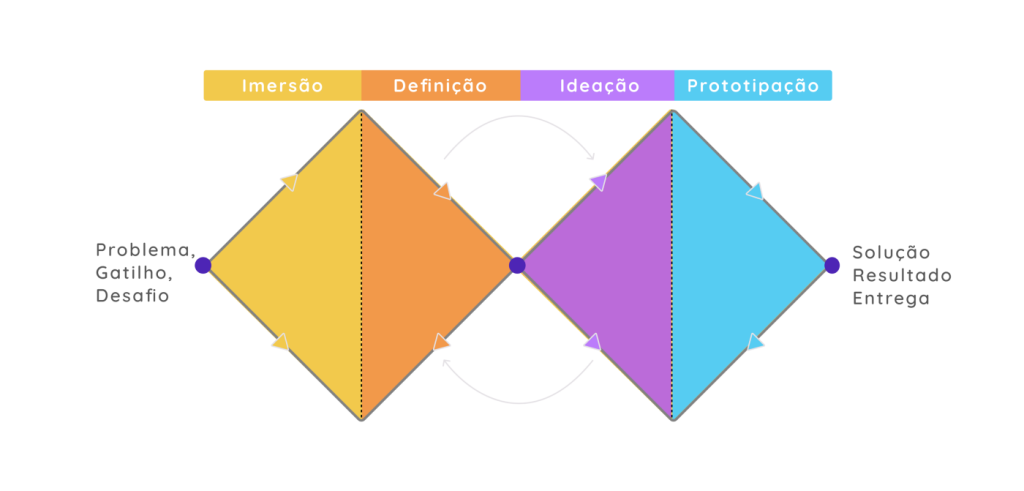
O método usado é um método que faz parte do Design Thinking chamado Double Diamond ou Duplo Diamante.
Esse método é representado por dois diamantes sendo o primeiro diamante sobre: “O que precisa ser resolvido? ” e o segundo sobre “ Como vamos resolver?” Cada um dos diamantes possui duas etapas, totalizando quatro etapas no processo. São elas: Imersão, Definição, Ideação, Prototipação.
Essas etapas possuem movimentos de abertura e fechamento. O que isso quer dizer? Nas etapas de abertura dos vértices do diamante, consideramos todas as ideias e possibilidades. Já nas etapas de fechamento dos vértices trazemos um pensamento mais analítico sobre as informações coletadas para assim, chegarmos à melhor proposta para solução de problemas.

Etapa Imersão ( Abertura do primeiro diamante )
Desk Research
Após a definição da pesquisa feita pelo grupo, fizemos uma desk research. Este é mais um recurso utilizando no Design Thinking e consiste no levantamento de de dados existentes, pesquisas já feitas, matérias publicadas em mídias oficiais a respeito do problema definido.
Matriz CSD
Utilizamos o Miro como ferramenta principal para os processos de UX. A partir do levantamento feito pela Desk Research, fizemos Matriz CSD. Ela consiste em organizar os dados coletados em colunas de certezas, suposições e dúvidas.
Essa foi a Matriz CSD:

Pesquisa Quantitativa
A partir da matriz CSD, criamos um formulário online no google forms com 15 perguntas e enviamos em grupos de professores. Participaram da pesquisa o total de 40 educadores estando 97,4% localizados nas áreas urbanas . 92,3% responderam a instituições onde trabalham, implementaram o ensino remoto durante a pandemia.
Dos professores que responderam à pesquisa:
59% lecionam para o Ensino Fundamental II
41% lecionam para o Ensino Médio
15,4% lecionam para o Ensino Infantil
2,6% lecionam para o Ensino Fundamental I
80% dos professores responderam sim para a jornada de trabalho ter aumentado durante a pandemia.
Muitos relataram que este grande aumento da jornada de trabalho desencadeou também o aumento da carga emocional, menos tempo livre e tiveram também que aprender a utilizar diversas ferramentas digitais para o preparo das aulas.
Outra questão apontada foi a dificuldade do acesso à internet de alguns alunos da rede pública.
O questionário abaixo foi feito embasado nos dados levantados na Matriz CSD.
A respeito dos desafios da aprendizagem : Selecione abaixo os principais problemas que você tem enfrentado durante a pandemia:

O seu tempo é mais gasto em:

Top insights e Card Sorting
No formulário que criamos no google forms deixamos um campo aberto para aquelas que podiam ter uma conversa mais próxima. 10 educadores se disponibilizaram para conversar conosco seja por video chamada ou por áudio de whatsapp.
Praticamente todos os professores pontuaram que as grandes jornadas e sobrecarga de trabalho para preparação de aulas, para preparar atividades avaliativas, fazer diário de classe estavam afetando diretamente a sua estabilidade emocional assim como a relação com seus familiares.
Card Sorting
Agrupamento das informações coletadas.

Top Insight
Questões mais relevantes encontradas durante a pesquisa.

