OBS: Projeto criado por Mariana Pêssoa (UX Designer), aluna do Bootcamp UX Design, com Adriane Quintas e Barbara Borges , publicado originalmente aqui.
O Desafio
Foi difícil fugir do tema que ronda a vida de todos nós. A pandemia chegou, tomou conta de nossas rotinas, nossos lares, nossos hábitos, nossos pensamentos.
Não vou negar que tentei ignorar esse problema, tentei repetir para mim mesma que eu não sou o meu usuário e portanto não poderia trabalhar em cima de um problema que claramente era meu.
Mas os estudos foram se consolidando e o tempo, as conversas, as pessoas foram me mostrando que não, óbvio que aquele problema não era só meu.
Então eu percebi que estava cometendo o primeiro erro: Ignorar voluntariamente um problema.
O problema é meu? Sim. Mas é também de muitas outras pessoas? Claramente!
E foi assim, aceitando o problema e reconhecendo que ele era de muitas pessoas, que cheguei à conclusão do que iria pesquisar.
Como retomar o uso de espaços públicos evitando aglomerações?
O cenário atual
A pandemia de coronavírus no Brasil estava completando 4 meses e muitos estados já começavam um movimento de reabertura dos espaços públicos e serviços essenciais, muitas pessoas que se mantiveram isoladas nesse período já estavam cansadas, começando a sair de casa, fosse por opção ou necessidade.
