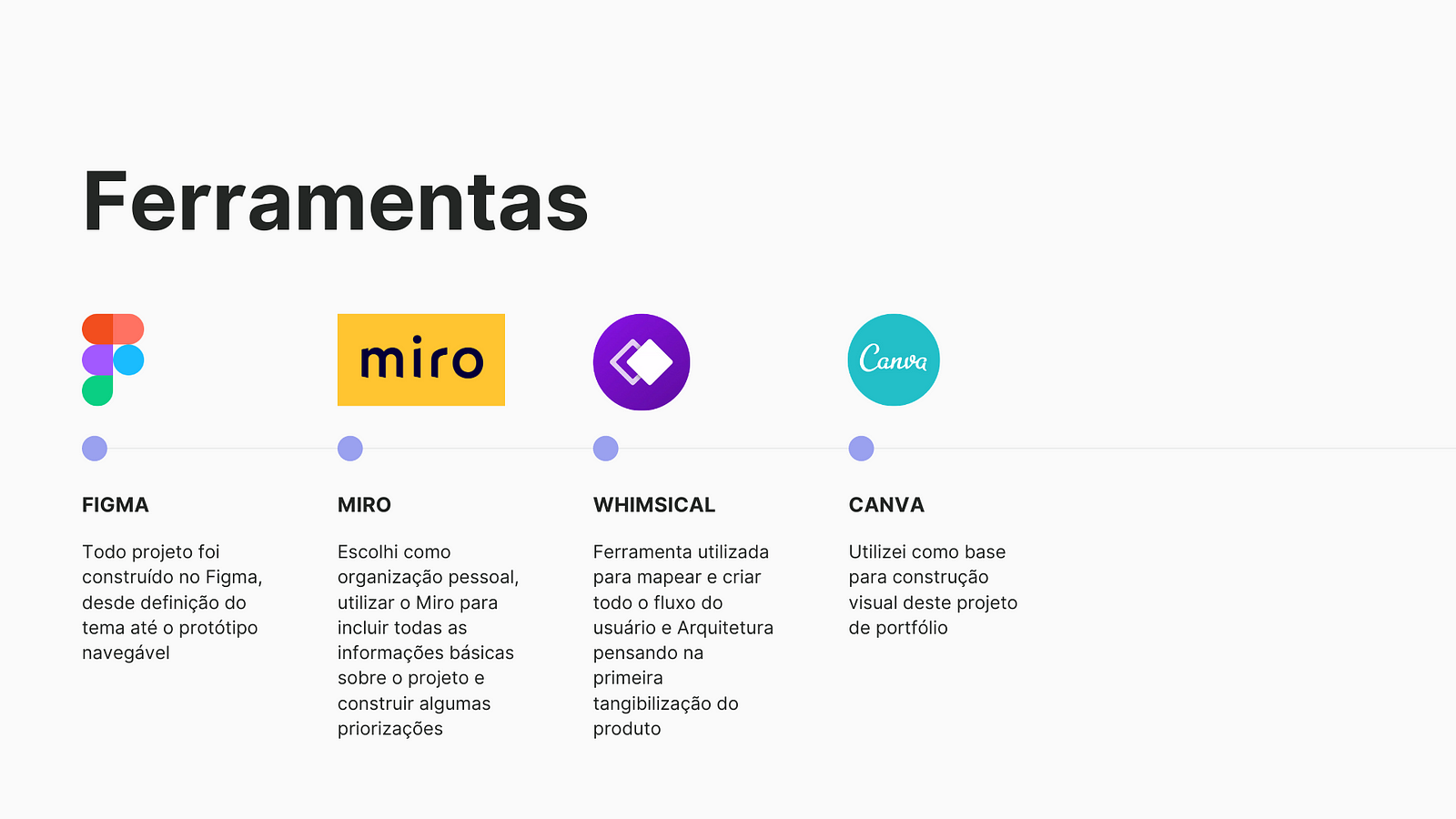
OBS: Projeto criado por Francielly Maia (UX/UI Designer) durante o Bootcamp Prototipação com Figma, com Layla Codogno.
O aplicativo InCausa é um projeto que visa unir doadores e causas sociais durante este período de Pandemia e isolamento social, garantindo a segurança de ambas as partes e a continuidade de doações para Instituições neste período.
Este projeto é um case de estudo baseado em um Bootcamp de 5 aulas, ministrado pela Layla Codogno através da How Bootcamps. O objetivo principal do Bootcamp era desenvolver habilidades utilizando o Figma e construir do zero uma ideia de solução digital, indo até o protótipo navegável.
Foi um desafio para mim, visto que, dentre todas as etapas que tenho estudado ao londo de 8 meses da minha jornada de estudos em UX/UI, esta foi minha primeira experiência desenvolvendo um protótipo no Figma.

O problema
Neste momento de Pandemia e quarentena, em uma breve pesquisa, visualizei uma oportunidade relacionada ao problema que Instituições sociais vem enfrentando ao terem que se adaptar ao “Novo normal”. Mudanças provocadas pela necessidade neste momento de distanciamento social, e a redução de doações como forma de arrecadação de fundos para causas sociais, tem afetado drasticamente instituições. Neste contexto, vi uma possibilidade de explorar este tema no Bootcamp de prototipação, porém, devido ao curto espaço de tempo, foi necessário utilizar técnicas de priorização para garantir que o objetivo principal fosse atingido em um período de tempo limitado.
O cenário atual
Em um rápido Benchmark, observei que as soluções digitais atuais em relação a doação e causas sociais, envolvem em sua maioria, ações isoladas ou específicas de doação para campanhas online. Não localizei ações relativas a doações para causas sociais que pensem neste período de crise e distanciamento das relações pessoais.
Em um outro projeto de pesquisa que desenvolvo para meus estudos de UX/UI percebi a demanda dos usuários por soluções voltadas ao “novo normal”, que garantam distanciamento social e/ou segurança nos serviços que necessitam de contato direto para serem realizados. Com base nesse contexto, resolvi trazer insights para somar a este projeto.
É importante ressaltar que, por ser um Bootcamp curto de cinco aulas, aqui neste projeto, exploro apenas o processo de imersão rápida para construção de uma temática, definição, ideação, com foco na aprendizagem do processo de prototipação. Devido ao curto espaço de tempo, não foi possível priorizar pesquisas quantititativas e qualitativas com o público, isso será desenvolvido em uma evolução desse projeto.