Etapa Definição ( Fechamento do primeiro diamante )
Job Stories
Ferramenta que considera o contexto social, emocional e funcional das pessoas entrevistadas.

Personas
Persona é basicamente a sintetização dos principais perfis de pessoas identificadas durante o processo de pesquisa. A partir de alguns padrões encontrados, criamos um arquétipo trazendo as motivações, necessidades, dores ,expectativas e comportamento de um determinado grupo de pessoas que tem como objetivo trazer a ótica do público alvo para o centro do projeto.
É muito importante que a persona seja feita nesse etapa de definição, na qual já fizemos a pesquisa em que os dados revelaram para qual nicho iremos direcionar.
Persona 01 | Gabriela

Persona 02 | Maria

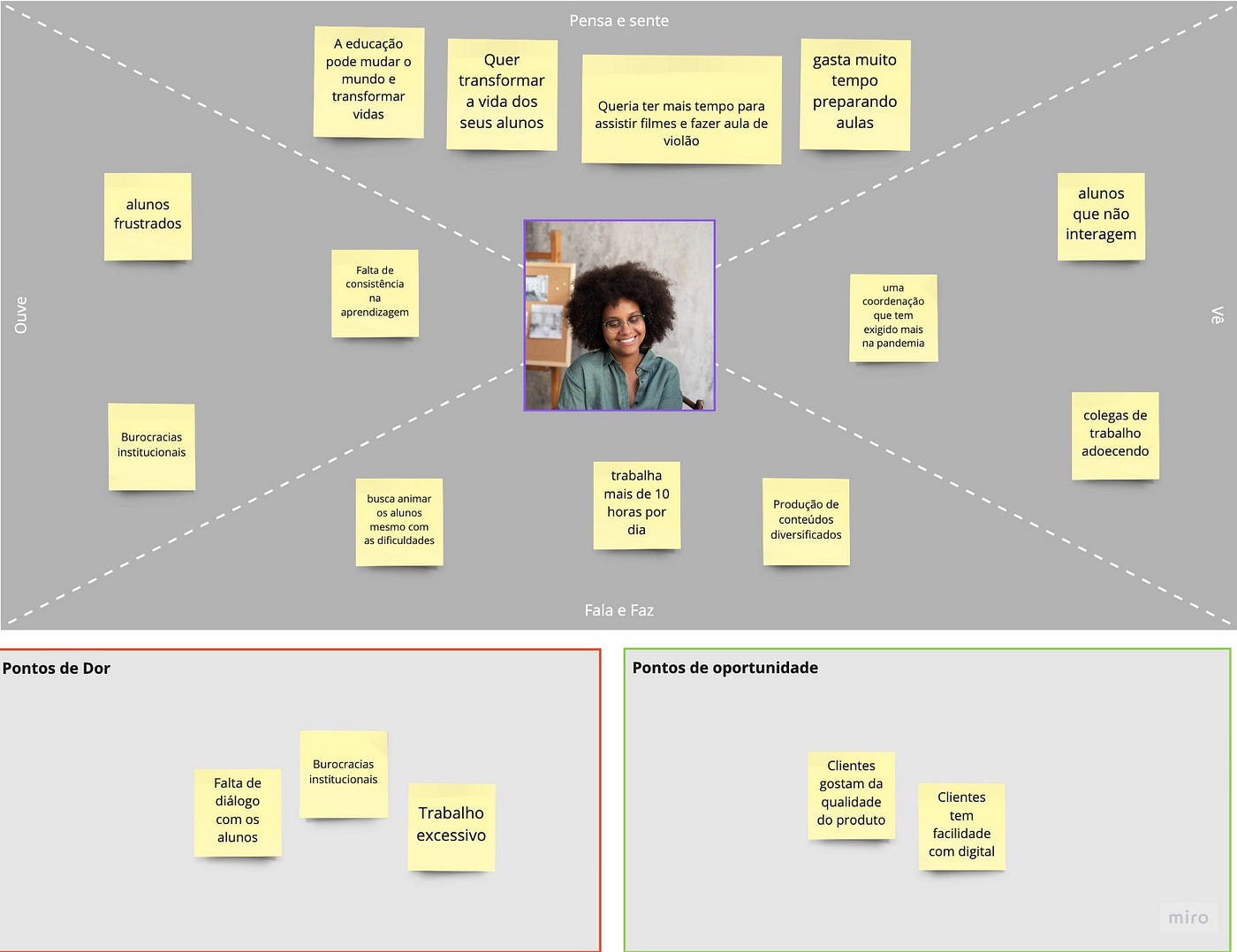
Mapa de Empatia
O mapa de empatia é uma sintetização de comportamento das personas. Está mais relacionado ao que elas dizem, falam pensam e sentem.
Mapa de Empatia | Gabriela

Mapa de Empatia | Maria

Etapa Ideação ( Abertura do segundo diamante )
No primeiro diamante, dados foram levantados e os problemas foram identificados. Agora, no segundo diamante, vamos começar a pensar como vamos solucionar esses problemas.
Na etapa de Ideação do segundo diamante, estamos novamente abrindo o diamante. É um momento de anotar ideias, não reprimir ideias de outras pessoas e sim complementar estas ideias.
Não existe certo ou errado e é muito importante saber ouvir. Quanto mais ideias melhor!
Brainstorm ( tempestade de ideias )
Após todos os integrantes colocarem livremente suas ideias e complementarem as ideias um dos outros, pontuamos a partir de um consenso as ideias que achávamos mais viáveis para a construção de um MVP ( Mínimo Produto Viável ).

