Caminhos e desafios que percorremos desde o preparo do terreno até o seu estágio recente.
OBS: Artigo criado por Paulo Aguilera Filho (Design Ops & Acessibilidade no Banco Carrefour. Mentor na plataforma Mentora e Instrutor do Bootcamp DesignOps da How) e publicado originalmente aqui.
Pra balizarmos expectativas, o objetivo deste artigo não é se aprofundar muito em nenhuma das etapas, nem comentar tudo o que já fizemos, e sim mostrar a nossa caminhada e os principais pontos, para que a gente possa ajudar quem também está neste desafio, relacionando artigos que complementem cada etapa.
Ah, no final do artigo vocês entenderão os motivos do nome Mahoe.
Principais dores que motivaram a construção
As dores que tivemos são comuns para pessoas que começam a enfrentar o desafio de construir um Design System, pois em muitas vezes elas são as mesmas ou bem semelhantes, sendo as nossas principais:
- Falta de comunicação entre times
- Alto questionamento sobre padrões
- Inconsistência visual entre produtos
- Excesso de tempo investido no desenvolvimento
A partir destas dores, o assunto sobre a construção do produto Design System começou a ganhar relevância dentro do banco, inicialmente dentro do time de design e posteriormente no time de front, que já se organizava em relação aos padrões visuais em tarefas compartilhadas com o time, porém, como o foco não era 100% e os profissionais dividiam sua atenção com tarefas da squad (time de produto), as coisas andavam lentamente.
Dica: Aqui fica um ponto de atenção, para nós não funcionou trabalhar no modelo de time “federado” inicialmente, que traduzindo é: pessoas de alguns times contribuindo para o desenvolvimento do Design System, sem ter um time responsável por ele, pois a realidade de cada time e também do banco era uma, e estávamos querendo implementar outra, e isso não se faz da noite pro dia.
Leia mais sobre modelos de times:
Team Models for Scaling a Design System
https://medium.com/eightshapes-llc/team-models-for-scaling-a-design-system-2cf9d03be6a0
4 modelos de times de Design Systems
https://medium.com/@rcd.tedeschi/4-modelos-de-times-de-design-systems-95e5bcde276e
Primeiros passos
Antes de tudo, definimos 6 pilares que precisávamos entender melhor antes de tomar qualquer decisão:
1. Conhecer a realidade do time
Como os times estão organizados hoje? Trabalham em squads? Como é a relação Designer e Front? Já existe algum padrão a ser seguido?
2. Entender a stack de ferramentas e tecnologias
Quais as ferramentas utilizadas pelo time de Design? E do front? Quais plataformas (Web, iOS, Android, etc) a nossa estrutura atende?
3. Identificar as principais dores
O que não funciona muito bem hoje? O que poderia ser melhorado? Como é a relação com os designers/front-end no dia a dia? Como são os alinhamentos?
4. Identificar lideranças e referências dentro das áreas
Tem algum profissional já olhando pra alguma padronização? Quem é a pessoa que normalmente você pede ajuda? Quem você enxerga como referência dentro do seu time?
5. Definir um processo de trabalho inicial
Qual seria o modelo ideal pra iniciarmos este trabalho? Algo mais orgânico ou mais rígido? Inicialmente contaremos com todos os times ou só alguns?
6. Vender o Design System e o processo
Qual é o público que vou apresentar? Quais os principais benefícios? Quem no mercado já está trabalhando com Design System? Como nós trabalharemos?
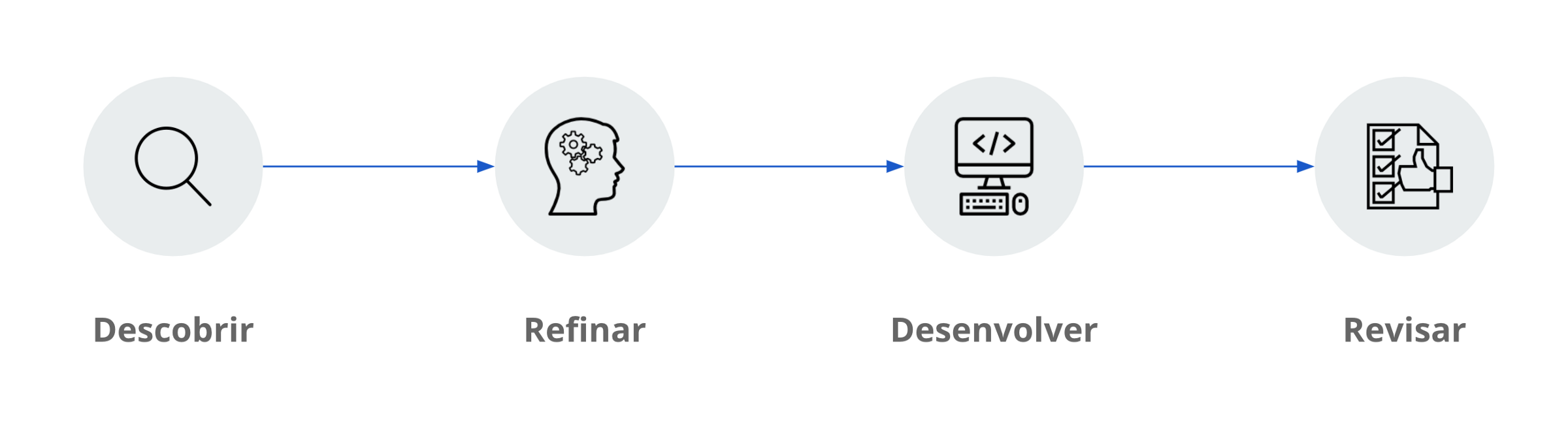
Bom, depois de identificar os principais problemas e entender melhor a realidade do banco, começamos a ver estratégias para rascunhar um processo que poderia funcionar para aquele momento, da necessidade de um novo componente requisitado pelo time de design até a sua implementação efetiva na biblioteca de front-end.