Imersão e definição do Tema
Após nos conhecermos, trabalhamos para escolher um tema do nosso interesse para explorar. Foram propostos alguns temas para exploração, porém, como eu já tinha algumas ideias em mente, decidi seguir com um tema que envolvesse o apoio a causas sociais. Assim, defini que o problema central seria: “Como podemos auxiliar pessoas interessadas em realizar doações para causas sociais durante o período de quarentena”. Esta tambem é uma necessidade pessoal, venho pensado muito em como os serviços podem se adaptar a este novo contexto, me sinto insegura com a retomada de algumas atividades presenciais neste período de pandemia. Com o tema definido, partimos para um rápido brainstorming livre, pensando na exploração de possíveis soluções digitais para o problema em questão. Este foi o maior desafio desta etapa para mim, acredito que o processo de imersão demanda tempo, e pensar rapidamente sobre soluções para um determinado problema, foi desafiador. Saimos da aula com várias ideias e a ansiedade para a construção de todo o processo até a prototipação.
Explorando features, MVP e arquitetura da informação

MoSCoW
Nesta fase, chegamos apenas com várias ideias, era hora de organizar e consolidar. Utilizamos a técnica de brainstorming novamente, só que desta vez direcionada a pensar nas features do nosso produto, explorando os possíveis recursos. Este foi o momento de pensar nos possíveis usuários da solução e como poderíamos atender as suas necessidades, assim como quais as funcionalidades que precisávamos construir para atingir o objetivo do produto digital.
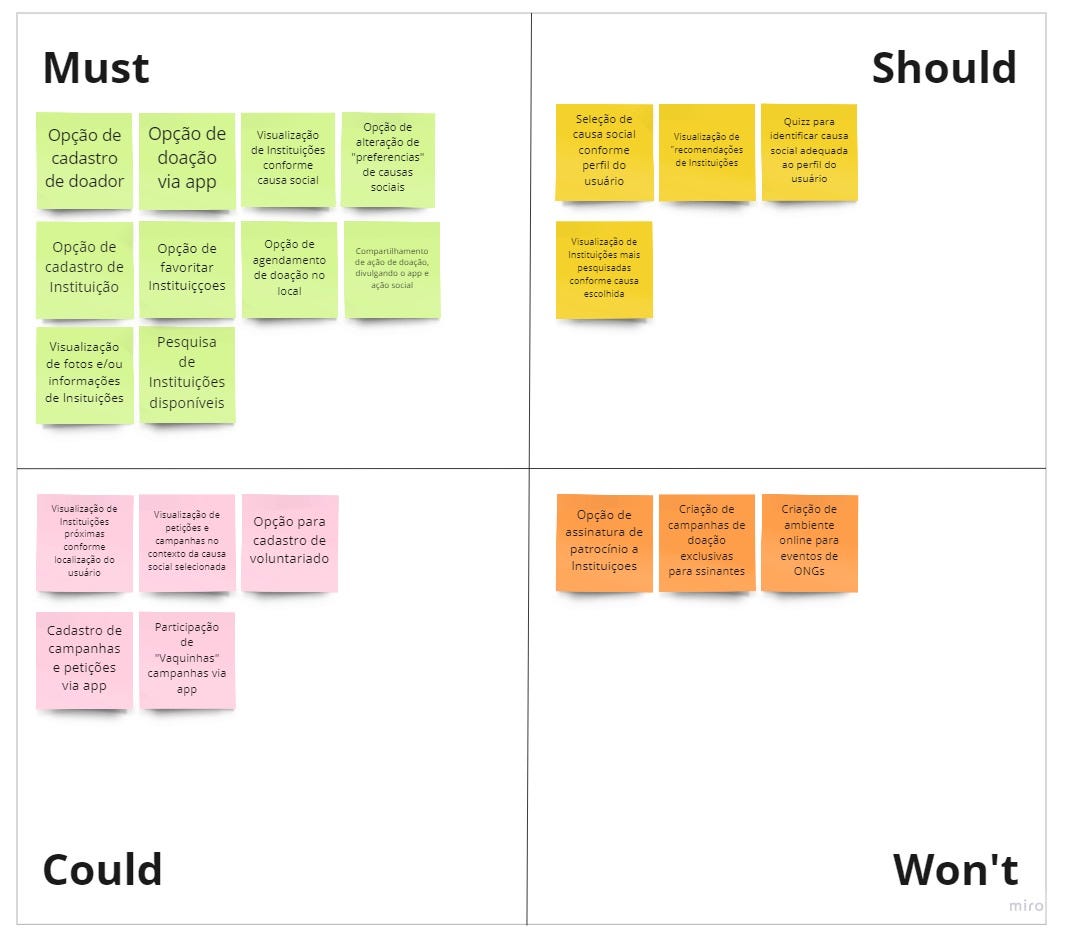
Apos o brainstorming de features, iniciamos o uso de uma técnica de priorização, o MoSCoW, pensando em como poderíamos validar a proposta de valor do produto, iniciamos uma votação, para dentre as features encontradas no processo de brainstormig, definir o que seria nosso “Must, Should, Could, e Won’t have”.
Encontrei uma dificuldade nesta etapa em relação a priorização, foi difícil desapegar de tantas ideias e definir o que seria prioridade. Logo após a aula, optei por organizar as ideias no Miro, criando uma estrutura mais visual do MoSCoW, para ter uma visualização maior das features que eu escolhi priorizar.

MVP
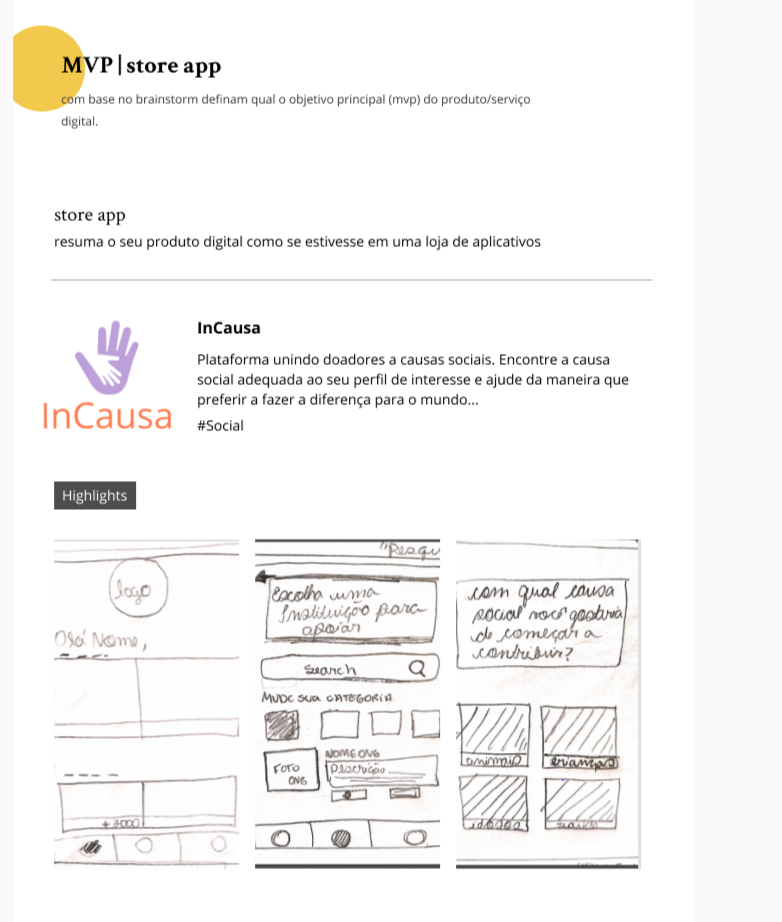
Nesta mesma aula, iniciamos o processo de consolidação do nosso MVP, o Mínimo Produto Viável. De forma simplificada, pensamos na entrega de valor do produto usando uma Store app. Aqui a ideia era resumir o produto digital como se ele já estivesse em uma loja de aplicativos. Para isso resumi o objetivo central do produto e pensei na construção do visual inicial das telas. Foi o primeiro momento em que pude visualizar a possível solução digital de uma maneira mais tangível.