Apesar desse movimento de retorno o vírus continuava entre nós e precisaríamos continuar evitando aglomerações, mantendo distanciamento social, utilizando máscara, tendo atenção aos hábitos de higienização… Enfim, tudo o que implica o que andam chamando por aí de “o novo normal”.
Por onde começar?
A base teórica desse projeto teve como apoio o Bootcamp de UX Design da How Education e a prática teve o acompanhamento atencioso de uma mentora, através do programa de mentoria do grupo Mulheres de Produto.
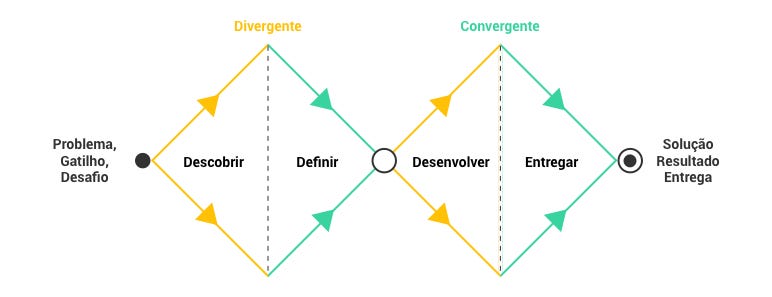
O processo teve como referência o Double Diamond, modelo de Design Thinking para resolução de problemas, que é composto essencialmente de 4 etapas: Imersão, definição, ideação e prototipação.
Para documentar todo o processo foram utilizados o Google Docs e o Miro.

Mergulhando no Problema
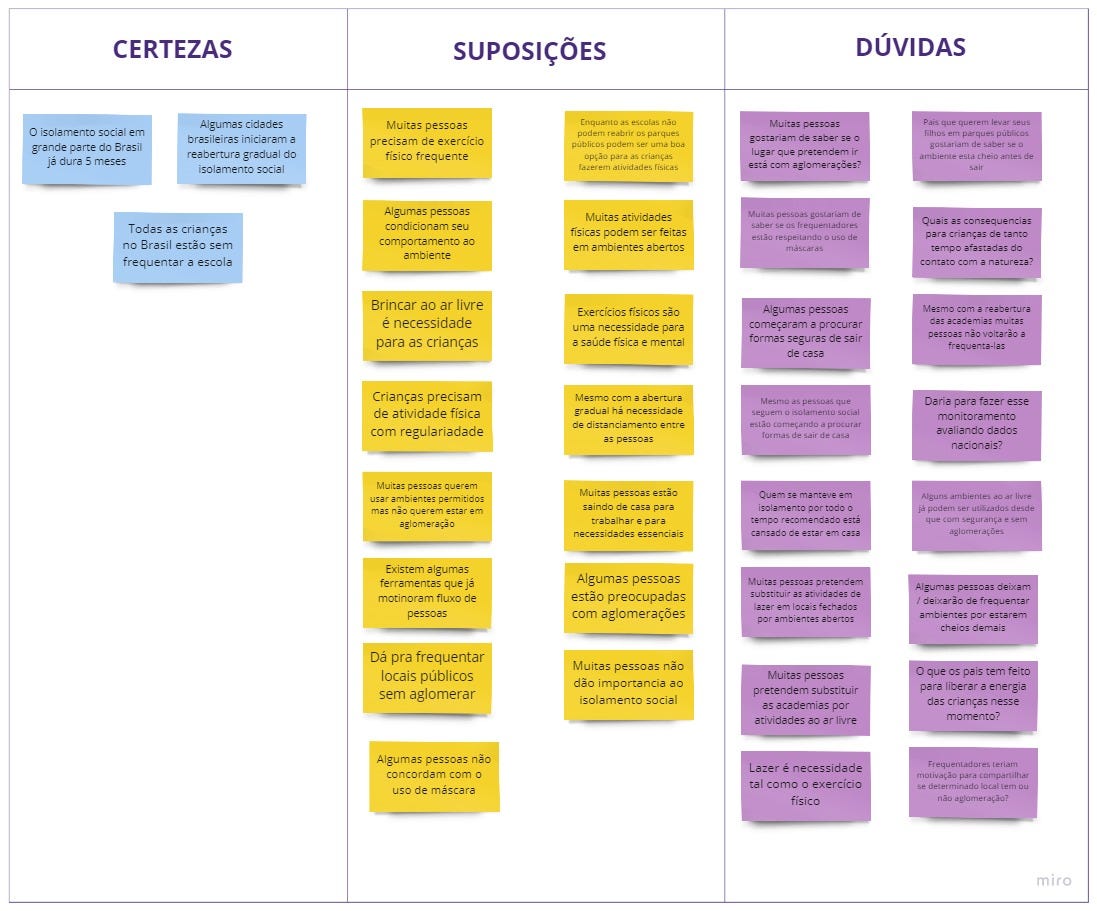
Na fase de imersão, o pontapé inicial foi uma matriz CSD, que concentrava certezas, suposições e dúvidas iniciais. Havia muitas dúvidas e suposições, as únicas certezas que existiam eram a pandemia, o vírus, o isolamento social e o movimento de reabertura de algumas cidades. Todo o restante seria necessário descobrir.

Desk Reasearch e Mapeamento de Cenário
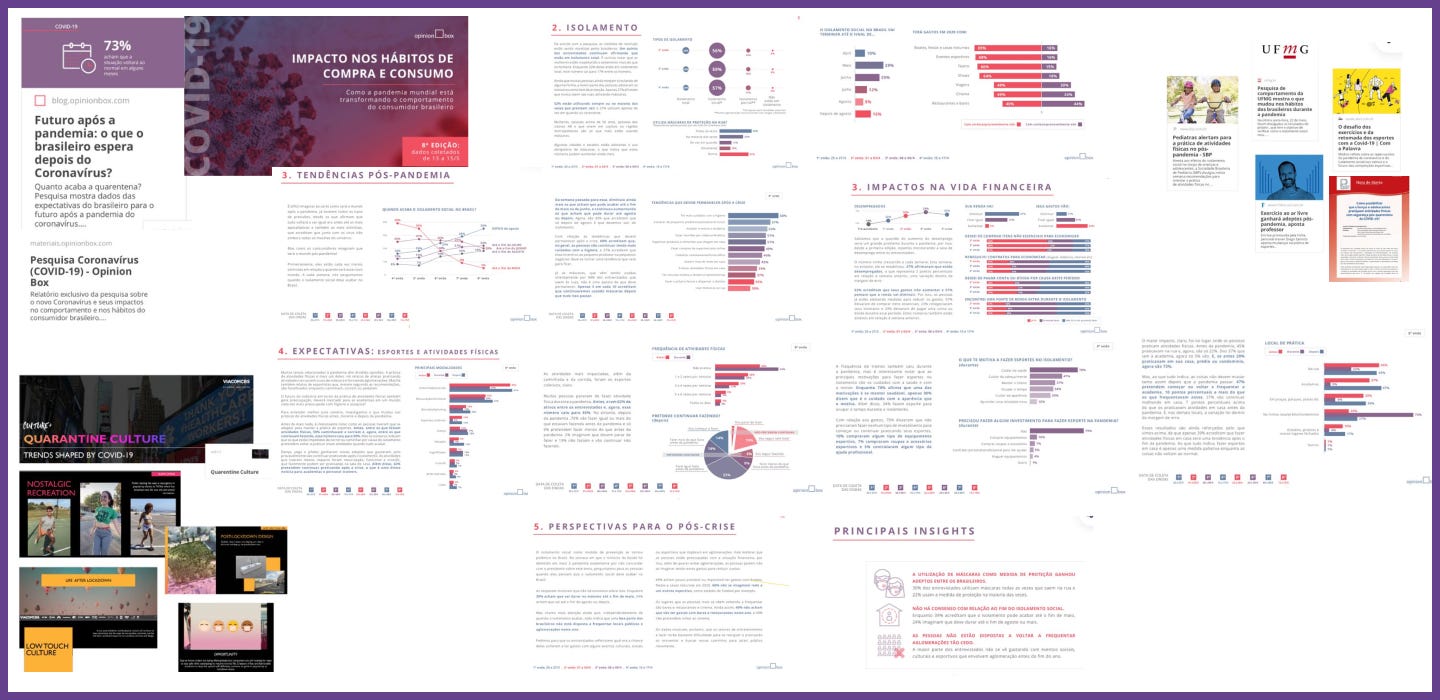
Para começar a esclarecer as primeiras dúvidas foi feita uma desk research e um mapeamento de cenário.