Para definir este processo inicial e termos um engajamento mais eficiente dos colaboradores em prol do Design System, definimos um comitê com poucas pessoas, inicialmente comigo (que estava responsável por puxar esta frente dentro do banco) e com os padrinhos do time de desenvolvimento front-end, das frentes que atuávamos na época: Web, Android e iOS. Neste comitê também estavam presentes os gerentes de Design e de Desenvolvimento, e desde então as reuniões eram rotineiras para definições de como as coisas seguiriam a partir dali.
Dica: Os padrinhos foram selecionados de forma orgânica pelo time de desenvolvimento, onde em conversas, perguntamos quem eram os profissionais referência de cada frente, pois desta maneira conseguiríamos transmitir as informações e definições de forma mais rápida e eficiente.
Alguns bons meses depois, com todos os insights do primeiro fluxo de trabalho que funcionou em algumas squads e não funcionou em outras, nós refinamos ele com todos os aprendizados, além de apresentá-lo novamente para todos os times de produto, designers e desenvolvedores para pegar opiniões.
Com todas estas informações em mãos, chegamos em um fluxo de governança mais realista e que todos se enxergavam dentro do processo (veja a visão macro do fluxo na sequência), e não somente o time de design system (neste momento já tínhamos um time focado trabalhando nele).

