Veg Food é um projeto de app de avaliações e buscas sobre experiências de refeições veganas/vegetarianas criado por Marília Rosa (Diretora de Arte na EB Comunicação Estratégica & UX/UI Designer) criado durante o Bootcamp UX Design. Confira a proposta:
Depois de muitos dados, pesquisas, entrevistas… esse é o projeto final!
Em janeiro de 2021, resolvi me propor um desafio. Depois de muita busca encontrei o Bootcamp da How em UX Design! Ali começava um longo processo de muita imersão, prática e aprendizado! Todo a jornada será contada a partir de agora.
A proposta do Bootcamp foi desenvolver um projeto de UX em 10 semanas. O Tema escolhido foi alimentação e o subtema saúde.
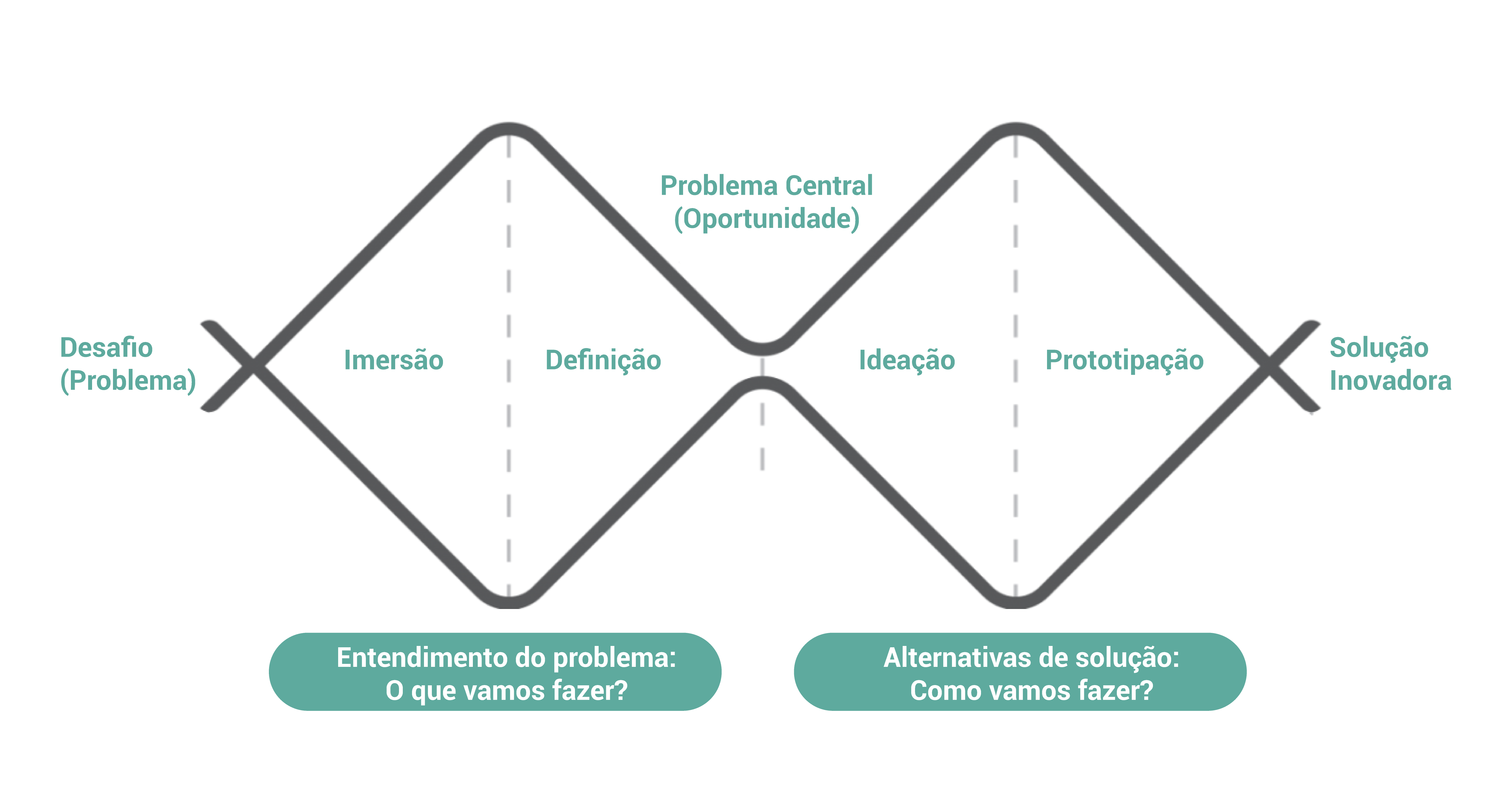
Usando a metodologia do Double Diamond em toda a jornada do projeto.
A partir desse momento foi preciso definir um caminho a seguir e o público vegano/vegetariano foi o escolhido como alvo do projeto.

Como facilitar o acesso às informações sobre restaurantes veganos/vegetarianos?
Fase 1: Imersão
Desk research:
Essa etapa foi importante para conhecer alguns dados e informações já existentes sobre o universo veg. Ela é feita através de uma pesquisa na internet.
Pesquisa quantitativa:
Depois de ter alguns dados, foi elaborado um formulário com perguntas gerais sobre o público, suas necessidades e hábitos.
Dados coletados:
- 68,9% Faixa etária entre 25 e 40 anos
- 68,2% mulheres
- Delivery: 64,4% usa, mas não com frequência | 32,6% usa todo o dia
- Valor médio que pagar por refeição em app de delivery: 57,6% entre R$ 20,00 e R$ 30,00
- 40,9% prefere frete grátis
- Relação com delivery: 77% respondeu que pode melhorar
- 44,7% tem curiosidade sobre o universo vegano/vegatariano
- 84,8% já experimentou comida vegana/vegetariana
- Espaço da comida veg na vida: 25,8% come sempre que pode, 22,7% come todos os dias
Pesquisa qualitativa:
Nessa etapa, são escolhidos alguns usuários da pesquisa quantitativa para uma conversa um pouco mais longa e específica. Aqui é preciso entender o contexto e as possíveis dores do usuário. Foram entrevistadas 7 pessoas.
Para realizar as entrevistas foram separados dois grupos:
1. Usuários de app de delivery que usam todo dia
2. Usuários de app de delivery que usa mas não com frequência
Perguntas:
- Há quanto tempo você é vegana/vegetariana?
- O que te motivou a se tornar veg?
- O que te motiva a utilizar app de delivery?
- O que acha dos custos praticados por apps de delivery?
- Já teve algum problema com app de delivery?

