Uma maneira simples e prática de ficar informado sobre o novo CORONAVÍRUS e proteger quem você ama.
Nota: Projeto desenvolvido por Thiago Gil Riboura (UX Designer, Product & Visual Designer) originalmente publicado aqui.
Este projeto foi a conclusão do Bootcamp de UX Design promovido pela How Education. Visando desenvolver um projeto centrado na experiência do usuário real, passando pelas por todas as etapas como: briefing, estratégia, pesquisa, validação, geração de ideias, design de interface e prototipação.
Desafio
Como monitorar em tempo real os fluxos populacionais para identificar, educar e coibir aglomerações ou comportamentos inadequados ou em não conformidade com as determinações de isolamento social?
Além disso, empoderar as pessoas com melhores informações sobre o novo coronavírus e educar sobre os meios de prevenção, fazer que com o uso dessas informações o usuário possa sair de casa, se precisar, com mais tranquilidade e segurança.
Porque fazer?
Estamos passando por um momento onde o que mais temos são DÚVIDAS. Sobre sair ou não de casa, se o local que precisamos ir e seguro, se segue as normas de distanciamento, se o local está lotado, como está o número de casos na minha região e onde costumo frequentar. Por isso, a melhor forma de tentar educar as pessoas e através de informação. Mais informação de uma maneira que seja simples pra todos entenderem e que também possa ser colaborativa, onde você possa contribuir também com a sua comunidade.
Dados iniciais
Com essa premissa e objetivo, utilizamos algumas ferramentas para começar nosso projeto. Como forma de nortear, a ferramenta que mais se adequou foi a Matriz CSD. Como resultado dela conseguimos extrair bons insights e gerar algumas dúvidas que gostariamos que fossem validadas na pesquisa.
Pesquisa e Validação
O segundo passo é o de imersão no problema, buscar dados factíveis que permitam ver o problema através dos olhos do usuário, em seu contexto, e de como é a sua experiência com essa categoria de serviços.
Para isso, foi fundamental realizar uma pesquisa que permitisse coletar dados reais, qualitativos e quantitativos, para assim, traçar o perfil do usuário, interpretar de ponta a ponta como ele se desenvolve nesse processo e entender o que configura-se como sendo uma boa ou uma má experiência para ele.
A pesquisa gerou dados bem relevantes:
- 80% dos entrevistados têm de 1–3 pessoas dentro da casa com ele. Sendo desse público entrevistado 70% mulheres. O público tem um range de idade de 22 a 70 anos.
- 82% dos entrevistados buscam informações na internet e Tv mas desconfiam da veracidade de algumas notícias e fake news. Sendo que 100% dos entrevistados tem familiaridade em buscar estas informações em ambientes digitais. Alem disso, a maior parte apresenta sintomas como: Cansaço / Ansiedade / estresse / sensível / qualidade sono prejudicada.
- 82% saem em média 2x na semana para algum tipo de atividade como ir ao supermercado, farmacia, parques e etc.
- 90% dizem que tomam todos cuidados de higiene para sair.
- Principais critérios para sair de casa são: Proximidade, Segurança do local, Infraestrutura do local, nível transmissao da regiao, preço, local aberto ou amplo.
- 89% dos entrevistados acreditam que as informações e a constante mensagem sobre importância de usar equipamentos de segurança como máscara e alcool em gel são essenciais, vistas que acreditam que ainda há muita gente agindo de forma errada e colocando vida das pessoas em risco, seja em casa ou na rua.
- 87% Acreditam que se houver uma melhor maneira de apresentar estas informações possam ajudar mais.
Estratégia
Uma vez coletados e analisados os dados que permitiram compreender melhor as dores e necessidades dos usuários, é hora de estruturar melhor o problema para propor uma solução, para isso, utilizei o método 5W2H, por ser uma ferramenta de estratégia dinâmica que permite abordar os pontos-chave no processo.
Who? Quem
Definido o problema, é hora de determinar o público-alvo. Utilizando a criação de uma persona baseada em todos os dados coletados da nossas pesquisas.


Job Story
Como queríamos ter mais clareza do problema que precisava ser resolvido e o motivo das pessoas precisarem desta solução utilizamos essa ferramenta para nos ajudar a entender melhor e alinhar com nosso objetivo.


Além disso, construímos com ajuda do Lean Canvas um painel para ter uma prévia do modelo de negócio de forma mais ampla.