Leia mais sobre fluxo de governança em Design System:
A Design System Governance Process
https://bradfrost.com/blog/post/a-design-system-governance-process/
OPS! Evoluímos nosso Design System
Vendendo o Design System
Em paralelo aos alinhamentos e definições do fluxo de governança, preparamos um material de venda do mesmo, para melhor entendimento de todas as áreas envolvidas e também para tirar dúvidas e receios que as áreas tinham em relação a esta “nova forma” de se trabalhar com produtos digitais.
Os principais pontos que destacamos neste documento de venda foram:
- O que é e para que serve o Design System
- Empresas que já trabalham com Design System, nacional e internacional
- Evidências de telas de produtos do banco com inconsistências visuais
- Dores atuais de designers e desenvolvedores
- Vantagens e desvantagens em utilizar o Design System
- Fluxo de trabalho atual e responsabilidades
- Atuação do Design System dentro do fluxo de produtos digitais
Daqui pra baixo são pontos que entraram na apresentação posteriormente, com a evolução do Mahoe Design System:
- One page do Design System (tipo missão, visão e valores) do produto
- Organização do time focado
- Depoimentos de designers e desenvolvedores que já utilizaram o sistema
- Tempo economizado utilizando o sistema (inicialmente só dos designers)
- Como mensuramos o uso
- Ferramentas e tecnologias utilizadas na gestão do Design System
- Documentações de uso e dos componentes da biblioteca front-end
- Fluxo de Governança
- Resultados da pesquisa de satisfação
Posteriormente este documento também virou um Onboarding do Design System, para novos colaboradores e também fornecedores.
Dica 1: Se algum concorrente do seu segmento estiver trabalhando com design system, esta informação pode ser sua aliada no momento da apresentação.
Dica 2: Ajuste a abordagem da sua apresentação de acordo com o seu público, mostrando as vantagens com mais destaque. Exemplo: ao apresentar para gerentes e diretores, foque na eficiência operacional, no ganho de tempo, velocidade de entrega e profissionais mais estratégicos para o negócio, ou seja, em situações que impactam diretamente no financeiro da empresa.
Leia mais sobre como vender seu design system:
Selling a Design System
O que é, e porque criar um Design System?
Organização do time, do início ao estágio atual
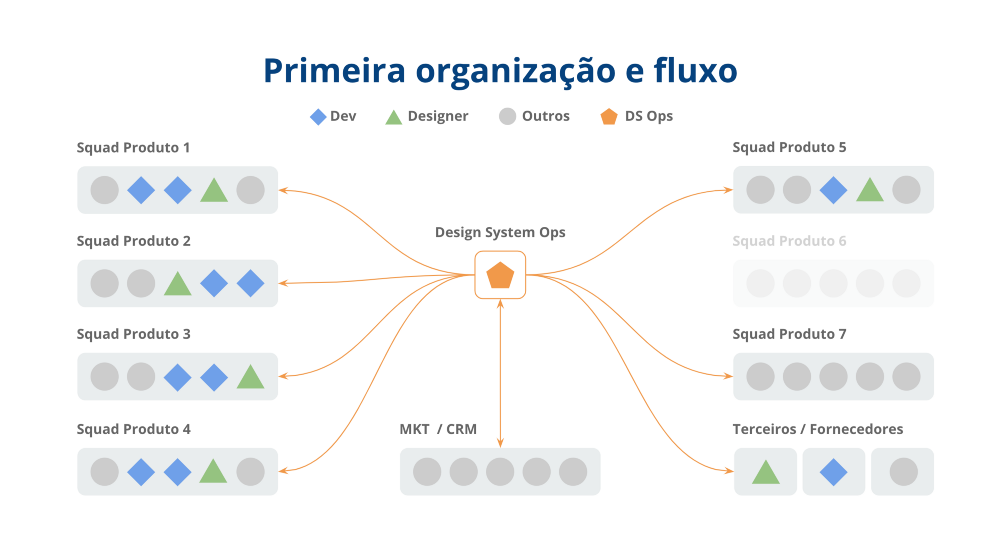
Na imagem original da primeira apresentação do Banco PAN (imagem na sequência), era como rodava o time de design system, somente com uma pessoa focada como Design System Ops trabalhando em conjunto com os designers e desenvolvedores dentro de suas respectivas squads.
Eu atuava entre as duas áreas, disputando o tempo de cada um para conseguirmos avançar na definição e criação dos nossos símbolos visuais e dos códigos reutilizáveis, para que todos os times pudessem usufruir dos benefícios desta fonte única da verdade.