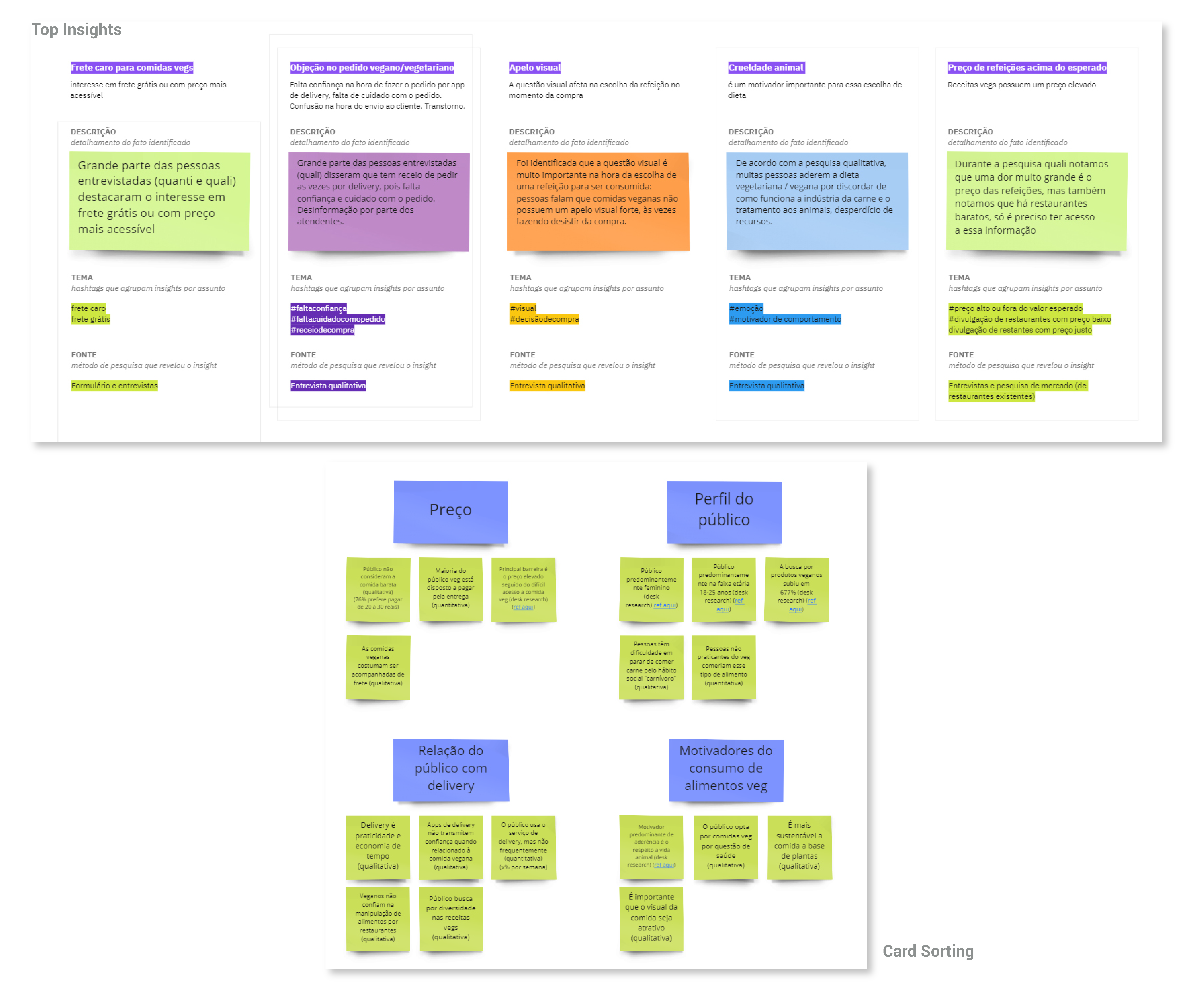
Top Insights
Após as pesquisas, e os dados levantados é feito um quadro com os 5 top insights:
- Frete caro para comidas veg
- Falta de confiança na hora de fazer o pedido por app de delivery, falta de cuidado com o pedido, transtorno
- Apelo visual, afeta na hora de fazer o pedido da refeição
- Crueldade animal, é um motivador para se tornar vegano/vegetariano.
- Custo alto das refeições em app de delivery
Card Sorting
É utilizado para agrupar informações semelhantes.
- Preço:
_76% prefere pagar de R$ 20,00 a R$ 30,00 na refeição (pesquisa qualitativa);
_Maioria dos entrevistados aceita pagar frete;
_Barreira: custo elevado e difícil acesso a refeição veg;
_As refeições veganas costumam ser acompanhadas de frete. - Perfil do público-alvo:
_Predominante feminino 18–25 anos;
_A busca por alimentos veganos subiu 677% nos últimos 3 anos - Relação do público com app de delivery:
_Veganos não confiam na manipulação de alimentos;
_Utilizam o app de delivery, mas não com muita frequência - Motivadores de consumo de alimentos vegs
_Respeito a vida animal;
_Opta por refeições vegs devido a preocupação com a saúde;
_Pensam de forma sustentável;
_É importante que o visual da comida seja atrativo