Priorizando Recursos
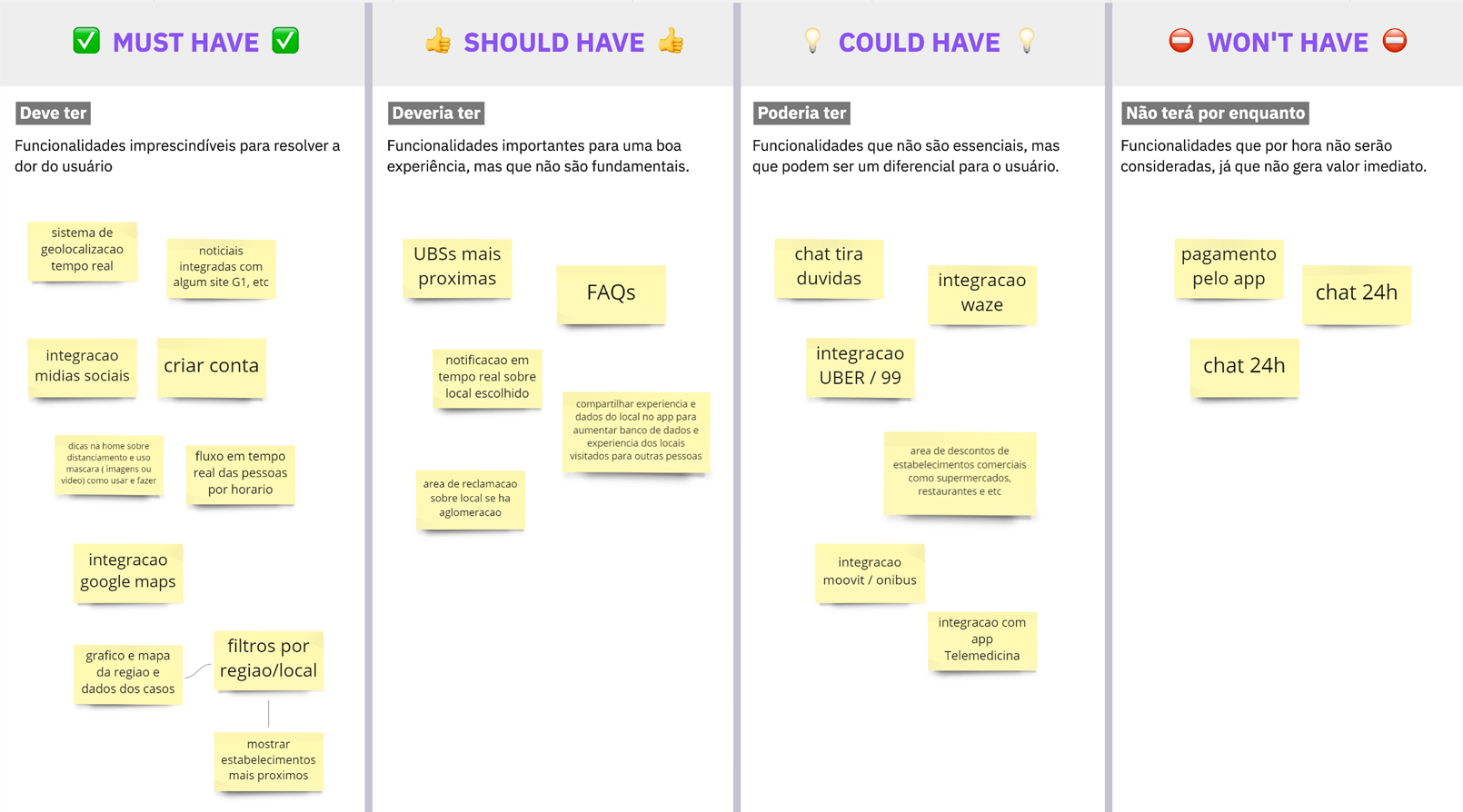
Nesta primeira fase de desenvolvimento decidimos priorizar o que teria mais impacto em um menor tempo de desenvolvimento, o chamado MoSCoW.

Com isso definimos como prioridade ter no primeiro momento uma solução que atingisse o objetivo de informar sobre os riscos de contágio baseado na localização do usuário e fornecer dados sobre fluxo de pessoas e melhores horários para ajudar a evitar aglomerações nos estabelecimentos.