O objetivo inicial era descobrir quais os problemas, quem seriam os usuários, quais as dores e oportunidades envolvidas e qual o contexto.
Nesse ponto, já havia muita gente pesquisando e publicando sobre o assunto. Eis algumas conclusões:
- O futuro era incerto, ainda não era possível prever o que aconteceria ao certo com os hábitos pós pandemia;
- O isolamento social impactou duramente na vida financeira das pessoas;
- Quem praticava atividade física frequente teve sua rotina alterada;
- Nem todos acreditavam nos hábitos de contenção do vírus;
- As famílias com crianças estavam sentindo muito os impactos do isolamento;
- Não havia consenso sobre o momento da volta;
- O mundo e as pessoas mudariam, só não se sabia como e o quanto.

O que descobri?
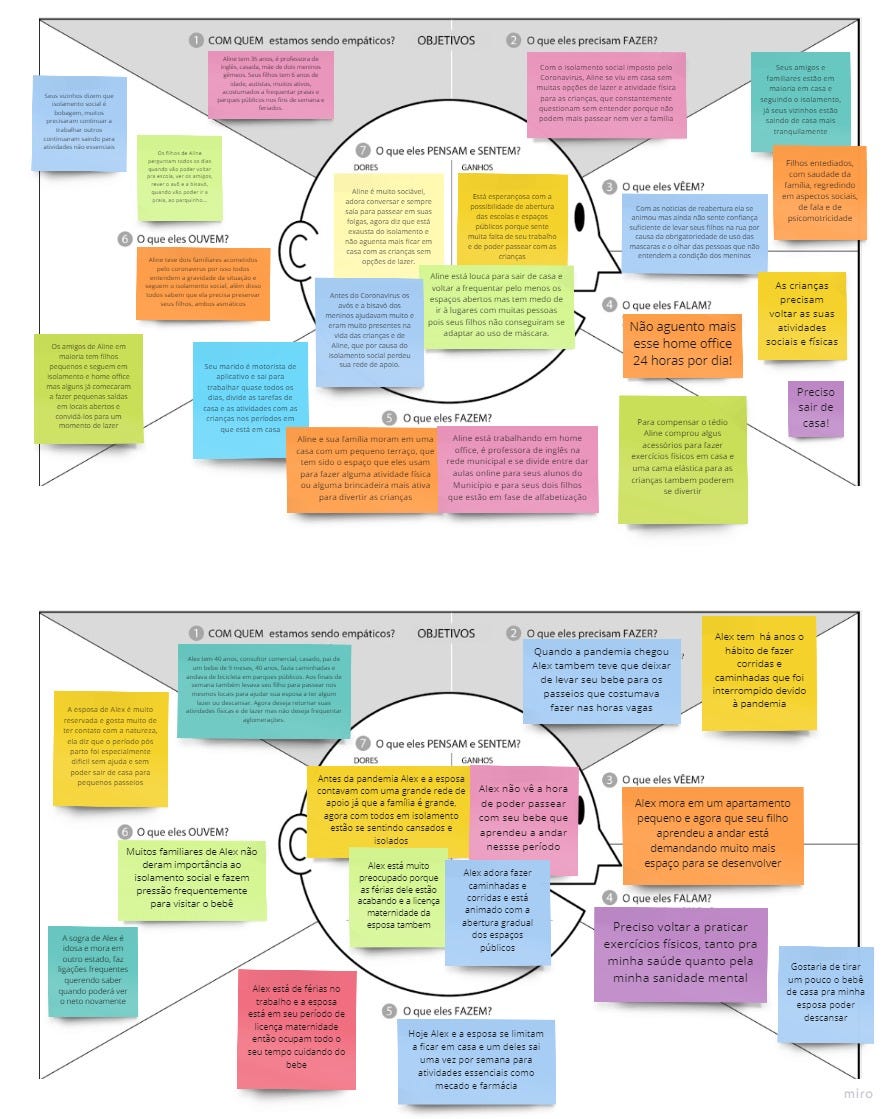
Após a pesquisa inicial e algumas conversas com pessoas de perfil próximo aos possíveis usuários foram pensadas duas proto-personas com objetivo de ter uma ideia inicial de quem seriam efetivamente os usuários do serviço.
Para tal, foi utilizado o mapa de empatia, no qual foram descritas duas proto-personas: O Alex e a Aline.