Após a consolidação do MVP, começamos a pensar na Arquitetura e User Flow para mapeamento dos fluxos do usuário, criando assim nossa primeira tangibilização da solução. Aqui o principal desafio foi mapear todo o fluxo com base nas features que eu decidi considerar, porém, o resultado final mostrou o caminho central que eu deveria priorizar na prototipação para garantir que a solução atingisse o seu objetivo principal.
User Flow e construção da Interface inicial do produto
User Flow
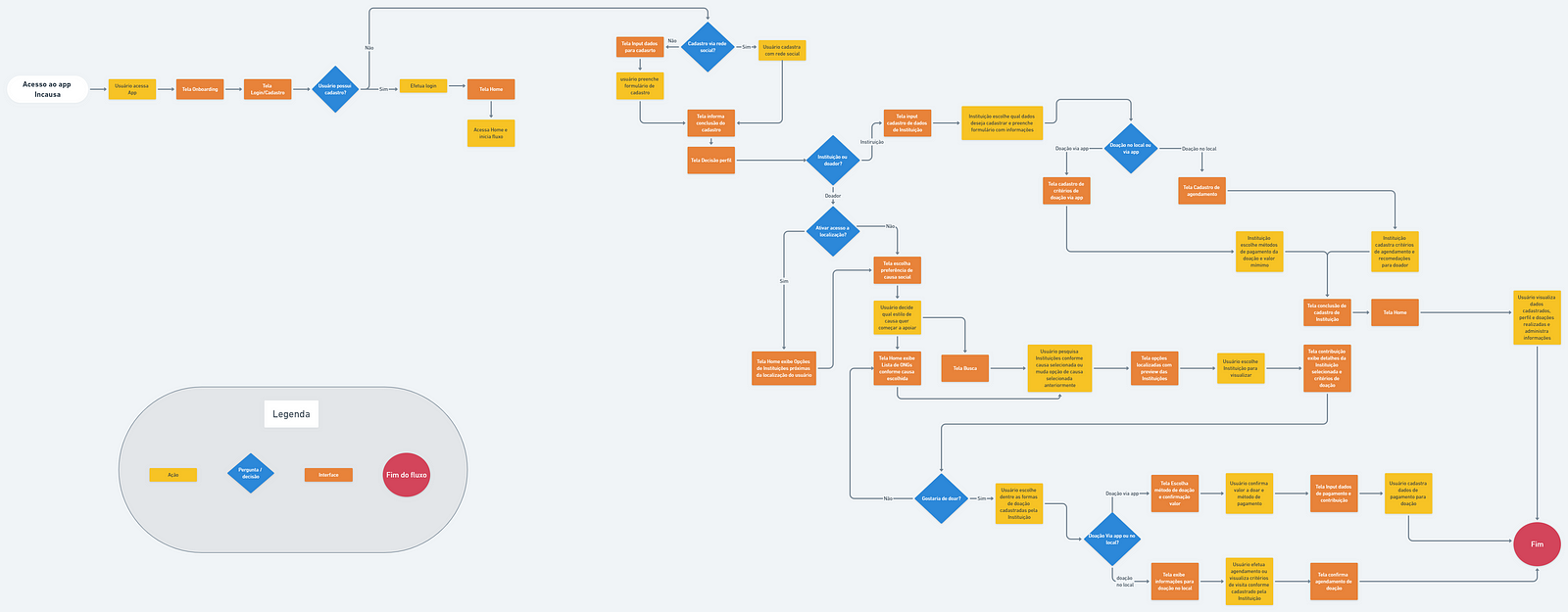
Seguindo a ultima aula, Mapeamos o nosso User Flow completo utilizando o Figma, como escolha pessoal, decidi tornar mais claro e detalhado este processo, utilizando a ferramenta Whimsical para mapeamento do user flow. Depois da etapa de Ideação, esta é uma das minhas etapas preferidas no processo, visto que, utilizando meu Background de Biblioteconomia, organizar a Informação e pensar no fluxo do usuário ao utilizar o produto, são um dos meus principais interesses.
Decidi separar o processo de construção do user flow em: “Ações do usuário”, aqui apresento no fluxograma as ações do usuário com base na parte do fluxo em que ele se encontra; “pergunta/decisão, foi onde representei as tomadas de decisão do usuário, para definir o caminho que ele seguiria no fluxo até concluir seu objetivo ao acessar o produto; em “Interface” foi o momento de mostrar no fluxo a tela que o usuário encontra no processo de navegação conforme o caminho que ele segue.
Detalhar todo os caminhos possíveis para o usuário no produto, de uma forma organizada e visual, me permitiu não só visualizar todo o processso de uma melhor maneira, mas também estruturar melhor qual caminho eu seguiria no processo de prototipação das interfaces. Esse detalhamento me ajudou a estruturar melhor todo o aplicativo e pensar no processo como um todo antes de escolher o caminho para validar, também me auxiliou a visualizar quais os passos detalhados que o usuário deveria seguir para atingir o objetivo final da solução.