Com o passar do tempo, vimos que desta maneira não iríamos conseguir a velocidade desejada, pois a realidade de time pra time era diferente, e com isso somente a parte visual avançava, com muitas definições semana por semana, enquanto os componentes efetivamente codados permaneciam praticamente parados, com avanços somente nas frentes de iOS e Android (sendo que a maioria dos nossos produtos eram Web).
Levando em consideração esta dor, começamos a projetar como que seria um time centralizado, que pudesse agilizar e resolver os problemas atuais de tempo e velocidade de entrega, além de apoio e suporte para todas as squads.
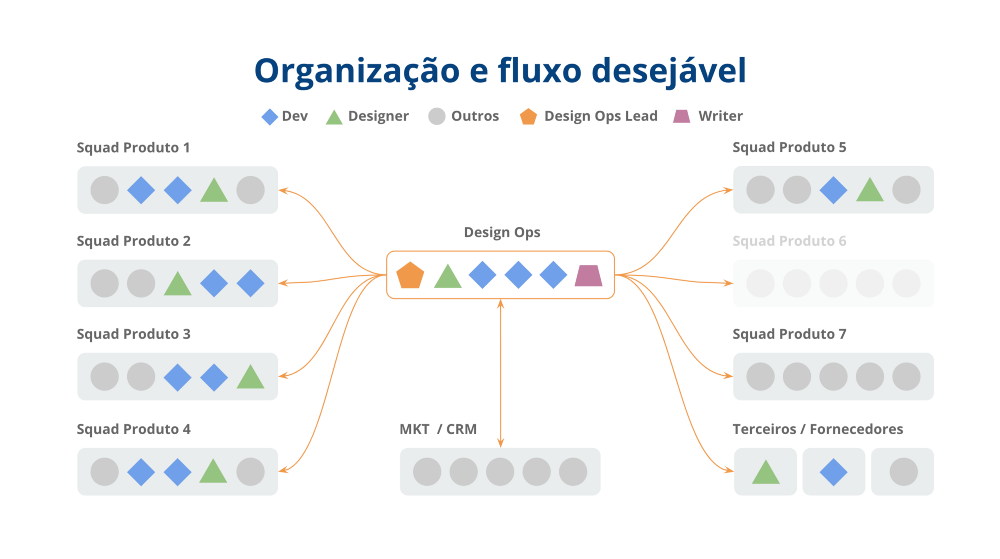
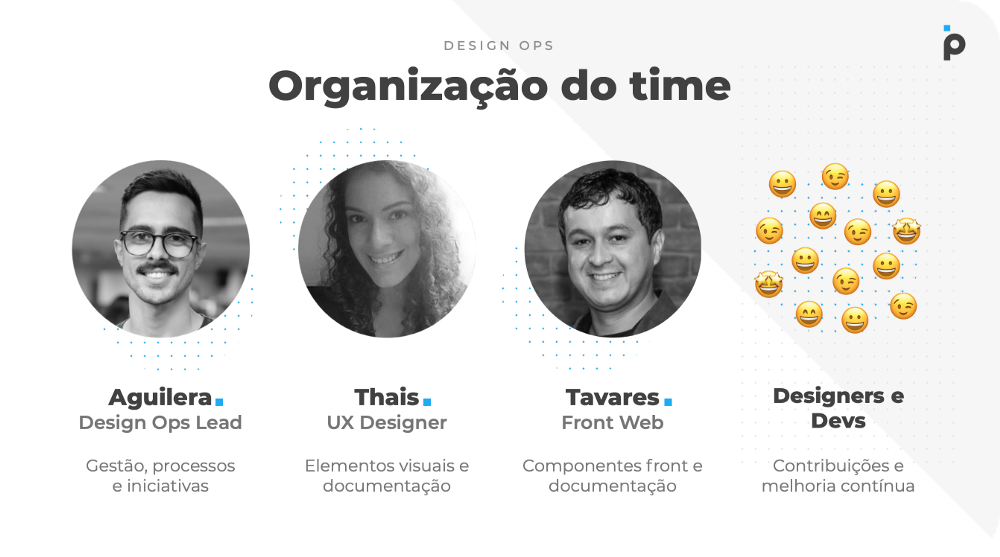
Na imagem abaixo, a ideia era de termos um time multidisciplinar, já estruturado como Design Ops, com um Design Ops Lead na gestão e coordenação do time, um UX/UI Designer responsável pela parte visual e também de documentação de uso, um front Web, iOS e Android responsáveis pelas respectivas construções de componentes e documentações de suas plataformas e um UX Writer, para cuidar e olhar com carinho para nossos conteúdos.

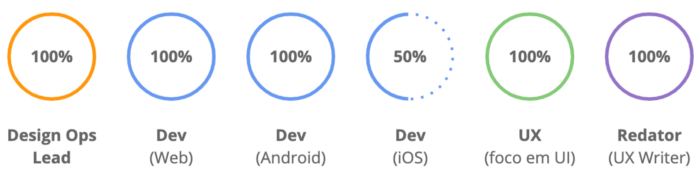
Time desejável de Design Ops no detalhe:

O resultado desta projeção e também de muita luta e venda do Design System foi… conseguimos um time focado! Inicialmente comigo fazendo o papel de Design Ops Lead, um Designer UX/UI e posteriormente um Front-end web, todos trabalhando em conjunto com todos os times para avançarmos cada vez mais rápido nas definições.
Dentro do time desejável, neste momento o desenvolvedor Android e iOS foram “despriorizados” por conta de mudanças na estrutura do banco, onde os aplicativos foram para um novo time que estava nascendo e não conseguiriam acompanhar o design system naquele momento.