Além disso, foi feito um mapa mental com as seguintes informações sobre o problema:
O que será resolvido: Os espaços públicos começarão a ser abertos mas ainda há a necessidade de distanciamento social; quem quer sair de casa não deseja frequentar locais com aglomeração portanto precisa saber se o local que pretende ir está com alto fluxo de pessoas.
Para quem: Adultos com ou sem crianças em busca de atividades de lazer ou exercícios físicos com segurança e distanciamento social.
Com qual finalidade: Possibilitar contato com a natureza e exercícios físicos ao ar livre visando à saúde física e mental; ajudar as pessoas que desejam sair e gostariam de saber se o local que vão visitar está cheio; contribuir para a retomada dos espaços públicos pelos cidadãos com responsabilidade, segurança e sem gerar aglomerações.
Como: Monitoramento do fluxo de usuários e colaboração de quem está frequentando os mesmos locais.

Falar com o usuário é sempre melhor!
Após esclarecer algumas dúvidas iniciais foi possível partir para pesquisa quantitativa, feita através de formulário online no Google forms.
101 pessoas participaram da pesquisa, provenientes de grupos locais do Rio de Janeiro, grupos de maternidade em vários estados e grupos de design também sem especificação de localidade.
No total foram 19 perguntas, em maioria de múltipla escolha ou compostas por caixas de opções. Além dessas, 3 foram perguntas abertas, e duas contemplavam apenas dados dos usuários pesquisados, objetivando autorização para contato posterior.
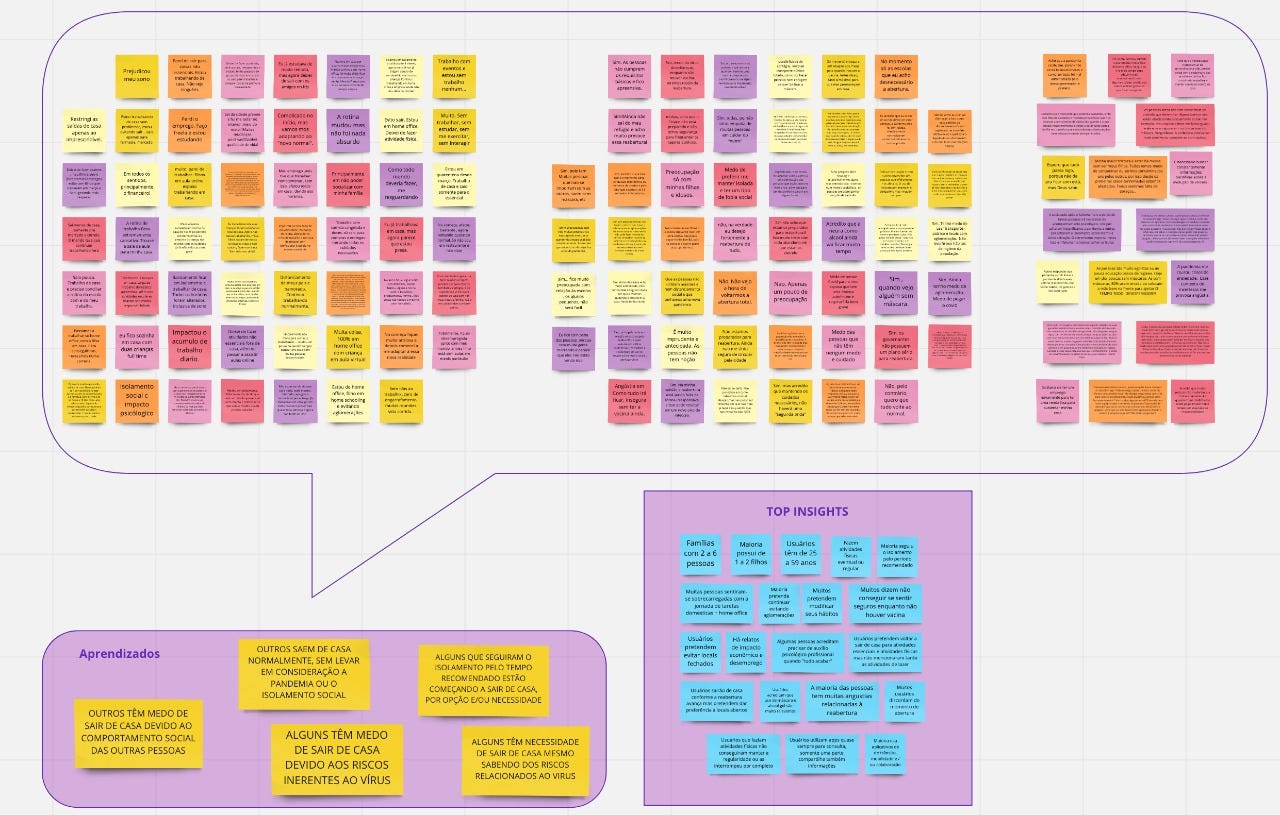
A partir dos dados e, principalmente, através das perguntas abertas foi possível chegar a algumas conclusões. Os usuários tiveram a oportunidade de desabafar, contar suas angústias, suas peculiaridades, seu contexto, seus maiores desafios e preocupações.