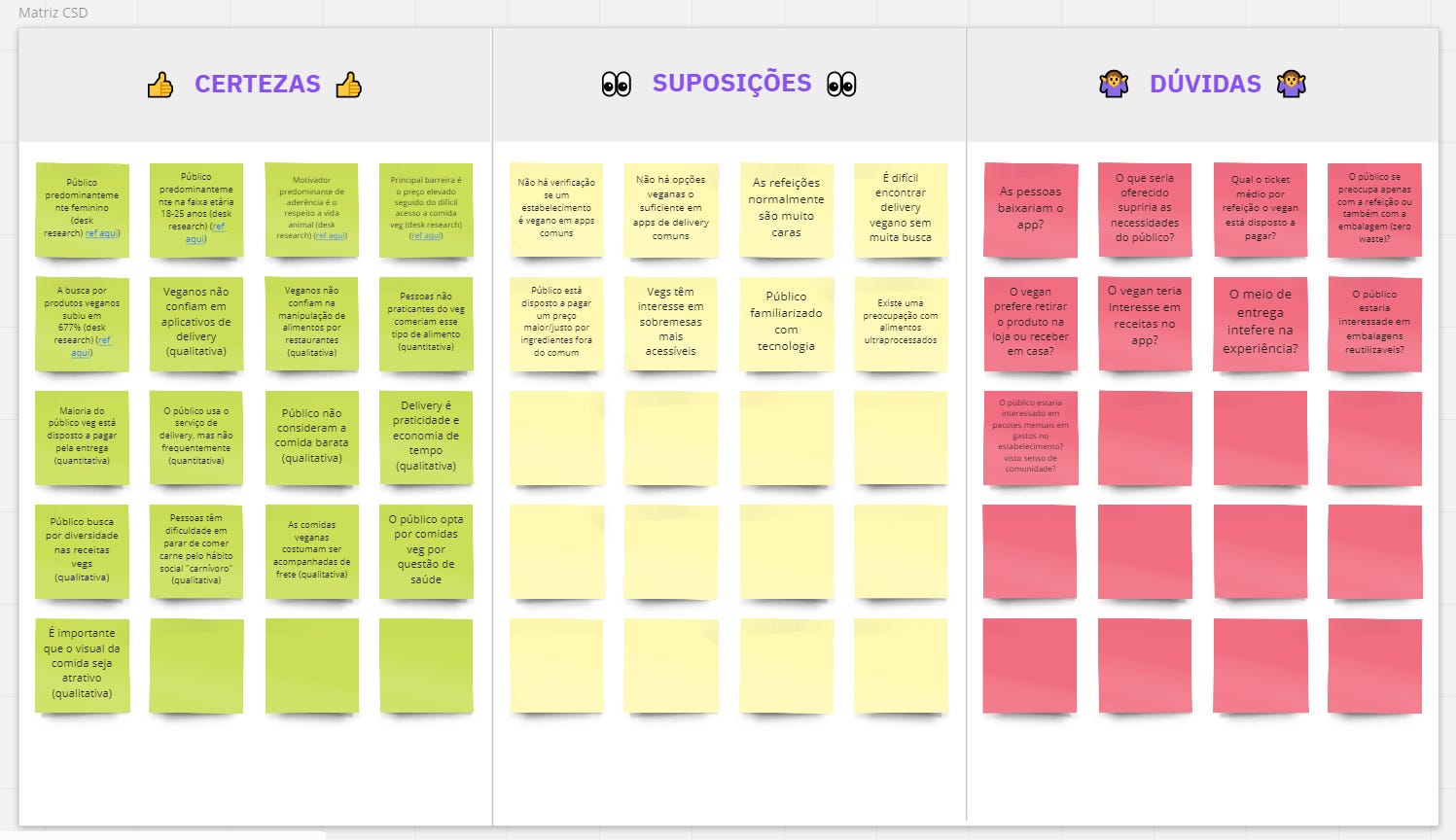
Matriz CSD | revisão de dados
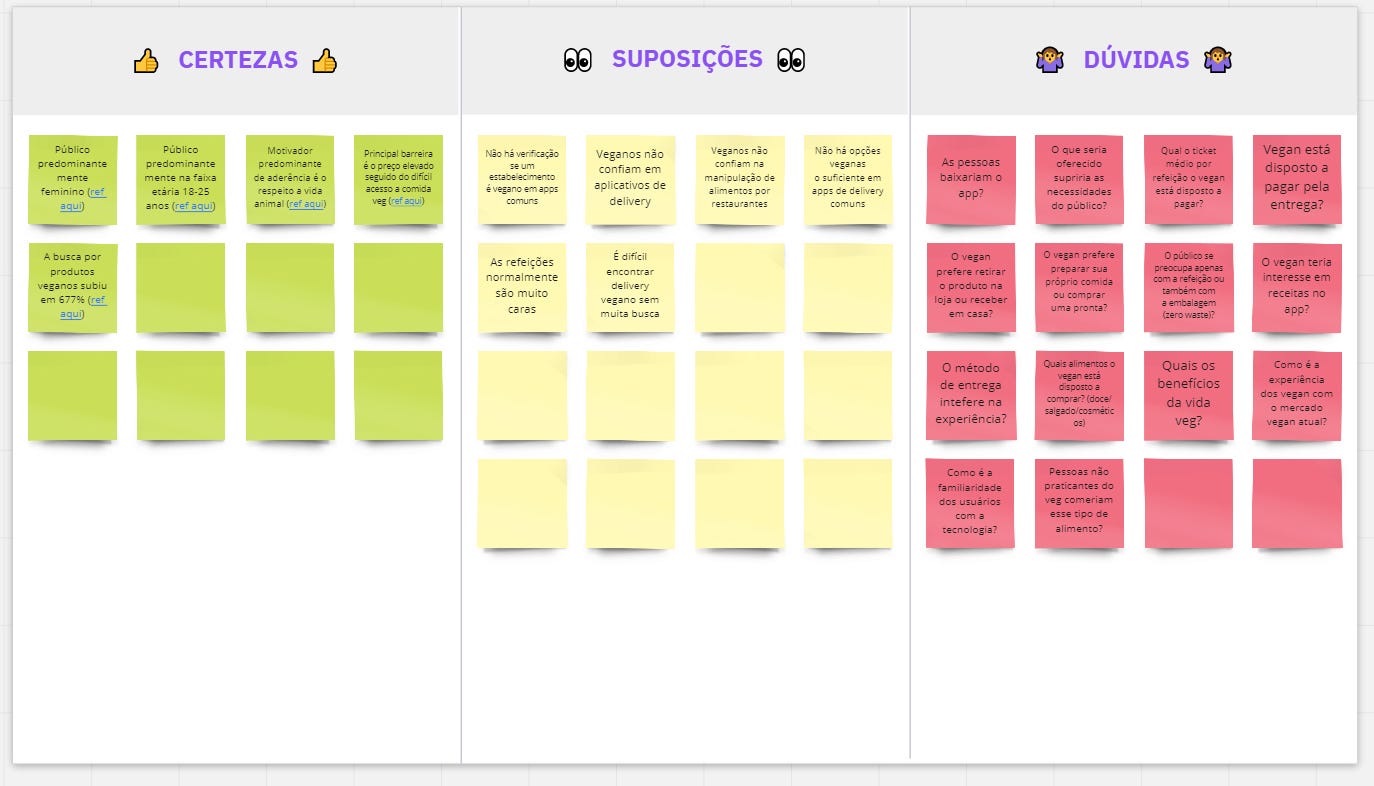
Aqui após a indexação e análise de dados relatados nas etapas anteriores, são colocados na fase 2 da Matriz CSD, agora ela já conta com a coluna de certezas com muito mais informação que as outras 2 colunas.