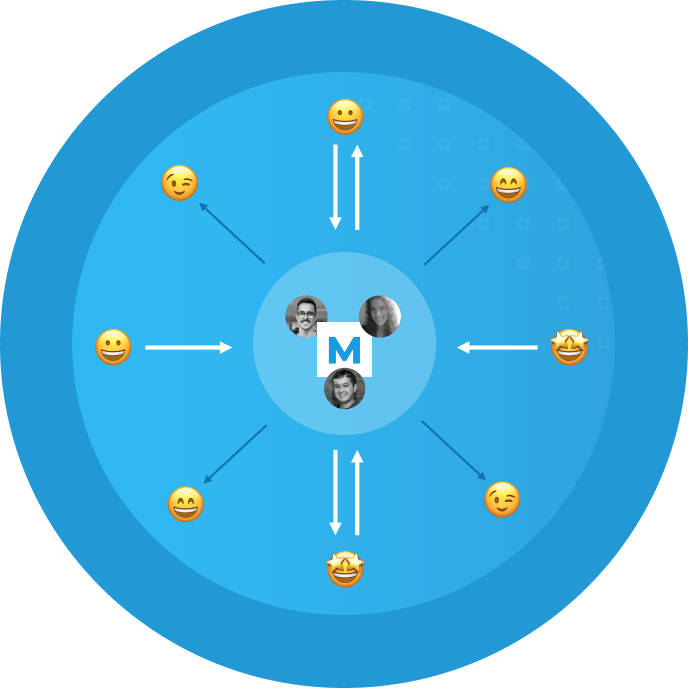
É legal destacar que desde o início tínhamos em mente a necessidade de estarmos muito próximos dos designers e desenvolvedores, pois precisávamos entender as necessidades e realidades de cada produto, por isso optamos por seguir o modelo de time cíclico: um time centralizado com contribuições de designers e desenvolvedores das squads.
Cerimônias e iniciativas
Quando começamos a rodar efetivamente como um produto, começamos também a rodar as cerimônias do SCRUM entre outras iniciativas que faziam sentido para o momento do design system, sendo elas:
- Daily, planning e retrô (sprints de 2 semanas)
- Organização e participação nas guildas de Design System, Design e Front-end
- Design reviews e critiques
- Apoio e suporte aos times
Ferramentas e tecnologias
Não vamos entrar em detalhes nesta parte, pois utilizamos um leque grande de ferramentas, principalmente em todo o processo de front-end, além de que ferramentas mudam e este artigo pode rapidamente ficar desatualizado, porém, vamos listar as principais para a gestão do Design System:
- Jira: Organização de backlog e tarefas do time de Design System
- Figma: Prototipação e gestão das bibliotecas de componentes visuais
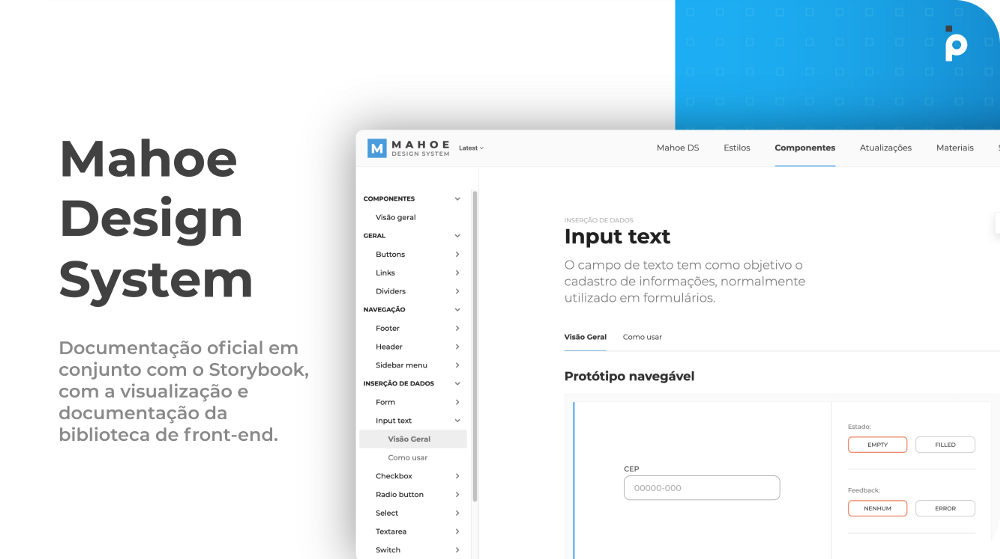
- Zeroheight: Documentação oficial do Design System
- Storybook: Documentação dos componentes da biblioteca front-end
É legal destacar que 90% dos produtos da nossa estrutura utilizam o framework Angular, e foi por conta disso que priorizamos o desenvolvimento dos componentes nele, porém, nas últimas semanas temos discutido sobre como atender também outros produtos que não utilizem este mesmo framework.