Após a pesquisa também foi possível estabelecer um possível padrão de comportamento para o pós pandemia.



O que ficou definido?
Após esses dados sobre os problemas e as pessoas foi possível rever a matriz CSD e diminuir as dúvidas e suposições, obtendo, portanto mais certezas para prosseguir à fase de definição.
Nessa fase foi possível criar a persona, que reflete com mais proximidade o usuário.
É a Adriana, professora universitária, casada, mãe de dois meninos. Vive em um apartamento com seus filhos e marido. Tem enfrentado grandes desafios para administrar a rotina com as tarefas do trabalho, da casa, dos filhos e ainda tendo que cuidar a distância de seus pais e sogros idosos.
Sua maior angústia é estabelecer uma rotina nesse contexto e manter a sanidade mental. Ela sempre foi muito sociável, gostava de sair aos finais de semana com a família, encontrar os amigos e agora mais do que nunca momentos de lazer tem feito muita falta.
Uma ferramenta que viabilizasse alguma atividade externa com segurança seria um alívio para toda a família.

Ideação
Para a fase de ideação foi desenvolvido um brainstorming para gerar ideias e utilizada a priorização Moscow para decidir as funcionalidades do serviço/produto.
Nesse momento ficou decidido que seria desenvolvido um aplicativo que ajudasse os usuários a monitorar fluxo de pessoas de forma a verificar antes de chegar ao local se haveria aglomeração.
Pensando em um MVP, o produto digital teria inicialmente funcionalidades de consulta e colaboração.

Que produto é esse?
Após definir problema e usuário parti para a definição do produto em si, através do Lean Canvas.
Foram feitas ainda pesquisas de referências e um benchmarking para entender se e quais serviços similares eram oferecidos aos usuários.

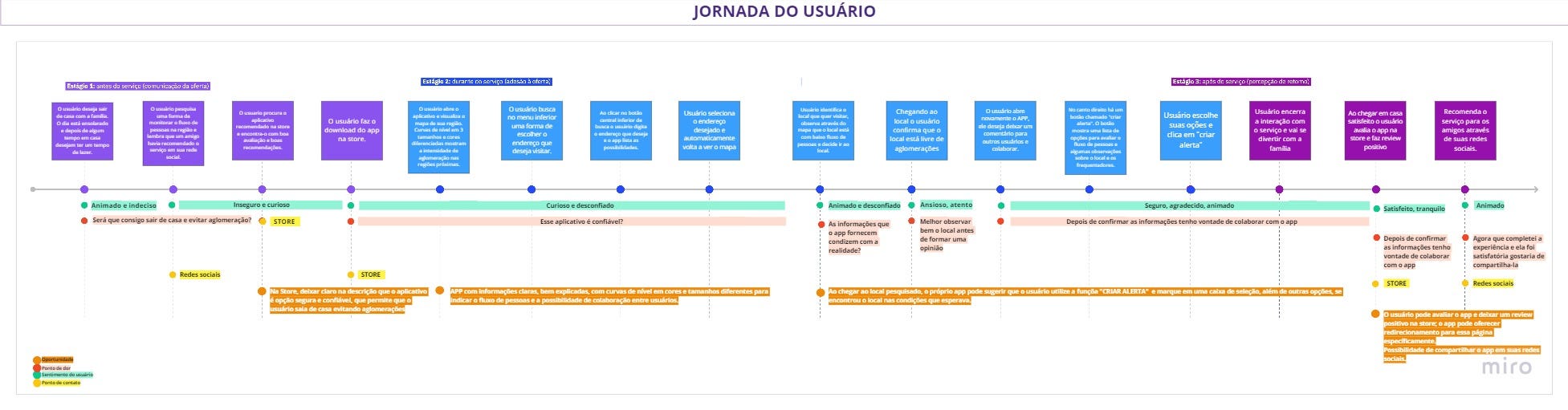
User Journey e User Flow
Foi desenvolvido um mapa de jornada do usuário e um user flow. O objetivo foi mapear os passos do usuário para simplificar a jornada, identificar pontos de contato, sentimentos, dores e oportunidades ligados à persona para obter maior chance de êxito com o produto.
Além disso, o user flow contribuiu com a construção do protótipo e permitiu uma boa prévia do fluxo do serviço.