Fase 2: Definição
Personas:
Com as informações obtidas na fase de imersão, foram criadas 2 personas: um usuário vegano e um usuário não-vegano. Cada persona tem idade, hábitos, rotina, personalidade, motivações e hobbies, dores e desejos.
São elas que passam a guiar o projeto nesse ponto, pois representam um usuário muito próximo da realidade na utilização do produto que está sendo desenvolvido.

Mapa de empatia
Mapa da Empatia é uma ferramenta utilizada para conhecer melhor o usuário. A partir dele é possível detalhar a personalidade e compreendê-lo melhor.
São 6 perguntas que ajudam a identificar o público-alvo e assim conhecer seus sentimentos, dores e necessidades.
- O que pensa e sente?
Sente falta de confiança em utilizar app de delivery - O que ouve?
Desculpas do estabelecimento quando ocorre algo errado com o pedido - O que faz e fala?
Quando pode cozinha seu próprio alimento - O que vê?
Não encontra opções com bom custo-benefício em app de delivery - Pontos de dor
Aqui foi identificado um ponto de dor muito forte, a maioria dos usuários entrevistados relatou falta de confiança em utilizar um app de delivery - Pontos de oportunidade
_Variedades de restaurantes e pratos
_Reunir em um só lugar avaliações de restaurantes vegs — essa informação foi fundamental para as próximas etapas
_Compartilhar informações de preços praticados por restaurantes vegs

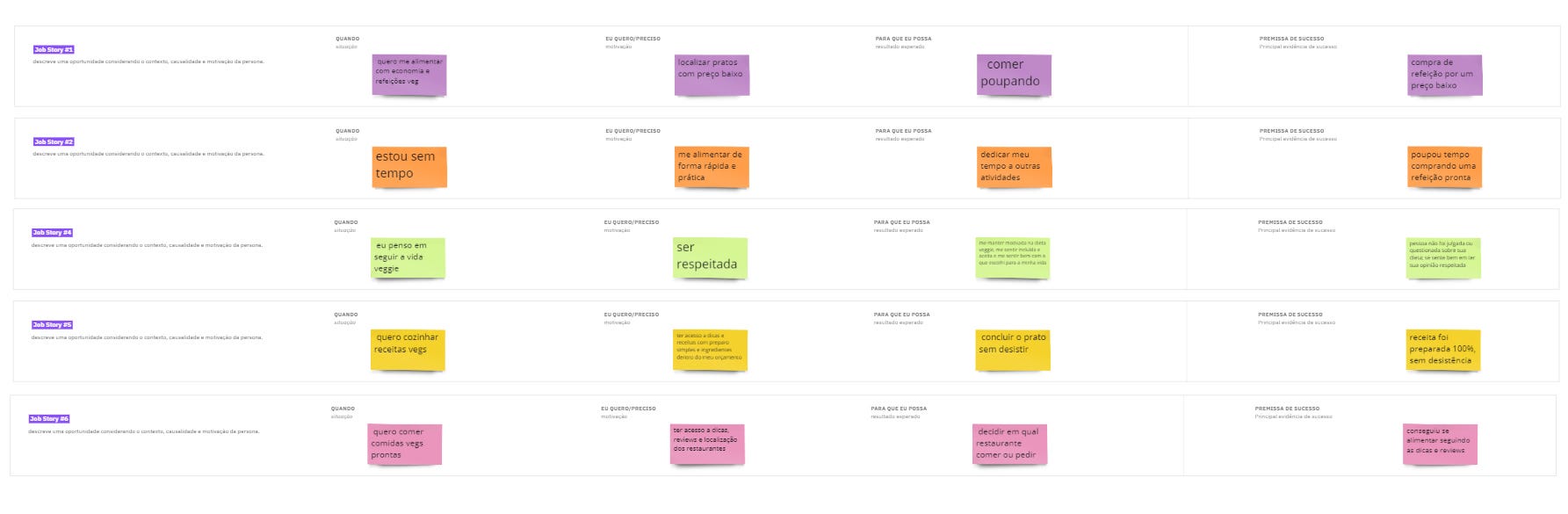
Job Stories
Ferramenta utilizada para entender, qual a motivação do usuário? Qual a necessidade dele?
Quando?
Quero consumir comidas vegs prontas
Eu quero/preciso
Ter acesso a dicas, avaliações e localização de restaurantes
Para que eu possa
Decidir em qual restaurante comer ou pedir
Premissa de sucesso
Conseguir me alimentar seguindo avaliações e dicas de outros usuários vegs
Esse ponto começou a definir o rumo que o projeto passa a seguir a partir de agora.

Fase 3: Ideação
Nessa etapa já é possível e necessário ter definido o problema, a dor do usuário para seguir as próximas etapas.
Problema: Dificuldade no acesso através de app de delivery para usuários vegs.
Dor: Falta de confiança em utilizar apps de delivery
Solução:
Desenvolver um app de avaliações de restaurantes vegs, assim o usuário pode ter mais confiança em escolher um determinado estabelecimento para se alimentar. Ele vai possibilitar o compartilhamento de informações como: preço, localização e experiências de outros usuários, sejam elas boas ou não.
Quando foi feito o brainstorming através do método 4x4x4 essa solução ficou ainda mais clara.