Visibilidade e comunicação
Um dos pontos vitais para o sucesso do Design System era a visibilidade e comunicação do que estava sendo feito e disponibilizado, principalmente para os clientes diretos: Designers e desenvolvedores.
Além da comunicação nas cerimônias listadas anteriormente, onde alcançávamos a maior parte do time, também dávamos visibilidade por outros meios e canais, levando a informação para outras áreas e camadas do banco, como exemplo o e-mail “Design Ops News”, que era enviado ao final de cada sprint para todo o time de produto, listando os avanços do produto. Whatsapp e Teams (canal oficial de comunicação do PAN) também eram utilizados para reforçar a mensagem e destacar as novidades.

Melhoria contínua
Assim como todo produto, o Mahoe também precisava ser acompanhado e testado com seus clientes, onde todos estes pontos eram levantados e levados para um backlog, para posterior priorização e plano de ação.
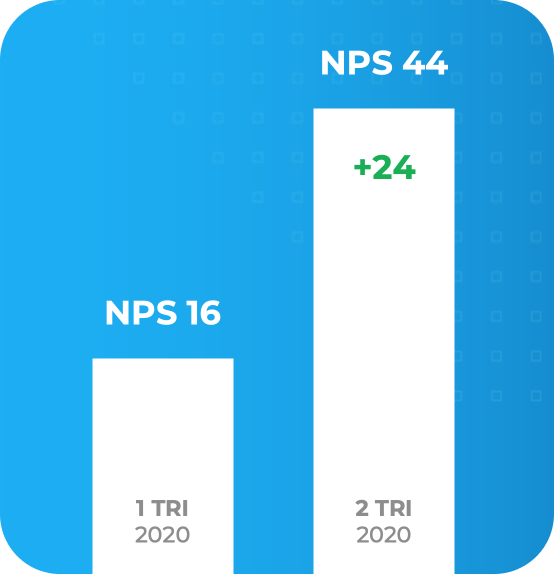
Apesar de termos uma proximidade com nossos clientes, além de estarmos em grande parte das cerimônias, começamos a realizar pesquisas trimestrais de satisfação, para entender se realmente o Design System estava cumprindo o seu objetivo de aumentar a eficiência no desenvolvimento dos produtos digitais, além da qualidade de entrega e consistência na experiência.
Fazendo um recorte para o primeiro semestre de 2020 (quando iniciamos as pesquisas de forma estruturada e oficial), foi nítida a evolução do produto e da percepção dos clientes respondentes nas duas pesquisas aplicadas. Ponto importante desta evolução foi a chegada do front-end para o time, que impactou positivamente na entrega e melhoria da biblioteca de front-end e do time como um todo, em relação às principais dores, pois conseguimos trabalhar de forma conjunta em um plano de ação.

Além do NPS (Net Promoter Score), realizamos perguntas de avaliação de todos os nossos estilos, componentes, princípios e forma como estávamos nos comunicando.
Contamos com um apoio sensacional do time de pesquisa (Obrigado Maísa Vieira) para testarmos, refinarmos e aplicarmos a pesquisa da melhor maneira, sem viés.
Quer saber mais detalhes da pesquisa? Deixe seu comentário e vamos conversar.
Acontecimentos durante a trajetória
Rebranding
É legal mencionar que durante este período o banco passou por um processo de rebranding, que impactou diretamente o Design System pois mudou praticamente TUDO, o que foi um desafio interessante com muitos aprendizados (e correria), em parceria com o time de marketing.
O fato de já estarmos com todos os estilos conectados aos componentes certamente facilitou e agilizou o trabalho de atualização de nossos elementos visuais ?
Na imagem a seguir vocês podem conferir uma destas mudanças do rebranding, que evoluiu a logo do banco, porém, basta jogar “Banco PAN” no Google imagens para visualizar e entender melhor o impacto da atualização.