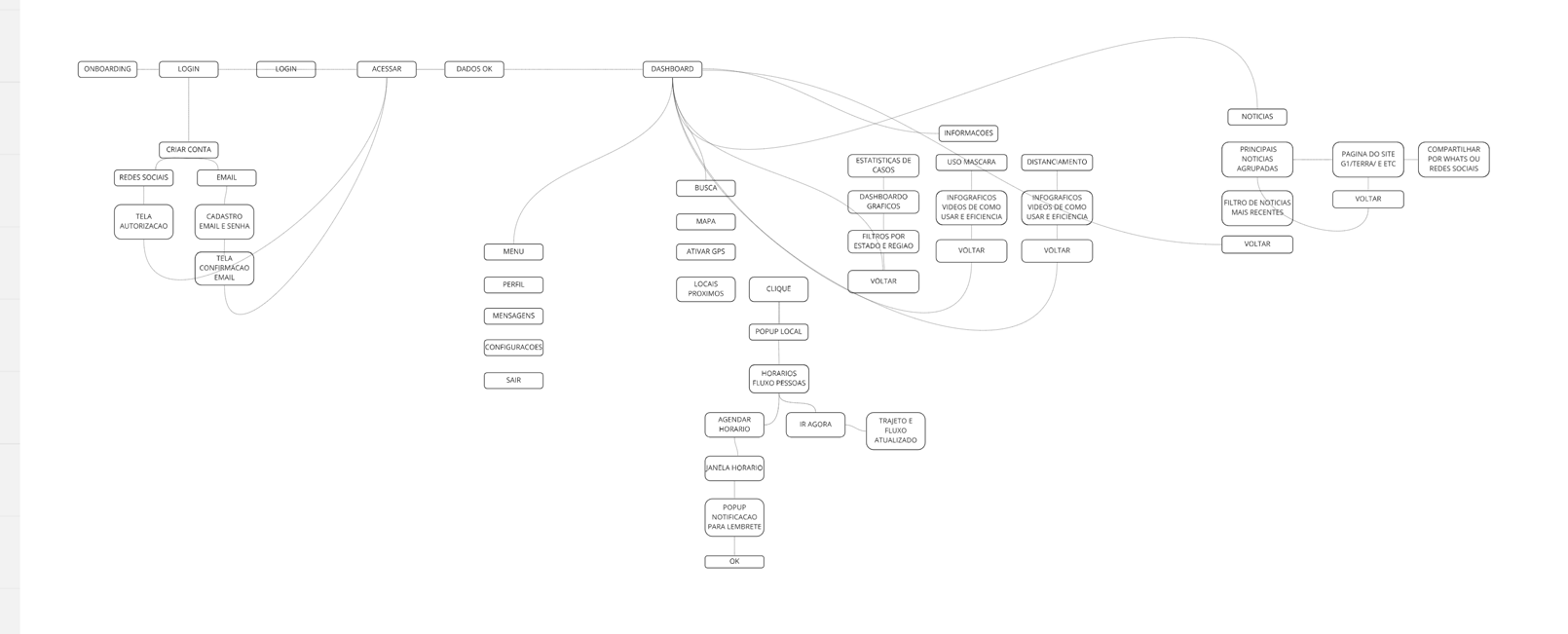
UserFlow
Definimos também quais seriam os passos que esse usuário teria que cumprir para atingir o seu objetivo.