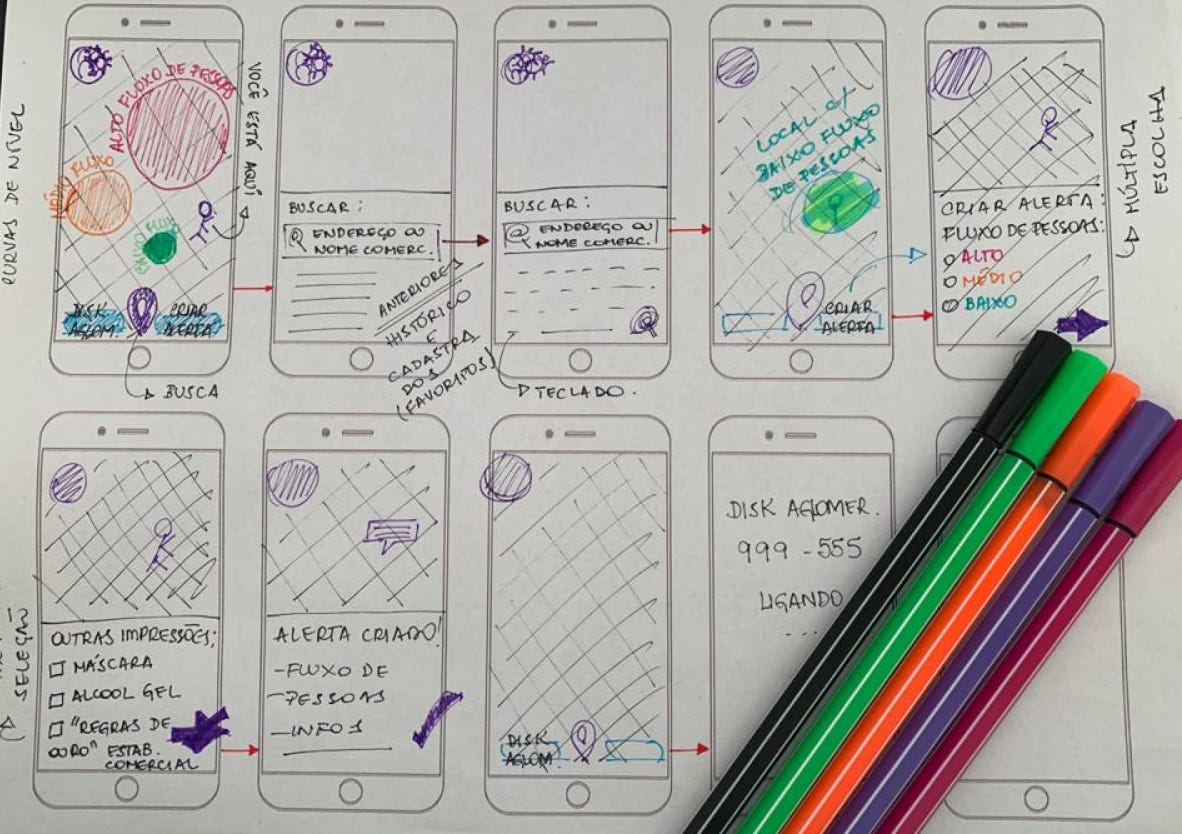
Rabiscoframes
Entre o processo de ideação e partindo já para a prototipação, foram vários rabiscoframes.
O objetivo de rascunhar as telas foi basicamente enxergar quais funcionalidades o produto ofereceria e como elas poderiam estar dispostas para facilitar entendimento e usabilidade do usuário.
Foram pelo menos 4 versões, algumas ficaram guardadas, outras foram pro lixo, algumas tinham cores, muitas foram feitas a lápis.

Wireframes
Foram desenvolvidos também Wireframes no Miro, destinados ao teste de usabilidade.
O objetivo com esse protótipo era basicamente testar as ideias, as funcionalidades, usabilidade, junto ao usuário.
