Obs: Esse projeto de aplicativo foi desenvolvido por Luisa Costa, Designer UX/UI, Designer Gráfico, Designer de Marketing na Pipefy, e publicado originalmente aqui.
O começo de uma aventura!
Em junho de 2020, em meio à uma pandemia global, tive a oportunidade de participar do Bootcamp de UX Design da How Bootcamps, ministrado gratuitamente pela Barbara Borges e Adriane Quintas. Como designer gráfica, me matriculei esperando aprender algo que pudesse enriquecer meus projetos, mas sem muitas expectativas. Olhando para trás, vejo que, mesmo se elas estivessem altíssimas, ainda teriam sido superadas.
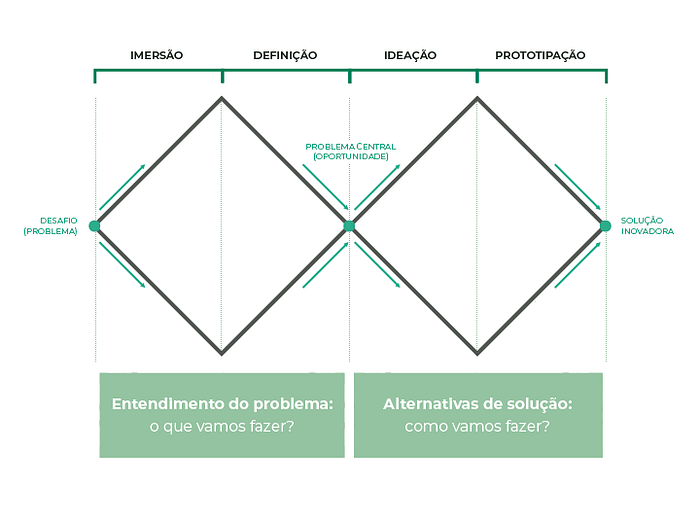
A proposta foi definir um tema relacionado ao cenário de quarentena e criar uma solução para um problema existente durante esse período usando a metodologia do Double Diamond*.
- Para ver com mais detalhes algumas das atividades descritas ao longo do projeto, acesse o painel do Miro.

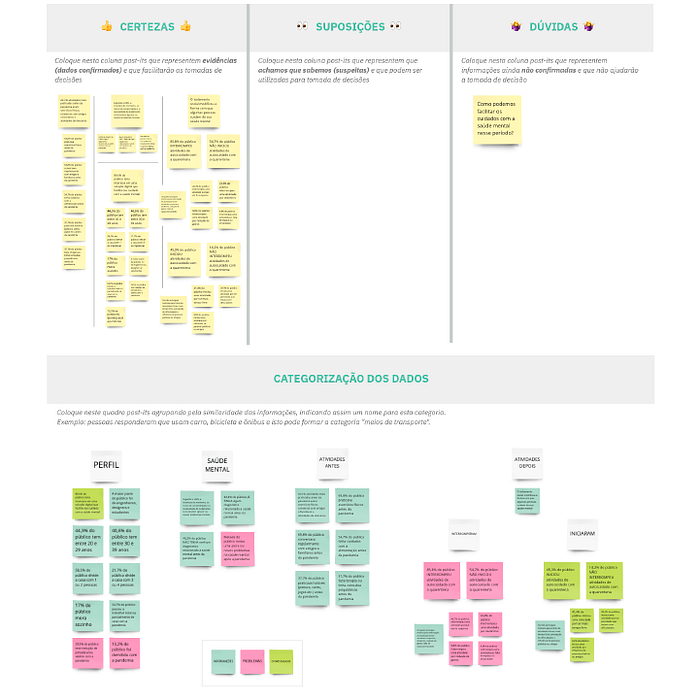
Quase de imediato, pensei nos cuidados com a saúde mental e em permitir que as pessoas encontrassem formas de apoio no dia a dia apesar do distanciamento social. Para começar, no entanto, precisei elencar o que já sabia, supunha e minhas dúvidas sobre o assunto usando uma Matriz CSD*, para então confirmar ou negar esses dados através das pesquisas qualitativas e quantitativas.
Por saber que minha rotina durante aquele período podia não se adequar à uma equipe, optei por um caminho pouco recomendado, o de desenvolver o projeto sozinha. Mesmo assim, procurei envolver amigos e colegas de curso sempre que possível.
*A Matriz CSD é uma ferramenta cuja sigla significa Certezas, Suposições e Dúvidas. Ela nos ajuda a categorizar informações e está em constante modificação ao longo de um projeto. A ideia é que a matriz comece com mais suposições e dúvidas e, na medida em que a pesquisa se desenvolve, elas se transformem em certezas ou sejam desconsideradas.
Fase 1: Imersão
Pesquisa qualitativa // Entrevistas
Foram conduzidas 3 entrevistas com o intuito de investigar quais foram as principais mudanças na rotina dos respondentes durante a pandemia, tanto num panorama geral, quanto no aspecto da saúde mental. O roteiro abordou as seguintes perguntas:
- Qual sua idade?
- Você divide a casa com alguém? Se sim, o que está sendo positivo na convivência com essa(s) pessoa(s) em tempos de isolamento social?
- E quais as dificuldades?
- De quais formas a pandemia impactou a sua rotina de trabalho?
- Quais mudanças você percebeu na sua saúde mental durante a quarentena?
- Como você cuidava da sua saúde mental antes do isolamento?
- Você interrompeu algum cuidado após a quarentena? Se sim, por quê?
- Você iniciou algum cuidado após a quarentena? Se sim, por quê?
- Você teria interesse em uma solução digital que facilite seu cuidado com a saúde mental?
A partir das respostas, foi possível reunir uma série de informações importantes para validar as suposições iniciais e atualizar a Matriz CSD. Mesmo assim, em retrospecto, notei alguns pontos de melhora, como a necessidade de aprofundar mais a conversa, que acabou ficando um pouco superficial.
Especialmente quanto às dificuldades vividas, teria sido bom ir além: de que maneira você procurou solucionar essa situação? Como você acha que pode ser uma boa forma de solucionar esse problema? O aprendizado aqui para próximos projetos foi o de aproveitar a entrevista para investigar mais oportunidades de solução.
Pesquisa quantitativa // Formulário
O formulário de pesquisa quantitativa foi criado usando a ferramenta do Google Forms e seguiu a mesma linha das entrevistas, porém oferencendo múltiplas escolhas aos participantes. Foram obtidas 107 respostas que enriqueceram muito a compreensão do perfil do público e especialmente do seu comportamento no cenário da pandemia com relação aos cuidados com a saúde mental.