Rabiscoframe
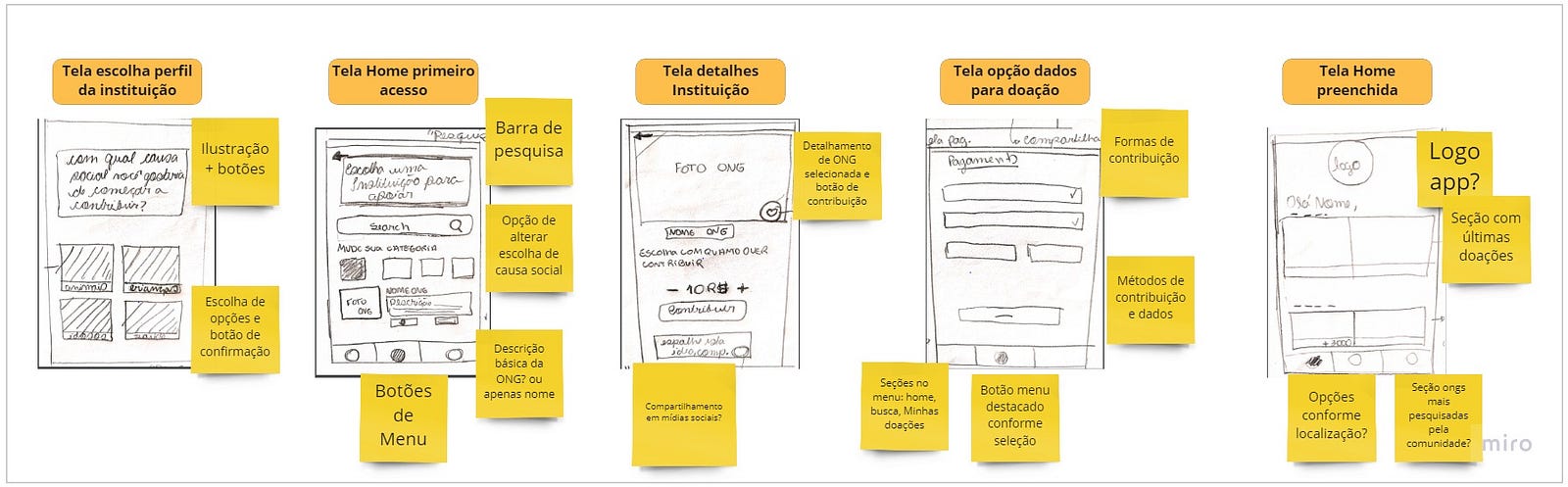
Após mapear todo o User Flow de forma detalhada, foi o momento de pensar nas interfaces principais do produto. Para isso escolhi fazer o rabiscoframe das principais telas, ao pensar na interface de um projeto, gosto sempre de começar pelo papel e lápis. É no esboço que coloco as ideias em prática e vou pensando basicamente em como poderão ser os componentes, botões, menus, e ícones. Aqui vou apagando, repensando e buscando inspirações visuais para compor todo o processo. Pude perceber que o user flow me ajudou muito neste momento, pois eu já tinha detalhado todas as ações e telas necessárias para atingir o objetivo final da solução. Também decidi incluir possíveis insights e detalhes aos desenhos das telas no rabiscoframe, para isso utilizei o Miro. Gosto de durante o processo anotar todos os insights que aparecem, sejam pequenos ou mais significativos, isto me ajuda sempre a compor a solução, seja na etapa de rabiscoframe, ou em qualquer uma das outras etapas do projeto. Sempre volto nas anotações para relembrar pontos e garantir que estou incluindo tudo o que considerei relevante para a solução.

Construção da interface para o protótipo navegável
Após desenhar as telas principais do app no papel, foi o momento de escolher um caso de uso/jornada principal com base no User Flow, para validar, tangibilizando e dando forma a solução com o protótipo. Aqui decidi escolher o fluxo de cadastro de novos usuários, e o processo básico de acesso, pesquisa e conclusão da doação para uma Instituição. Para isso priorizei a jornada do doador neste processo. Neste momento comecei a pensar na componentização e criação da minha biblioteca de componentes, e quais seriam os estilos visuais iniciais da interface.
Logo depois chegou o momento de desenhar as interfaces complementares, com base no fluxo escolhido para prototipar, já pensando na construção do protótipo navegável. Mapeei todas as interfaces estáticas e logo após refinei o design. Criei um rápido wireframe das telas principais antes de evoluir com a prototipação. Apesar do tempo curto, senti a necessidade de garantir que eu estava pensando na hierarquia dos elementos que iriam compor as telas da interface, isso colaborou muito para a construção do protótipo em alta fidelidade. Neste momento nao priorizei estilos visuais e tipografia do produto. Este foi meu principal desafio, a falta de familiaridade ainda com o Figma, e pensar na hierarquia foi difícil mais desafiador.
Interfaces construídas e algumas considerações

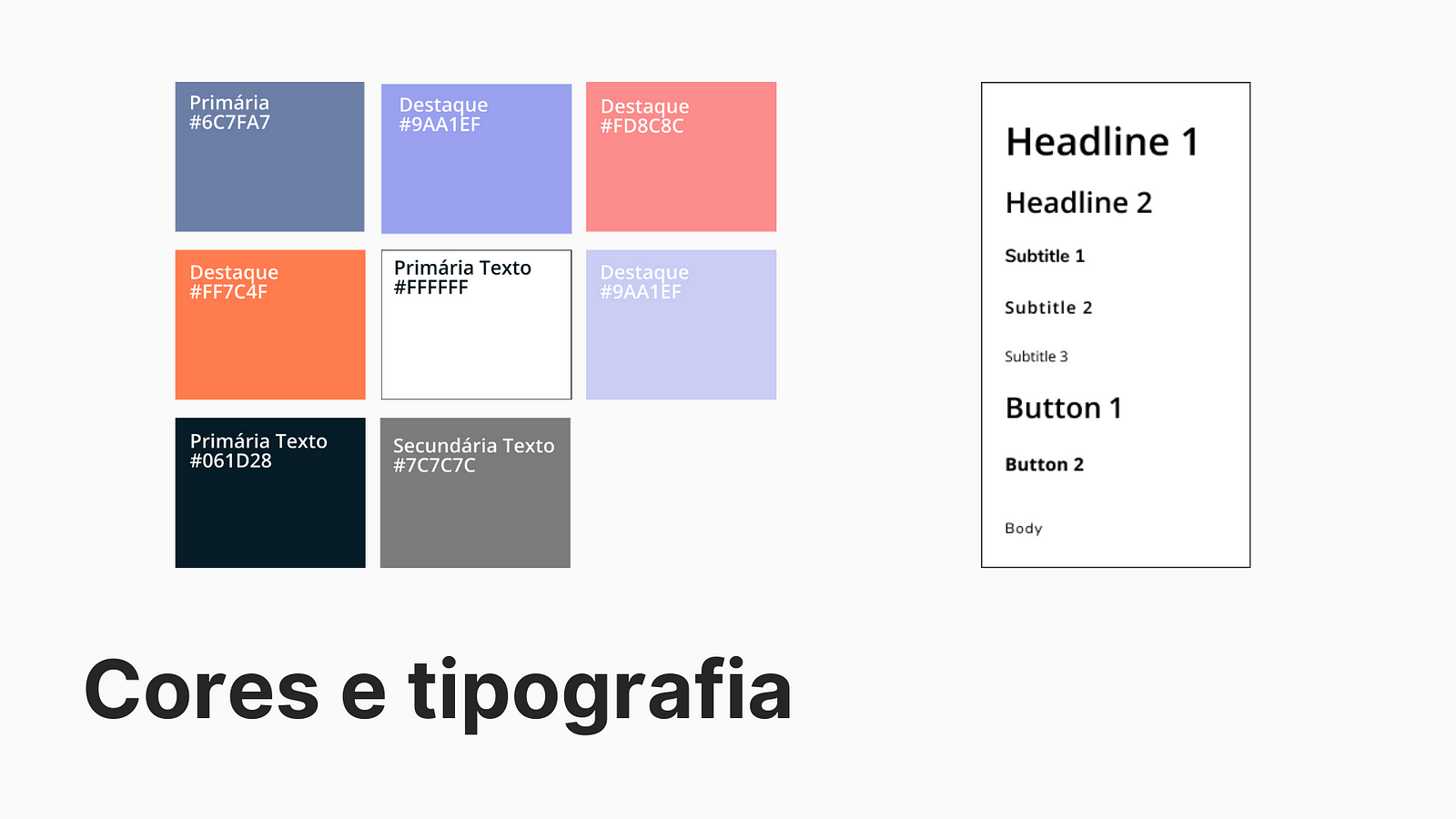