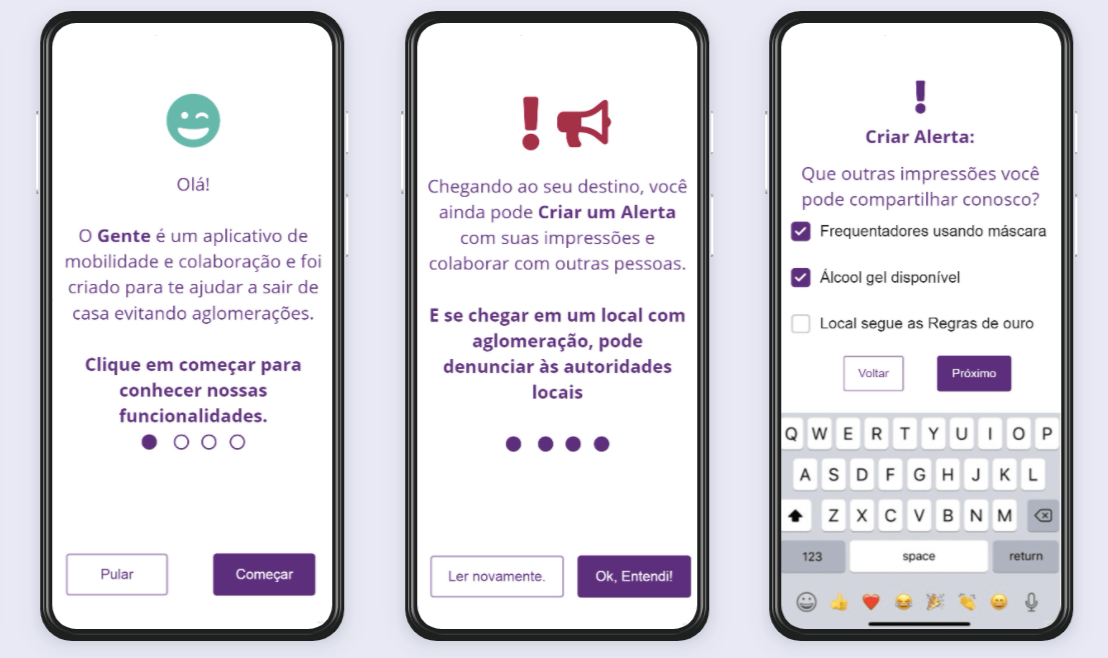
Foram 3 principais pontos a serem testados: Onboarding, função “Criar Alerta”, função “Disk Aglomeração”, função “Buscar local por nome ou endereço”.

Teste de Usabilidade
O teste de usabilidade foi montado através da ferramenta Maze design e o protótipo, de média fidelidade, importado do InVision.
25 pessoas foram convidadas a testar o produto, todas participantes da pesquisa feita no início do processo de Discovery, a ferramenta de teste identificou que 15 pessoas testaram efetivamente o aplicativo, sendo que 8 concluíram todo o processo. O teste era composto de 7 etapas, sendo 4 missões e 2 perguntas de opinião para o usuário. De acordo com o Maze, de 5 a 20 usuários é possível descobrir os problemas mais comuns e aprender se o design está funcionando, portanto 15 é um número suficiente para resultados confiáveis.
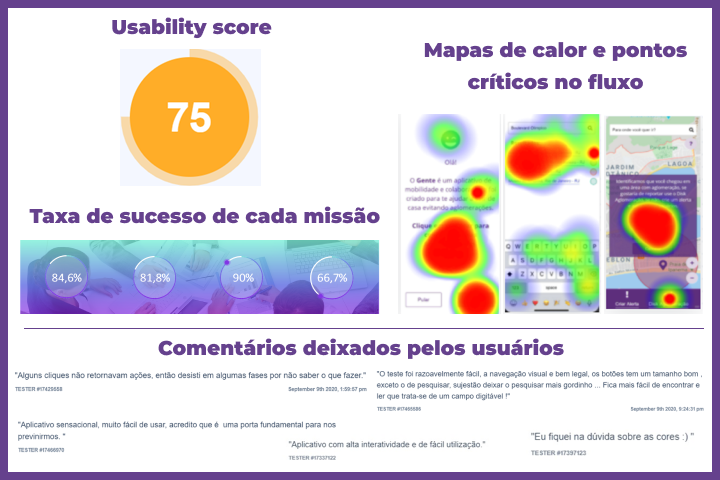
Cada tela do teste recebe uma nota baseada em taxa de sucesso direto, indireto, desistências, tempo de utilização e cliques inesperados, é o que compõe o score de usabilidade. No caso desse app a nota geral foi 75, abaixo do esperado porém satisfatória tendo em vista as explicações dos usuários e o que foi identificado pela ferramenta. Cada missão também recebeu uma nota de taxa de sucesso, baseada no caminho que o usuário seguiu no fluxo. Quanto mais os usuários seguiram o caminho previsto na idealização do teste melhor essa taxa. Para medir esse caminho de sucesso a ferramenta conta com a geração de mapas de calor, ferramenta fundamental para entender o comportamento dos usuários.
Após o teste, os resultados foram avaliados e geraram alguns aprendizados e insights, que motivaram as principais mudanças para o protótipo de alta fidelidade.