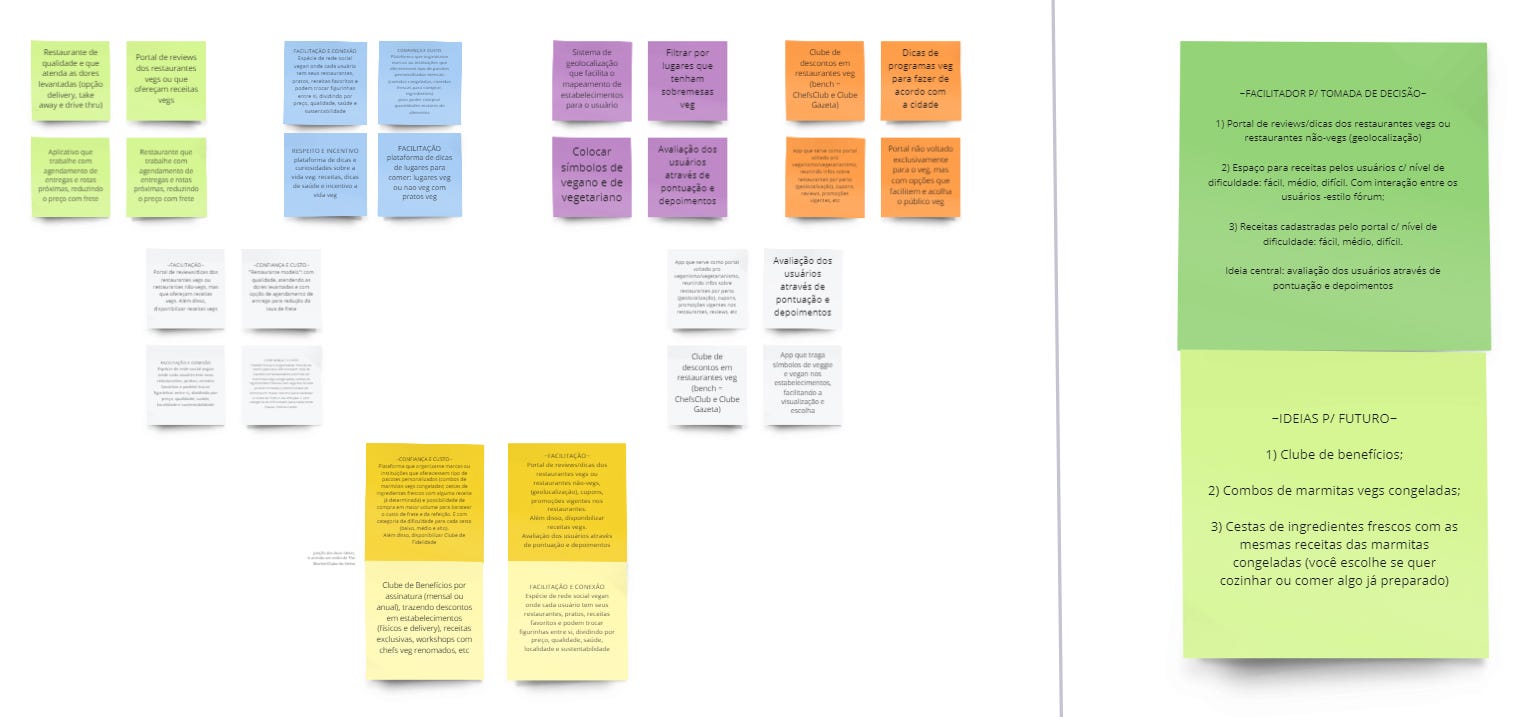
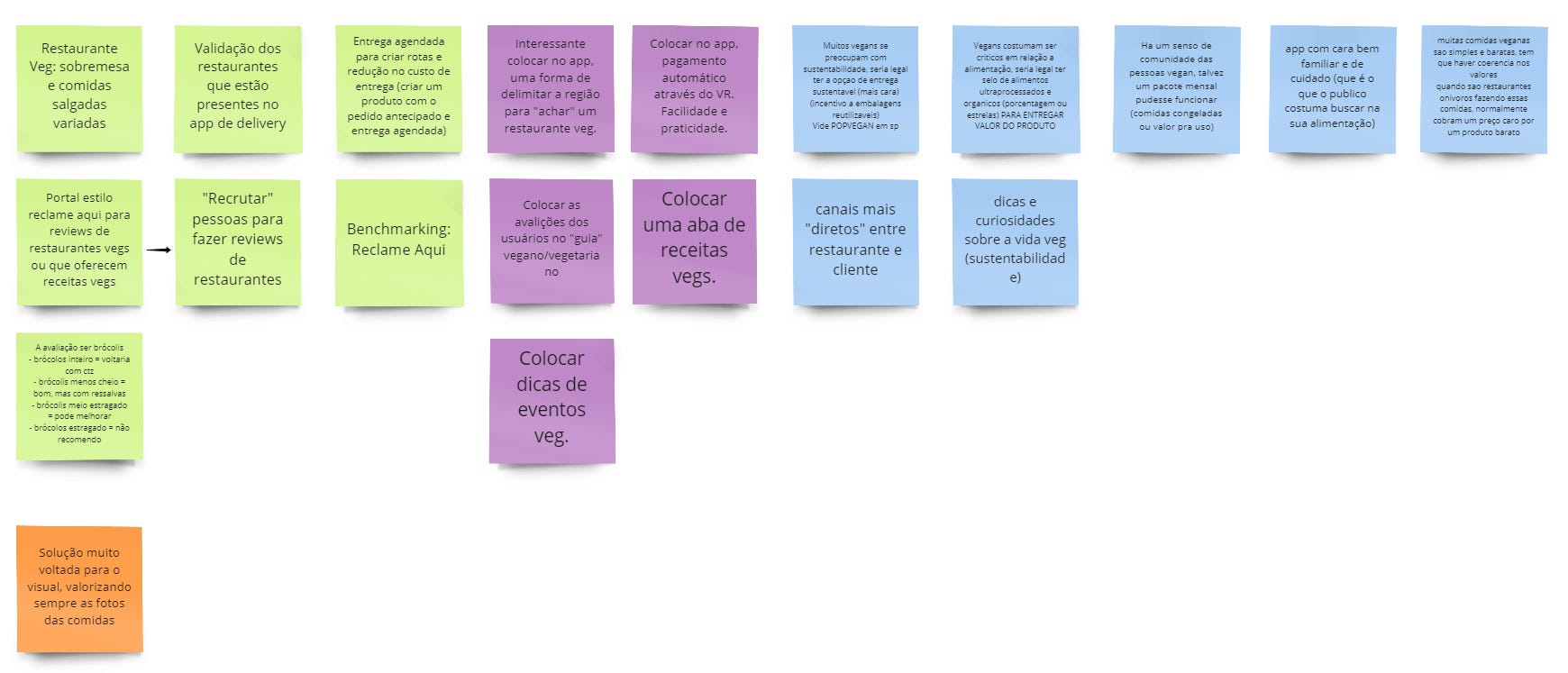
Estacionamento de ideias
Essa é uma ferramenta que pode ser utilizada ao longo de todo o projeto, mas é aqui que ela pode ser realmente levada em consideração. São ideias que podem ser muito interessantes para utilizar no app.
Por exemplo:
- App de avaliações de restaurantes vegs ou que ofereçam receitas vegs
- Recrutar pessoas para fazer as avaliações dos restaurantes
- Colocar uma forma de delimitar a área de localização do restaurante