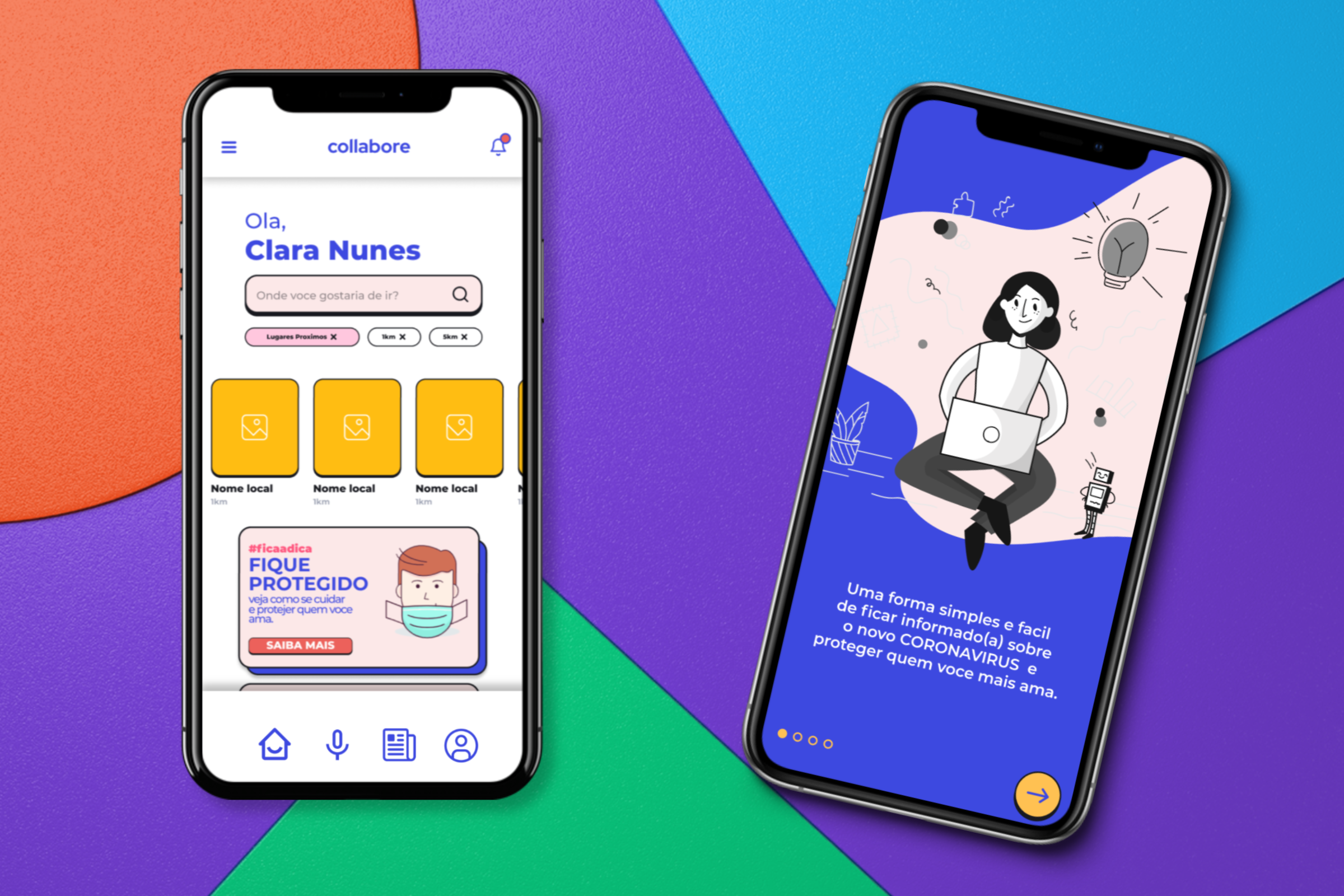
Prototipando
Com base nestes dados criamos nosso prototipo para exemplificar os insights gerados com todos os dados de pesquisa, entrevistas, uso das ferramentas e feedbacks.
Com o nosso protótipo definido e com os feedbacks que recebemos dele, partimos para etapa de desenvolver um protótipo de alta fidelidade simulando o ambiente e a jornada que esse usuarios iria concluir.
Criamos um style guide que fosse algo leve,moderno e ao mesmo tempo que tivesse um bom contraste na visualização das informações e dados, de forma também que as cores estivessem de acordo também com pessoas que possuem algum tipo de deficiência visual.