Card Sorting e Insights
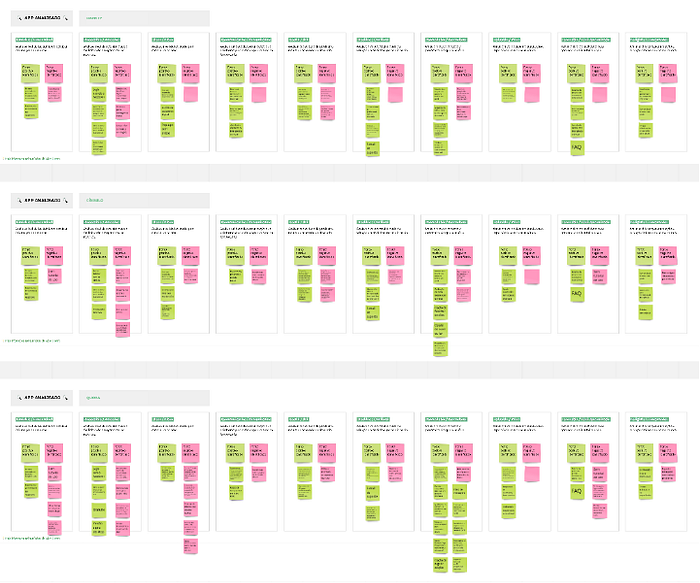
Com a Matriz CSD atualizada a partir dos resultados obtidos nas pesquisas, foi a hora de aplicar o Card Sorting, ou Categorização de Dados. A ideia é agrupar os dados que foram confirmados como certezas, bem como as novas descobertas, de uma forma que facilite a compreensão do escopo geral.
Todos os dados ainda foram identificados como informações, problemas ou oportunidades, de modo a guiar as escolhas na próxima fase do projeto.
Um dos insights ou percepções mais importantes foi de que metade do público notou piora ou novos problemas de saúde mental após o início da pandemia. Além disso, 85,8% interrompeu atividades de autocuidado nesse período, sendo os motivos mais expressivos a suspensão da(s) atividade(s), desânimo, redução de gastos e falta de espaço ou privacidade.
Por outro lado, 45,3% do público iniciou atividades de autocuidado com a quarentena, com os motivos mais expressivos sendo o aumento do tempo livre, a percepção de que precisavam de ajuda e a influência de pessoas públicas ou amigos.

Fase 2: Definição
Personas
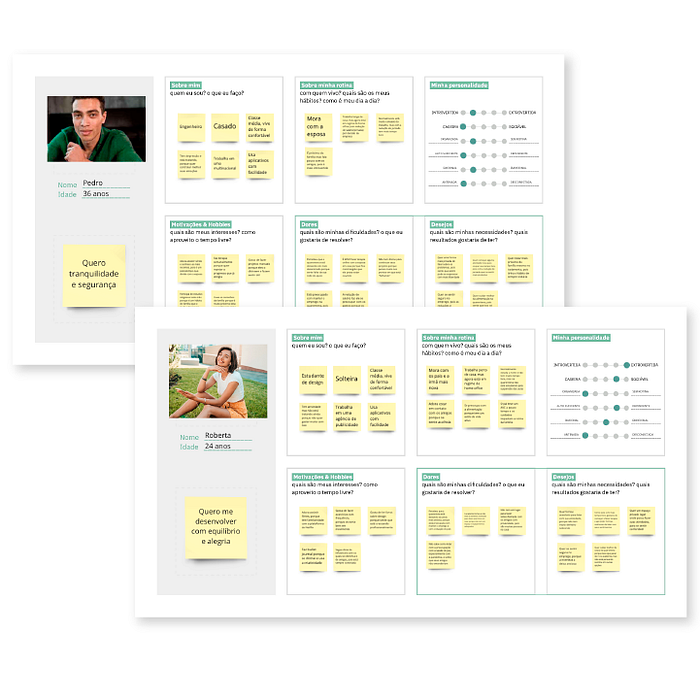
Com base na primeira fase do projeto, foram criadas duas personas que representam o cliente ou usuário da solução que vai ser criada mais adiante. Cada persona tem um nome, idade, uma citação que a representa, além de características pessoais, de rotina, personalidade, motivações e hobbies, dores e desejos.
Essas personas guiaram todas as decisões que vieram nas fases seguintes, como a própria seleção da ideia que seria desenvolvida e a escolha das funcionalidades que o produto teria.