Benchmarking / Heurística
Ferramenta utilizada para comparar apps semelhantes, separando em pontos positivos (post-it verde) e negativos (post-it vermelho). Aqui eu fiz a análise do app Booking, que apesar de ser de outro setor que é viagens, ele também tem avaliações dos usuários. E também analisei o Happy Cow, esse já bem específico utilizado pelo público vegano/vegetariano.
Booking
App de reservas de hotéis e viagens
Pontos interessantes:
- Facilidade de achar as informações que estão sendo pesquisadas
- Grande variedade de hotéis com preços acessíveis
- Facilidade de entrar em contato com o dono da reserva
- Intuitivo, prático, ágil na busca
- Facilidade de localizar um hotel por localidade ou preço da diária
- Informações precisas e claras
Happy Cow
App de restaurantes veganos, vegetarianos e sem glúten.
Pontos interessantes:
- Facilidade em encontrar restaurantes, layout claro e objetivo
- Geolocalização através do nome da cidade
- Ícones que diferenciam restaurantes veganos, vegetarianos e sem glúten
- App mostra em tempo real se o estabelecimento está aberto ou fechado
- Ponto negativo: não tem tradução para o português, algumas partes do app são em inglês outras em português, usuários relatam que gostariam de um app em português.

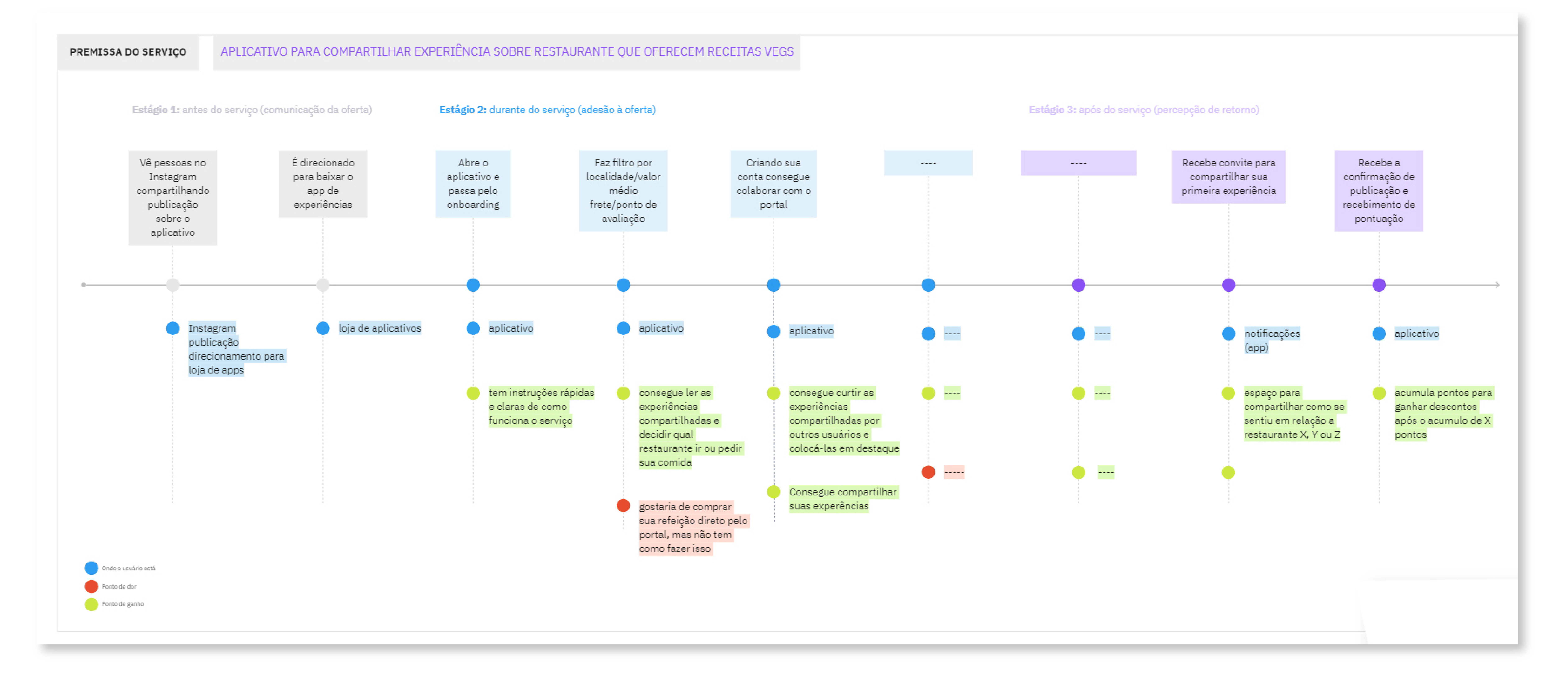
Jornada do usuário
Nessa etapa são relatadas situações possíveis que o usuário irá realizar.
- Vê pessoas no Instagram compartilhando publicações sobre o app
- É direcionado para a loja de apps e faz o download
- Abre o app e passa pelo onboarding
- Utiliza um filtro para encontrar lugares por localização, preço, avaliação
- Cria sua conta para poder colaborar com um compartilhamento de uma experiência
- Recebe um convite para compartilhar sua primeira experiência
- Compartilha a avaliação