Hora de tirar todas as duvidas relativas ao protótipo de alta fidelidade. Nesta fase encontrei algumas dificuldades, principalmente em pensar no estilo visual do produto, testando cores, fontes e toda a parte de construção geral da interface, visto que, esta foi minha primeira experiência de prototipação. Foi muito importante buscar referências de estilos visuais neste processo. Pensar em dimensões de tela, grids, componentização de elementos, estilos visuais, constraints, plugins… Tudo isso para validar a entrega de valor da solução, foi meu maior desafio em toda a jornada, além da ansiedade em ver o resultado de todo esse processo. Decidi considerar para os frames as dimensões do Android, utilizei diversos plugins do Figma, o Material design, vários sites para a construção da paleta de cores. Para a tipografia considerei o site Fontpair, optando por trabalhar com com a Open Sans e Nunito em escalas. Para a construção das cores dentre a paleta que selecionei, optei por usar a regra 60–30–10, selecionei inicialmente três cores principais para trabalhar, tentado pensar na divisão, sendo assim, seguindo a regra: 60 foi minha cor dominante, 30 a cor secundária responsável por criar contrastes, e 10 a cor que utilizei para destaque na interface. Minha preocupação maior era garantir um equilíbrio entre as cores, a regra em questão me ajudou a unir as cores de uma maneira mais coerente e simples, visto que, foi um grande desafio criar toda a parte visual do projeto. O que era uma preocupação inicial, acabou se tornando um processo de descoberta, foi interessante testar a distribuição das cores ao longo da interface, algo que no início do processo, eu não imaginava que veria desta maneira.
Após longas horas desenhando a interface, foram desenvolvidas ao todo 28 telas neste projeto, mas isso é apenas a parte inicial de toda a ideia da solução que eu desejo implementar. Vale lembrar que aqui a ideia central era validar parte do fluxo, então optei por validar o fluxo de cadastro simples de doadores, escolha de causa social, pesquisa e escolha da Instituição, e a finalização do processo de doação via app. Abaixo trago as principais telas e algumas considerações importantes.


















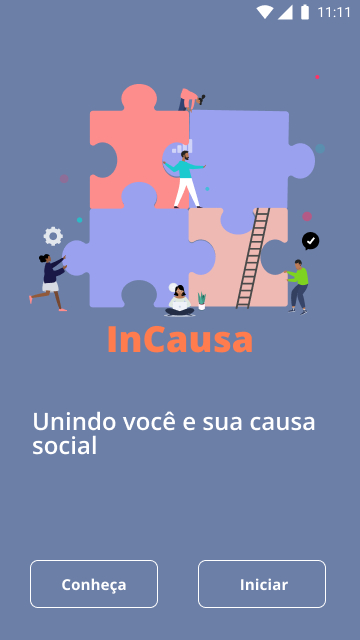
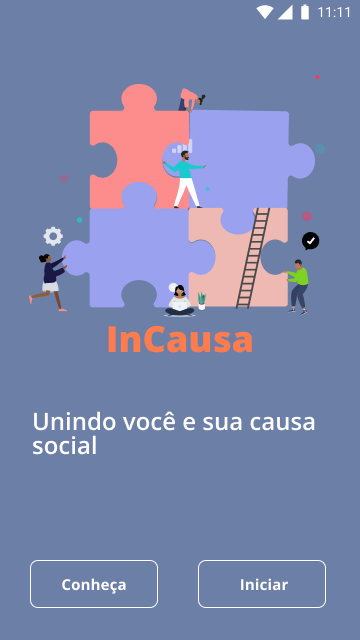
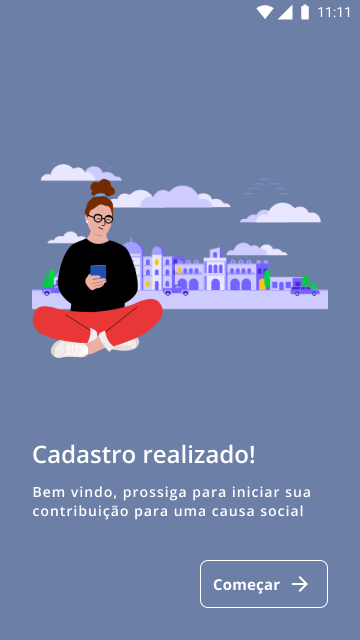
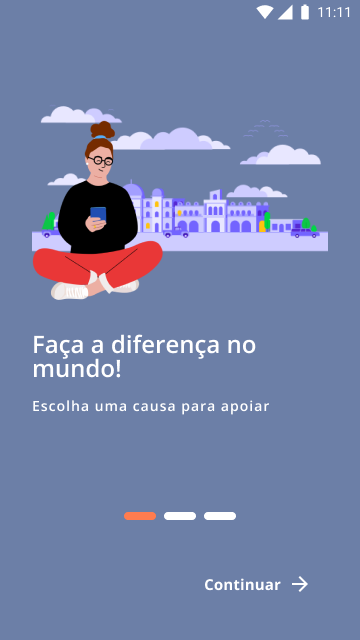
Onboarding
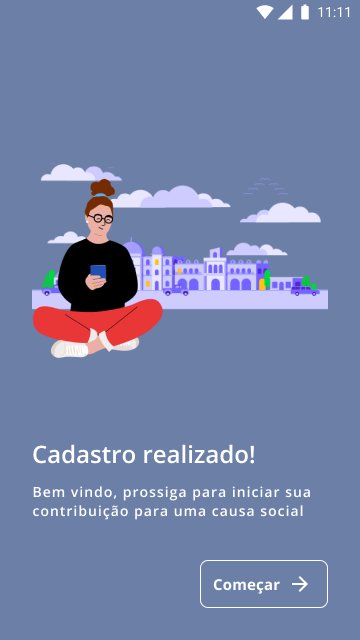
A ideia inicial era apresentar, através do onboarding, o objetivo central do app em apenas uma tela, porém, vi que isso tornava o conteúdo simples demais e não apresentava as ideias principais do que era a solução da maneira que eu gostaria de passar para o usuário. O que me fez desenhar mais algumas telas de Onboarding.