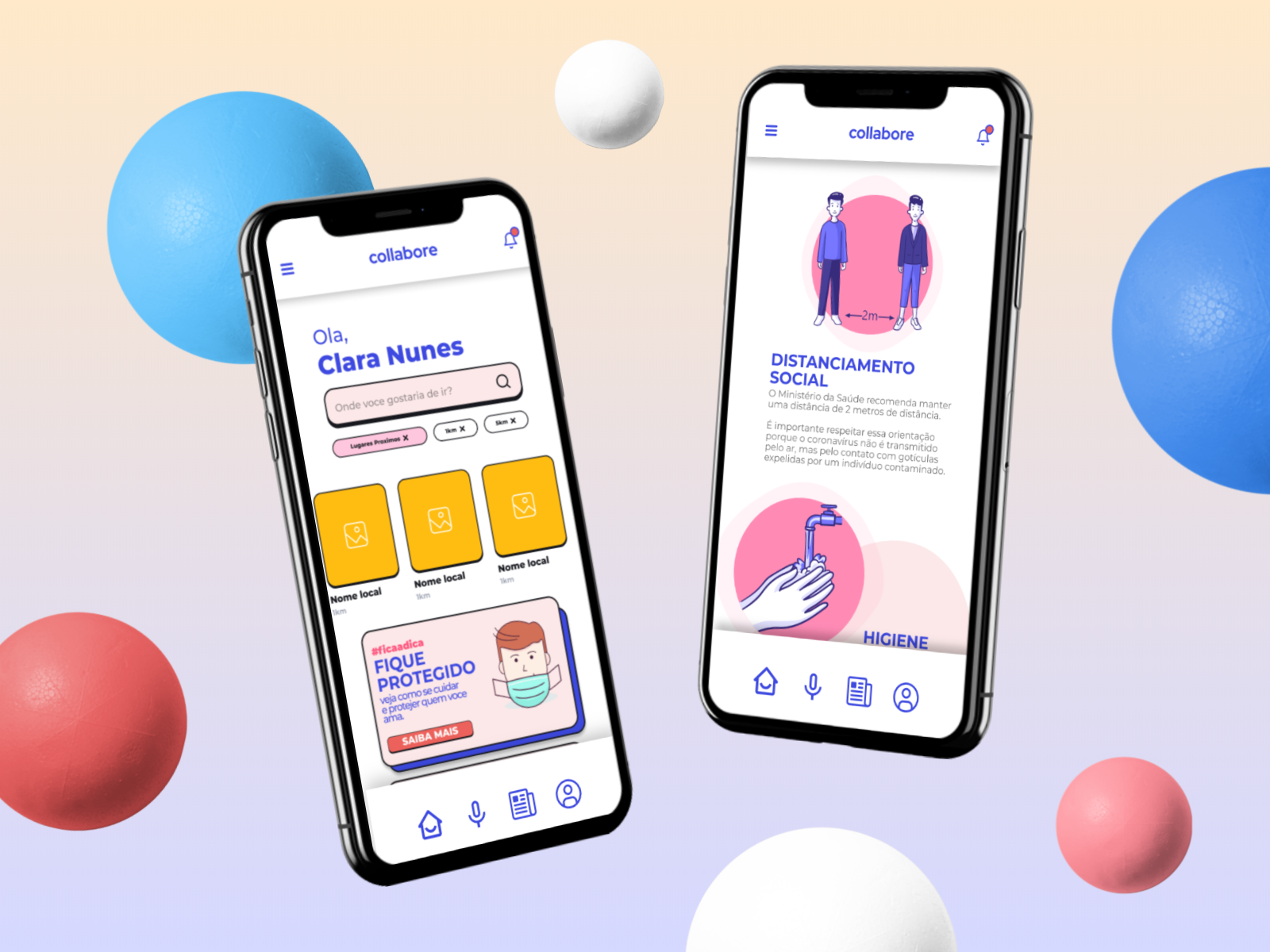
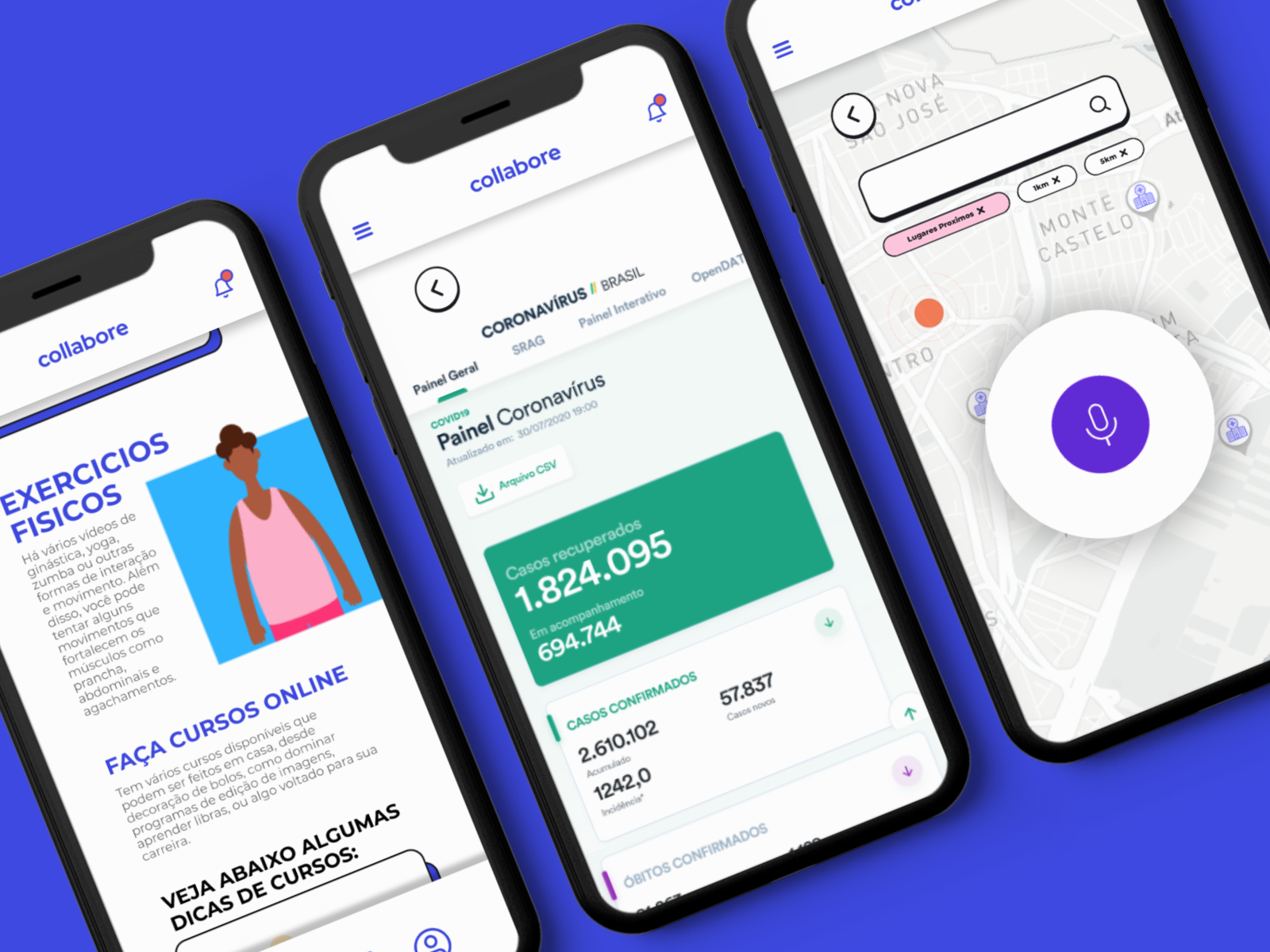
Projeto Final




Conclusão
Essa foi a segunda vez que coloquei em prática todo o conhecimento adquirido em UX/UI. Foi muito prazeroso e gratificante passar por todas as etapas desse processo, da escolha do problema até a prototipação.
E o mais importante de tudo: sempre colocando o usuário como o centro de todo o processo, pensando soluções que possam tornar a vida dele um pouco mais fácil, e sem deixar de lado é claro, os objetivos de negócio.
Pesquisa, foi sem sombra de dúvida a ferramenta mais poderosa, pois ela que permitiu mergulhar no problema e entender as dores e necessidades reais dos usuários, norteando todo o processo, seja apontado quais os caminhos mais seguros a seguir, ou então, dando suporte para todas as outras fases e ferramentas de design de produto.
Como parte mais importante, ela foi também a mais desafiadora, pois foi necessário pensar as perguntas certas, sem enviesar o usuário, para coletar dados factíveis relevantes e seguir em frente. Interpretar os dados obtidos e traduzi-los em soluções palpáveis também foi desafiador, cada escolha ou decisão de design tem algum impacto, e é necessário selecionar as que entregaram mais valor e trazem mais benefícios para o usuário.
Fiquei muito satisfeito com o resultado, o valor mais importante que esse projeto me trouxe, foram os aprendizados, sair da teoria e mergulhar na prática não tem preço, é muito recompensador.
Obrigado por ter lido até aqui, sinta-se livre para criticar, elogiar, perguntar, comentar, compartilhar ou “bater palmas”.
Muito obrigado How Education e Adriane Quintas e barb por toda essa jornada de entendimento e conhecimento. Acredito que sem vocês nada disso teria sido possível, de obter tanto conhecimento de maneira tão especial e tão dedicada.

OBS: Em janeiro de 2021, teremos a nova edição do nosso Bootcamp UX Design, com a Adri Quintas (Design Coordinator — Olist) e Barbara Borges (Service Designer — Matilha) e você pode se inscrever aqui.