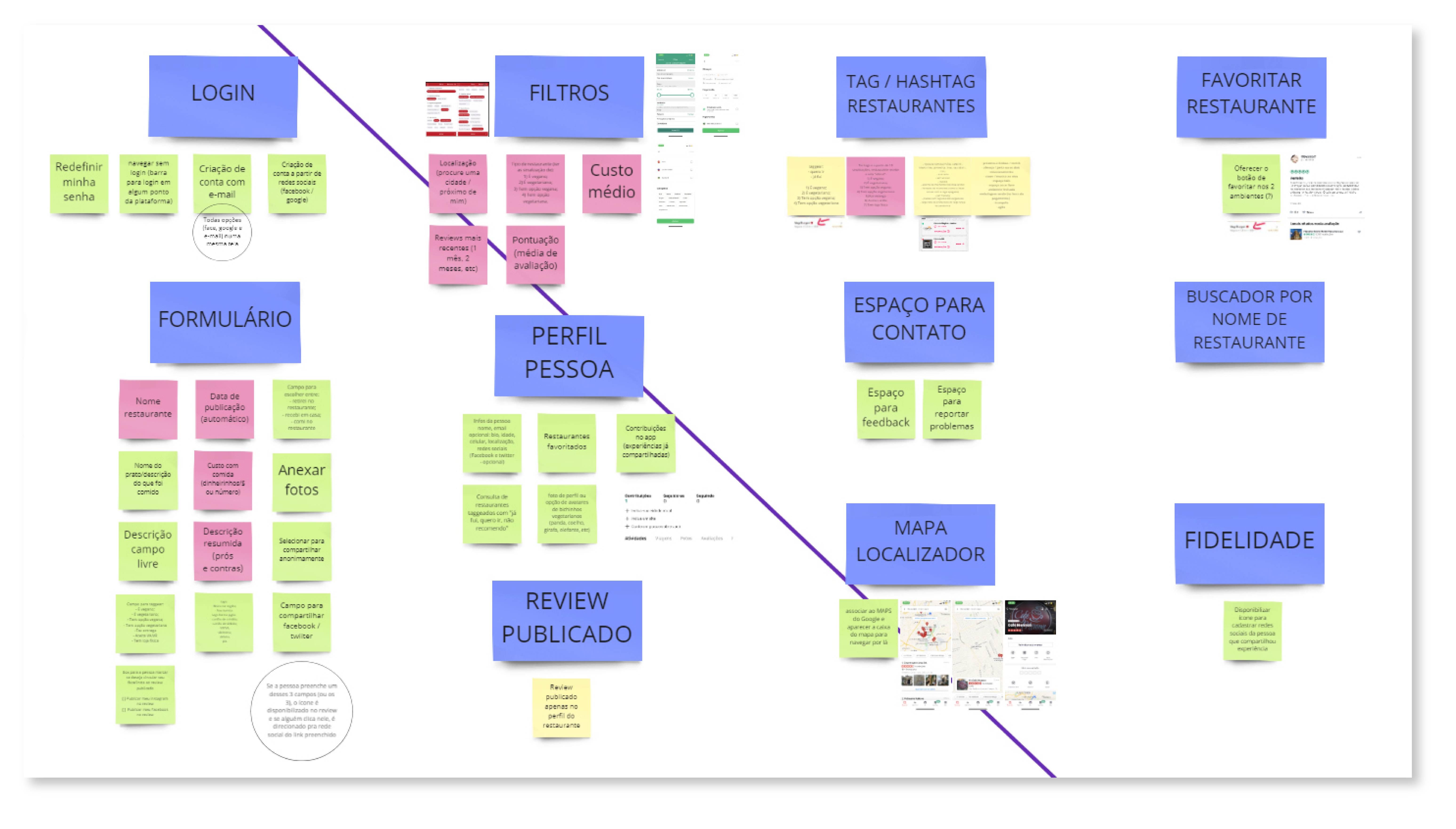
Card Sorting — Features
Aqui são definidos os itens do app.
- Como será o login?
- Quais filtros podem ter?
- Terá tags? Quais?
- Como será a função de favoritar um restaurante?
- Como será o formulário para o usuário preencher a sua avaliação?
- Perfil da pessoa?
- Espaço para contato?
- Busca será por nome do restaurante?
- Como será a avaliação publicada?
- Terá mapa?
- Poderá ter pontos de fidelidade?