Também percebi a necessidade de criar uma tela inicial de apresentação do app com uma logo simples, e dar o caminho para o usuário conhecer a ideia do app no onboarding, ou seguir para o início do fluxo.

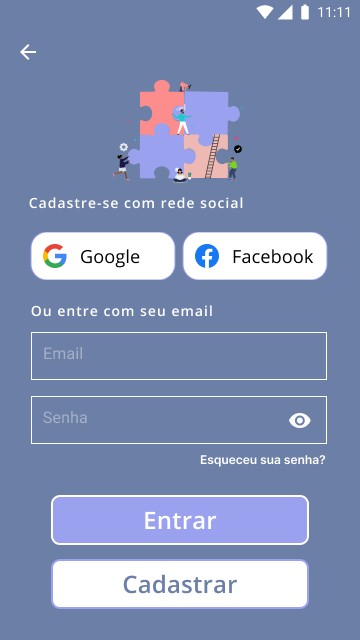
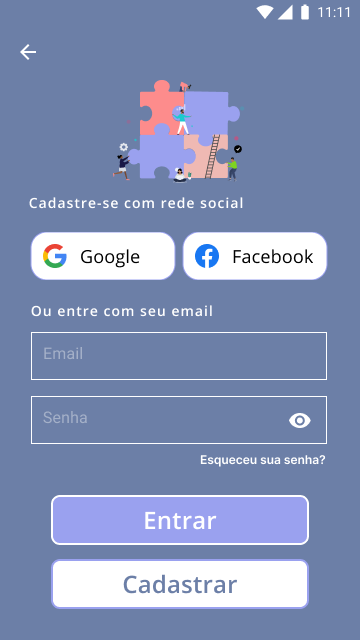
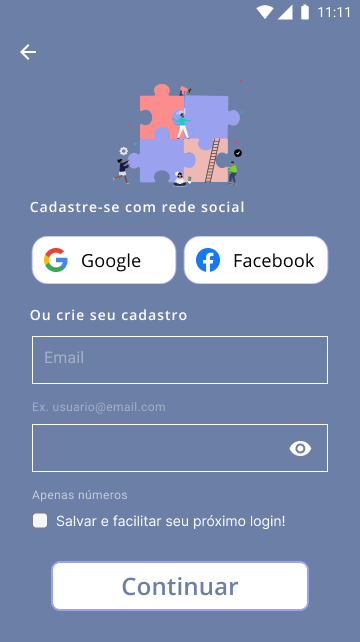
Login
Decidi priorizar aqui a prototipação do fluxo de cadastro básico, desconsiderando cadastro via redes sociais, ou até mesmo o fluxo de usuários já cadastrados. A ideia central do Login era um fluxo simples e rápido para o usuário, por isso inclui acesso via redes sociais na interface, esta será uma parte desenvolvida na evolução futura do projeto.

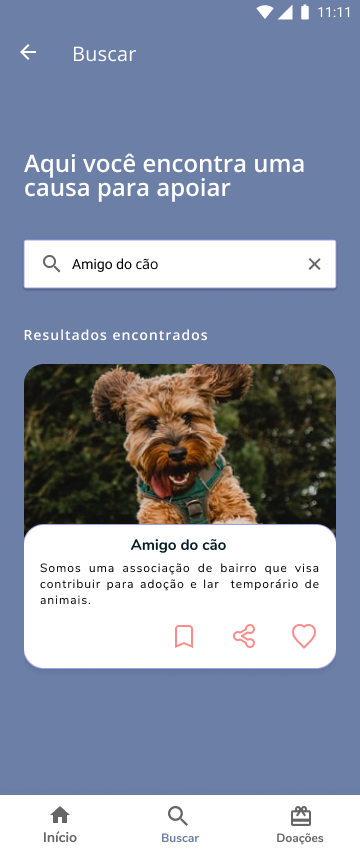
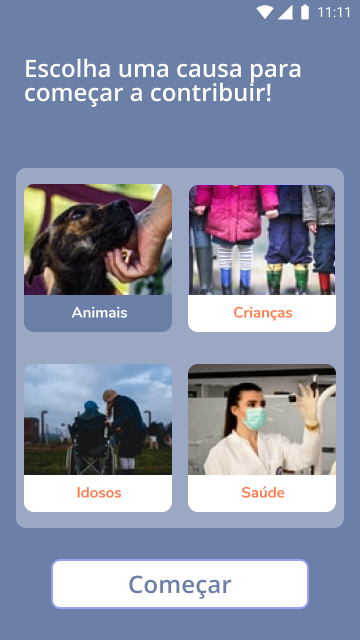
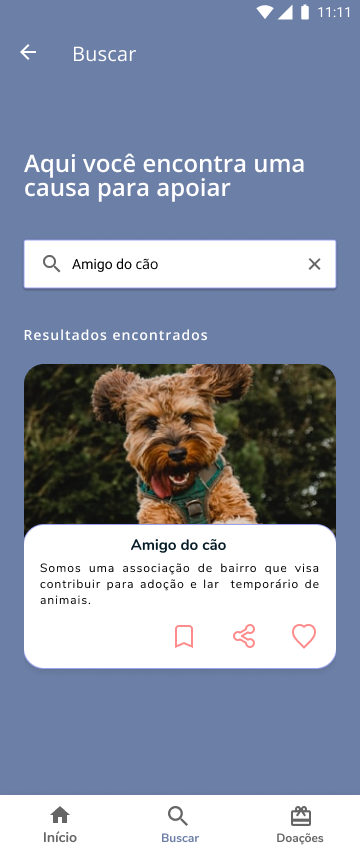
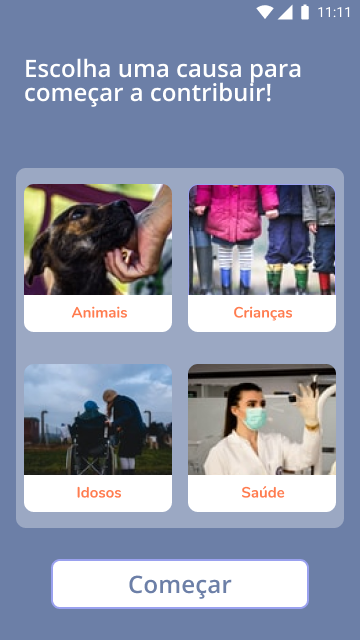
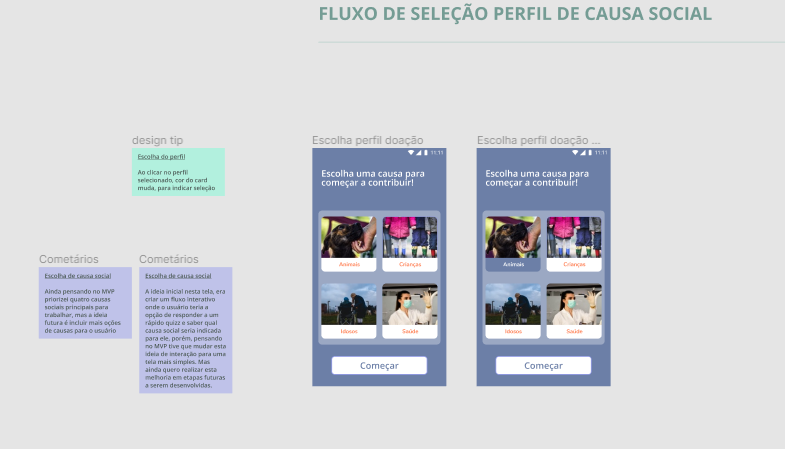
Escolha de causa social para apoiar
Inicialmente projetei esta parte da interface para criar um fluxo interativo onde o usuário teria a opção de responder a um rápido quizz e saber qual causa social seria indicada para ele, porém, pensando no MVP, tive que mudar esta ideia de interação para uma tela mais simples. Mas ainda quero realizar esta melhoria em etapas futuras a serem desenvolvidas no projeto.