Protótipo de Alta Fidelidade
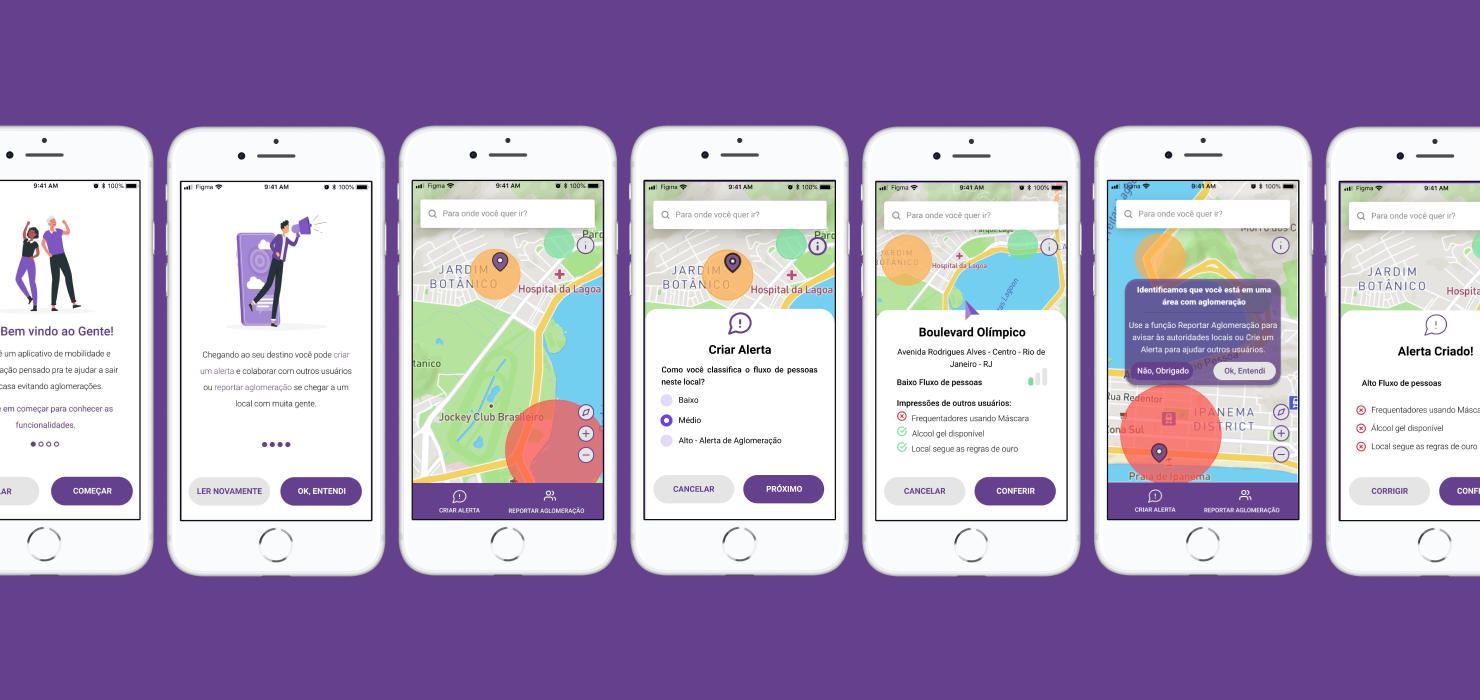
Após o teste de usabilidade foi desenvolvido o protótipo de alta fidelidade, na ferramenta Figma.
Tendo em vista os comentários deixados pelos usuários e as avaliações atribuídas pela ferramenta de teste remoto, foram feitas algumas modificações, que tiveram grande impacto visual e na usabilidade.
A mudança mais significativa quanto à funcionalidades foi a eliminação de uma função pensada no início da ideação: O disk aglomeração. Essa funcionalidade foi pensada tendo em vista a preocupação das pessoas e o incômodo dos pesquisados com eventuais pontos de aglomeração na cidade.
No entanto, na prática, uma ferramenta de denúncia por ligação telefônica parece ter gerado desconforto nas pessoas. A solução encontrada foi substituir essa funcionalidade pelo botão “reportar aglomeração”, que encaminha o usuário para a página de sua loja de aplicativos móveis, para fazer download do app de utilidade pública de sua cidade.

Conclusão e Aprendizados
O que aprendi com esse projeto
Todas as dúvidas, suposições, problemas, certezas e decisões desse projeto foram baseados em dados provenientes de pesquisa. O objetivo do início ao fim foi proporcionar uma experiência adequada e agradável às necessidades do usuário.
O maior desafio, sem dúvida, foi colocar em prática pela primeira vez os aprendizados de UX e, em seguida, entrar em contato com os usuários em um período de pandemia.
Tudo foi contornado com vontade e persistência. Foram utilizadas várias ferramentas que possibilitaram que todas as etapas da pesquisa fosse feita de forma totalmente remota.
Um último desafio que foi contornado foi a falta de uma equipe. Como já escutei de bons professores e profissionais, design não se faz sozinho, e eu senti muito isso ao longo desse projeto. Para suprir essa falta procurei ao máximo o engajamento com a comunidade através de grupos de estudo e trabalho na internet, contei com a ajuda de bons papos com colegas mais experientes na área.
O que me leva à conclusão que se aplica à esse e à qualquer outro trabalho: Colaboração, empatia, escuta ativa e disposição para aprender são fundamentais em qualquer projeto.