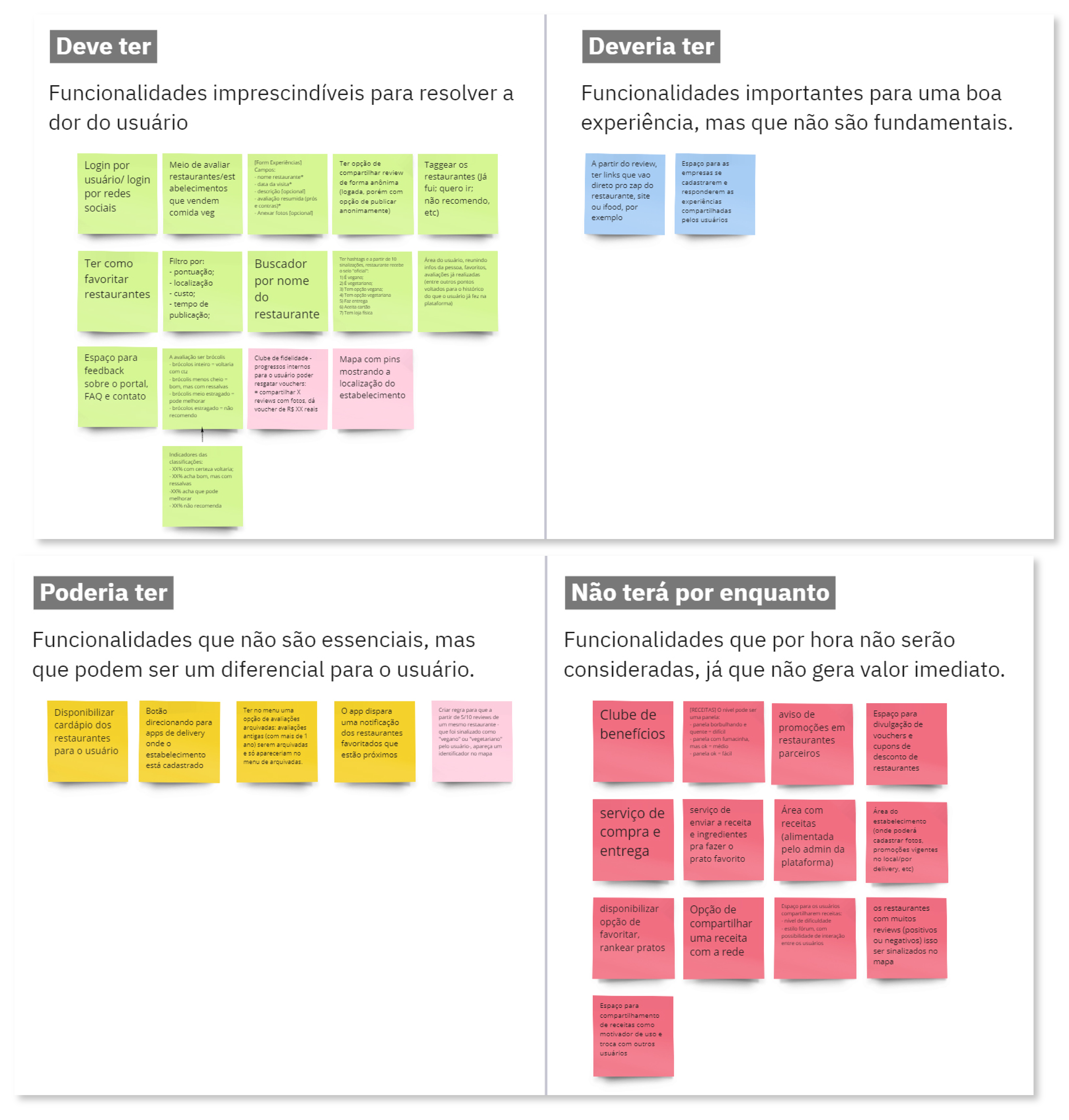
Método MoSCoW
O método MoSCoW é uma técnica de priorização usada em gerenciamento, análise de negócios, gerenciamento de projetos e desenvolvimento de software para chegar a um entendimento comum.
Aqui nessa etapa são definidos o que terá no MVP e o que não terá por enquanto.
São definidos em 4 quadros:
- Deve ter (Must Have)
- Deveria ter (Should Have)
- Poderia ter (Could Have)
- Não terá por enquanto (Won’t Have)
Must Have:
- Login usuário/login por redes sociais
- Meio de avaliar restaurantes vegs
- Compartilhar de forma anônima uma avaliação
- Tags para facilitar a usabilidade
- Ter como favoritar restaurantes
- Buscador por nome do restaurante

User Flow
Aqui é definido de forma clara e eficiente, o caminho a ser percorrido pelo usuário dentro app. É o fluxo dele durante a navegação.
Nesse caso temos 3:
- Caso ele só queira buscar um estabelecimento ele não terá necessidade de estar logado no app
- Agora se ele quiser compartilhar uma avaliação de uma experiência em um restaurante veg, ele precisa estar logado no app
- Se ele quiser favoritar um restaurante, também terá que efetuar o login

Rabisco frame | Wireframe
Finalizando a etapa de ideação, são feitos os processos de protótipo em baixa fidelidade. Neles são colocados de uma forma bem simples como poderá ser o app, aqui sem se preocupar com cores, nomes, texto.

Fase 4 — Prototipação
Última etapa do processo do Double Diamond. Nessa o projeto toma forma de verdade, com cores, nomes, textos, ícones.
Começando pelo moodboard, um painel semântico com referências visuais que vão ajudar nas escolhas e decisões daqui pra frente.
No meu moodboard, eu observei que as cores vermelho, amarelo e verde eram muito presentes e por isso defini esses tons para o meu protótipo final.
Painel semântico visual: moodboard
UI (user interface)
Nesse quadro estão os elementos visuais que escolhi para seguir no meu protótipo de alta fidelidade.
- Cores: para botões, ícones, e elementos que necessitam de mais destaque utilizei os tons verde, vinho e amarelo. Para os ícones do menu inferior e o texto utilizei os tons de cinza.
- Fontes: escolhi a Roboto, por ser uma fonte de boa legibilidade, mesmo em pesos menores.
- Ícones: maçãs para as notas de avaliação, por estar ligada ao universo veg.
- Botões: arredondados

Logo: Veg Food
O nome do logo é simples para identificar facilmente a busca pelo usuário, veg já um termo muito utilizado nesse universo e que serve tanto para veganos como vegetarianos.
O “mundo” de elementos vegs, foi pensando em unir os elementos vegs ao compartilhamento de informações de outros usuários vegs no app.
A fonte utilizada no type é arrendodada justamente como o elemento “mundo” de elementos vegs. Cria-se uma unidade visual.

Protótipo funcional
Protótipo de alta fidelidade | navegável

Teste de usabilidade
Realizei o teste com 4 usuários. O que pude extrair de informações sobre o app:
Tarefas que pedi para realizarem:
- Entrar no app
- Fazer uma busca por um restaurante
- Adicionar e concluir uma nova avaliação
Resultados:
- App fácil de navegação
- Simples, lembra a usabilidade do Ifood
- Prático
- Foi levantada a questão de adicionar a categoria glúten free, mas para isso precisaria realizar uma nova pesquisa
- Cores agradáveis
- Verificar espaçamentos (feito)
- Layout bonito, clean
- Deixar as fotos em destaque é um ponto positivo
- Colocar uma tela só para a avaliação (não foi feito nesse momento)
- Adicionar um botão para avaliação (a maioria dos usuários entrevistados não teve esse problema então não mudei na interface)
- Logo bonito
Conclusão final
Ao longo dessas 10 semanas aprendi que:
- É importante confiar no processo, sempre!
- Sempre tenha os dados para concretizar o que está sendo falado.
- Tenha foco e acredite em você!
- Nem sempre a sua ideia será considerada, e tudo bem.
- Esteja aberta a mudar de caminho caso seja necessário.
- UX é um universo lindo, colaborativo e muito incrível!
- Cuide primeiro das pessoas.
- Você não é o seu usuário.


Para iniciar ou migrar para UX Design, faça o Bootcamp UX Design, um sprint de 10 semanas para pessoas que querem trabalhar como profissonais de UX ou Product Design. No bootcamp você irá construir projetos práticos e criar o seu portfólio com mentores exclusivos das principais startups do Brasil. Saiba mais.