Ainda pensando no MVP priorizei quatro causas sociais principais para trabalhar, mas a ideia futura é incluir mais oções de causas para o usuário.

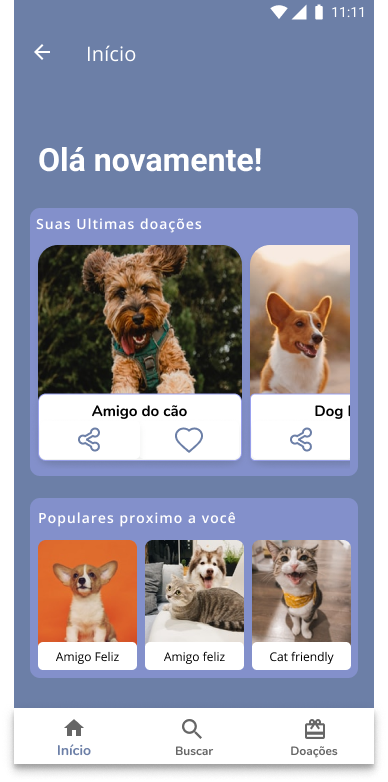
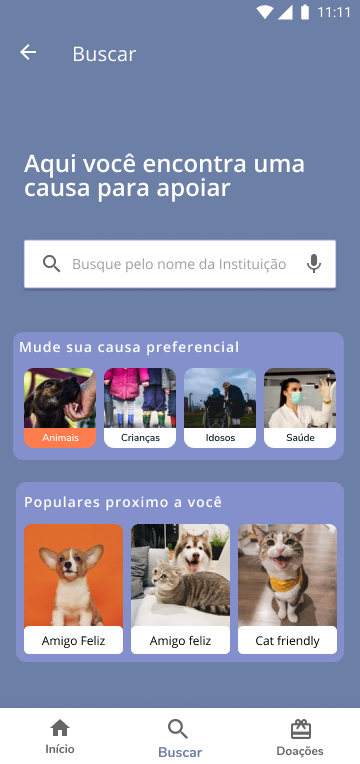
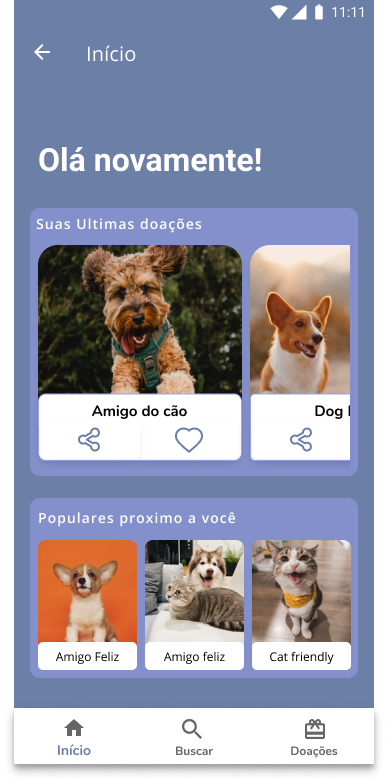
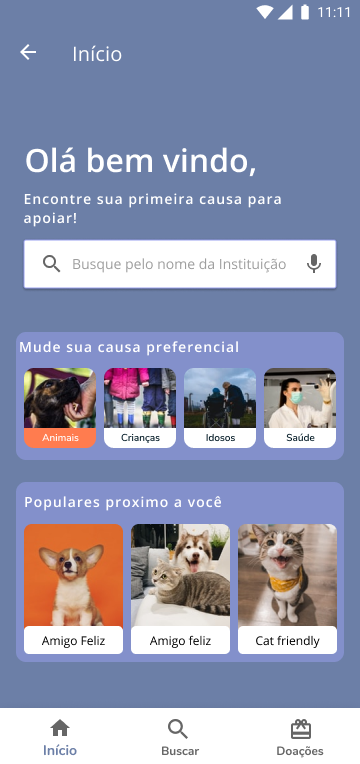
Home
Das telas que eu mais me preocupei na interface, a Home foi uma das principais, desenhei várias vezes como seria a distribuição e arquitetura das informações na tela, e como os cards seriam representados. Mas acredito que melhorias futuras serão necessárias. A ideia inicial era uma home totalmente adaptada ao perfil do usuário, e personalizada conforme a localização e o histórico de doações. Como precisei priorizar conteúdos nesta fase, decidi incluir a home simples no primeiro acesso do usuário ao produto, e uma home preenchida, após doações já realizadas pelo usuário. Porém, acredito que preciso desenvolver melhor a personalização da home futuramente, trabalhando com mais informações conforme ações dos usuários.