Benchmarking
O Benchmarking é a busca de entendimento por concorrentes e empresas que atuam no mesmo setor que o nosso produto estará. Sendo assim, pesquisamos as seguintes plataformas: Plataforma SAS, Porta da Educação, Canvas, Hotmart, Stoodi, Me Salva e também a plataforma Canva.
Organizamos em um arquivo do Figma os prints das telas desses portais, e fomos identificando alguns elementos visuais e componentes presente na interface assim como observar como é a experiência do usuário em cada uma.
Moodboard
Fizemos também uma pesquisa de interfaces e paletas de cores para construção de referências de linhas visuais de interfaces.
MoSCoW
Esse framework é uma maneira de saber o que devemos priorizar no projeto.
Criamos uma tabela com o que é obrigatório ter ( must have ) , o que deveria ter (should have ) , o que poderia ter ( could have ) e o que não deveria ter ( won’t have ) .

Mapa Mental — Fluxo da plataforma
Organizando as informações e possíveis caminhos para o usuário e mapa da plataforma.

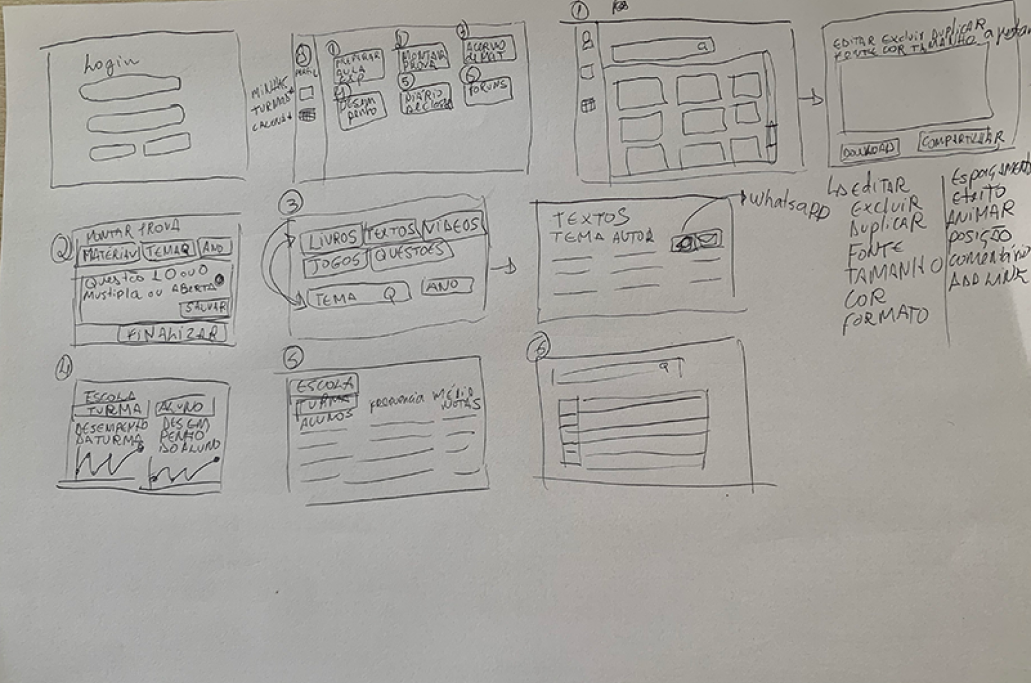
Rabiscoframe
Os rabiscoframes são os rascunhos de interface feitos a mão no papel. Esse é um processo muito bom para trazer ideias para interface.



Etapa prototipação ( fechamento do segundo diamante)
Logo
Definimos que o nome da plataforma seria “Educar”. Desenvolvi a logo, pensando em uma coruja, uma vez que é o animal símbolo da sabedoria. A cor roxa também é associada a sabedoria e o laranja trazendo uma combinação com o significado de sabedoria, uma vez que essa cor é associada ao despertar da mente e assimilação de novas ideias. Todo conceito foi pensado baseado na ideia que o professor em nossa sociedade é aquele que transmite sabedoria.

Cores

Teste de cores acessibilidade

Tipografia

Wireframe

Protótipo





Artigo escrito por Nanda Godoy (Product Designer (UX/UI)).