Evolução do Design System
Outro acontecimento que rolou durante este período foi a evolução do Design System para sua versão 2.0.

Neste estudo de “atualização” realizamos uma série de dinâmicas e testes em conjunto com áreas relacionadas para evoluirmos o visual de nossas interfaces.
Este estudo foi carinhosamente apelidado de Projeto Fênix ?
Mahoe Labs
Durante a evolução para a versão 2.0 começamos a ter alinhamentos semanais para definições e refinamentos dos novos componentes ou melhorias nos existentes (antes estes papos eram divididos nas cerimônias do time como um todo). O nome veio da ideia de experimentação e colaboração das pessoas, como um laboratório de testes.
Esta nova cerimônia veio para ajudar na descentralização e melhora da comunicação do time de Design Ops com todos os designers (após alcançarmos certo nível de maturidade sobre o Design System), tendo em vista que nem todos se sentiam a vontade para contribuir de forma efetiva para a evolução e desenvolvimento do sistema.
Com o passar das reuniões, conseguimos sentir a melhora no engajamento do time, compartilhando ainda mais dores e situações que atrapalhavam o dia a dia, além de termos mais pessoas acelerando algum estudo ou até mesmo o desenvolvimento de um novo componente, variação, ícone, etc.
E finalmente… a origem do nome “Mahoe”
Tudo começa quando sentimos a necessidade de criar um nome para o nosso Design System, pois assim conseguiríamos divulga-lo melhor, criando uma identidade e também uma marca para ele, assim como qualquer outro produto.

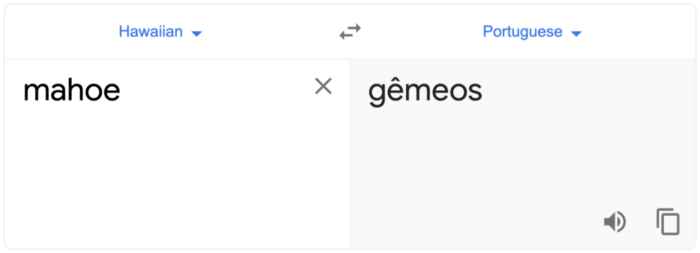
Começamos a gerar ideias e fizemos um brainstorming, onde em uma das propostas veio o nome “Mahoe”, que traduzindo do havaiano para o português significa Gêmeos, e junto veio a defesa do conceito:
“Linguagem unificada, Design + Desenvolvimento, fonte única com duas abordagens semelhantes, onde aparentam ser 95% iguais, mas tem suas diferenças e personalidades, ou seja, gêmea.”
Ok… vamos falar a real…
O nome veio da inspiração de um dos bordões do saudoso Silvio Santos, o “Má oe”, que para quem não sabe foi o fundador do Banco Panamericano láááá em 1969, agora chamado apenas de Banco PAN.
Mahoe foi uma singela homenagem ao fundador do banco e também das brincadeiras rotineiras que aconteciam dentro do time (inevitavelmente), e claro, encontramos um conceito dentro de uma palavra que se assemelhava ao bordão, ou seja, ficou perfeito!

Escute o podcast sobre o Design System do Banco PAN
Caso tenha interesse, escute também o episódio do podcast Café com Front, que eu, Thais Galvani e thiago tavares gravamos com o parceiro e idealizador Danilo Vaz, pois vai complementar bastante este conteúdo ?
Obrigado por chegar até aqui, este foi um pouquinho dos nossos desafios!
Agora uma opinião: o que achou do artigo? Ficou com alguma dúvida ou quer saber mais sobre determinada iniciativa?
Deixe um comentário e vamos conversar! ✌️
Thanks to Thais Galvani, Victoria Giovanna, Rafael Frota, and Rômulo Azevedo.
Paulo Aguilera Filho (Design Ops & Acessibilidade no Banco Carrefour. Mentor na plataforma Mentora) é facilitador do Bootcamp Design Ops, aqui, na How.