Preciso evoluir o conteúdo dos cards que detalham informações em relação a Instituição. Isso será feito quando eu projetar a parte da solução voltada para o cadastramento de Instituições e causas sociais, pois assim eu terei uma noção maior de como as informações cadastradas pela Instituição serão apresentadas ao usuário e quais conteúdos serão visualizados na tela.

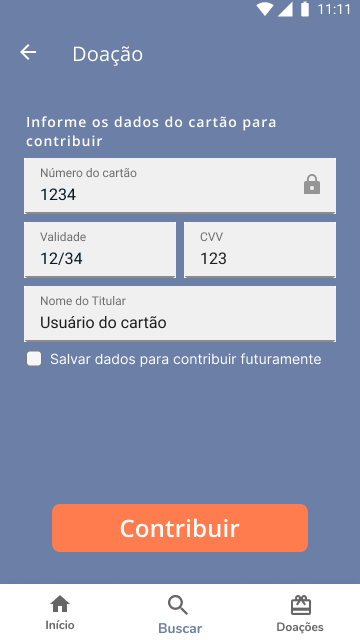
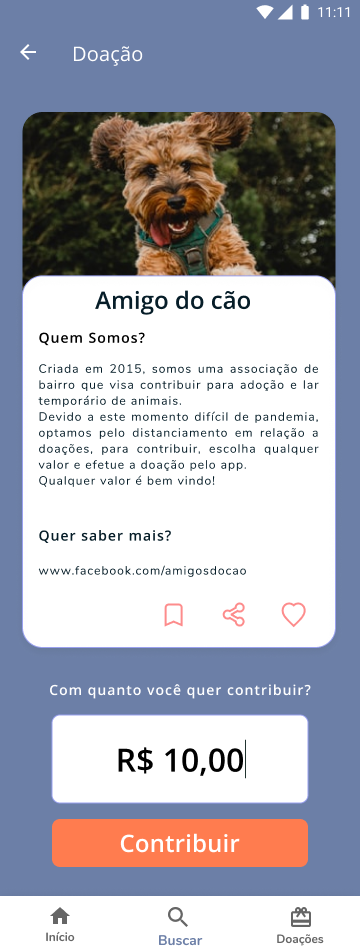
Doação
Como a ideia principal é garantir doações durante este período de pandemia, o foco do produto é considerar não só doações em valor doado via app, mas também o agendamento de doações no local, garantindo segurança e evitando aglomerações indesejadas. Porém, optei nesta etapa, por considerar apenas o fluxo de doação via app. Em etapas futuras, pretendo explorar as telas de doação via agendamento.
A solução e o produto final, o protótipo navegável
Interface projetada, logo após esta etapa inicei o processo de pensar como seria o protótipo navegável, pensando na noção de interação do usuário com o produto, desde o início até o fim da jornada que eu decidi validar. Unindo doadores a causas sociais do seu interesse, o objetivo é permitir, seja ao doador ou a Instituição, segurança e agilidade no processo de contribuição. Abaixo trago o protótipo navegável, caso tenha interesse em conhecer e interagir.
Acesse o protótipo navegável:

Handoff
Pensando no Handoff da solução etregável para o time técnico, caso este fosse um projeto real e não de estudo, especifiquei no Figma alguns comentários e determinações relativas a interface, também organizei e separei os fluxos do usuário por temas. Em conjunto, fiz algumas especificações de atributos dos elementos como cor, tamanho, e posição. Também deixei detalhado na biblioteca de componentes do meu projeto, as principais variações de elementos como, botões, formulários e tipografia. Este processo ajuda e facilita o trabalho do time de tecnologia ao desenvolver a solução. Testar este tipo de habilidade, me fez ver a importância da entrega da solução de uma forma clara e compreensível a todos, considerando que o processo de design em equipe precisa ser claro para todo o time.
Aprendizados e evoluções futuras da solução
Acredito que todo processo de aprendizado é uma evolução constante, e faz parte da minha personalidade sempre “aprender a apreder”. A ideia é evoluir no processo de aprendizado de UX e UI, para isso ainda são necessárias futuras evoluções, como: ampliar a interface garantindo toda a interação mapeada no User Flow, sendo assim devo desenvolver telas pensando no cadastro de Instituições sociais. Além disso, é necessário criar a interface voltada para doações no local via agendamento, assim como evoluir as telas de doação via app. Como comentei anteriormente, também será necessário alterar as telas de escolha de causa social pelo usuário, garantindo mais opções. Além disso, pretendo incluir mais features ao produto, conforme as que pensei durante o processo de brainstorming e ideação.
Como toda solução só existe pensando no usuário e na sua interação com um produto, acredito que a etapa de pesquisa é extremamente importante, portanto, se torna necessário pesquisas quantitativas e qualitativas para entender a importância e relevância que o tema tem para usuários. Assim, com base nos insights de pesquisa, poderia evoluir as features e repensar algumas ideias em relação a solução.
Além de tudo, não basta projetar, é preciso entender como o usuário interage com a solução, só assim poderemos realmente validar tudo o que foi projetado, visto que, até aqui tudo são apenas ideias. Sendo assim, é necessário incluir no projeto testes de usabilidade.
Dos principais aprendizados que trago em relação ao projeto, o principal é, persista e acredite no processo. Aprender é um processo contínuo, demanda esforço mas traz resultados. Senti falta de me envolver com as etapas de pesquisa, ouvir as pessoas é uma parte interessante do processo de UX para mim. Desenvolver todo este projeto em cinco aulas foi um desafio importante para minha jornada de estudos, e acredito que um projeto nunca está finalizado, melhorias sempre são possíveis. Este foi meu primeiro projeto apresentado em um protótipo, foram longas horas de dedicação, porém, não será o último, desenvolvo ainda mais dois projetos de estudos, que pretendo apresentar em breve.
Obrigado pelo interesse em conhecer este projeto! Se interessou pelo meu trabalho? Entre em contato por franciellymg@gmail.com ou via alguns dos meus canais de contato, como Linkedin
“Não é sobre o que é certo, é sobre o que é provável e possível.”
This is Service Design Doing, Marc Stickdorn et al