Job Stories
A criação das personas levou aos Jobs Stories, uma estratégia em que partimos de uma situação que esse cliente fictício estaria vivendo e imaginamos do que ele precisaria nessa situação específica. A partir disso, pensamos em qual sua motivação ou resultado esperado naquele momento e, por fim, qual ação precisa acontecer para podermos afirmar que esse resultado foi atingido. Esse último passo é a chamada premissa de sucesso, que é um indicativo do que o seu produto precisa oferecer para ser realmente valioso para o cliente.
As principais premissas de sucesso encontradas com os Job Stories foram:
- Troca de experiências, sugestões e ideias dentro de uma comunidade escolhida pelo usuário
- Opções de formas alternativas de uso da solução que maximizem a privacidade do usuário
Lean Canvas
Em seguida, parti para a criação de um Lean Canvas, um quadro que permite uma visão ampla do produto de um ponto de vista de negócios. Nele são listados os problemas a serem resolvidos, segmento de clientes, proposta única de valor, solução, canais, fluxo de receitas, estrutura de custos, recursos-chave e vantagens competitivas. Foi um pouco desafiador preencher os campos sem uma ideia concreta do que seria o produto ainda, mas o exercício serviu como forma de enxergar todos os pontos necessários para transformar a ideia em prática no futuro.
Com a conclusão do primeiro diamante, é preciso ter definido o “o que” do projeto, ou seja, o que vamos fazer? Nesse ponto, minha resposta foi:
Permitir que pessoas que já possuem um diagnóstico relacionado à saúde mental (ou que notaram piora/aparecimento de sintomas na quarentena) possam iniciar ou retomar cuidados nesse sentido através de uma ferramenta digital com medidas de privacidade e uma comunidade de apoio que as ajude a sentir motivadas.
Fase 3: Ideação
Moodboard
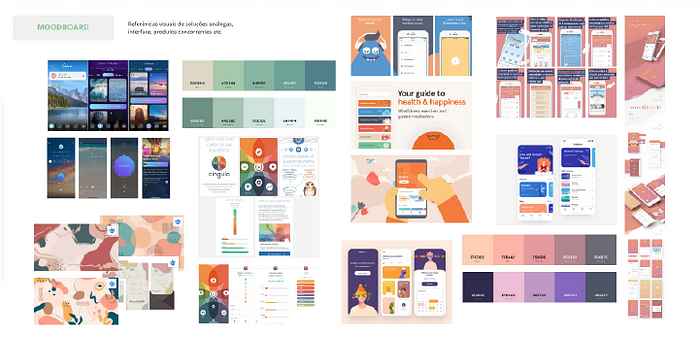
A fase de ideação começou com um Moodboard, que nada mais é do que um painel de referências visuais que irá servir como guia para o desenvolvimento do produto. Nele reuni cores, formas e referências de interfaces, o que me ajudou a perceber a importância do uso de uma paleta menos saturada, traços orgânicos e elementos que tornem o produto mais amigável e acolhedor quando o tema é saúde mental.

Análise Heurística
Foram feitas então três Análises Heurísticas seguindo os 10 princípios de Abby Covert. A intenção aqui é analisar interfaces de produtos similares ou concorrentes, tomando nota de pontos positivos e negativos dentro de cada princípio. Foram analisados os aplicativos Happify, Cíngulo e Quora, gerando bastante conhecimento quanto ao que fazer e não fazer nas próximas etapas.

Brainstorm e Store
A técnica de brainstorm estruturado 4x4x4 foi aplicada nesse ponto para gerar ideias de qual seria, afinal, a solução específica desenvolvida. Partindo de 16, foram selecionadas oito, em seguida quatro e, por fim, duas, sempre usando as personas como um guia para a eliminação. A todo momento, o questionamento foi: qual solução resolve melhor o “o que” ou a dor principal das minhas personas?
Ao chegar nas duas ideias finais, foi feita uma votação com 27 pessoas, chegando assim à solução final, que teve 16 votos:
// Um aplicativo em que se formam fóruns ou grupos de pessoas com as mesmas dificuldades para apoio e conversa (câncer, ansiedade, solidão, luto etc.) e que traga também artigos de profissionais com dicas para ajudar com as principais situações.
Também foram coletadas as impressões dos votantes, com sugestões e receios a serem levados em consideração.
Além disso, criei uma interface simples de Store, simulando a apresentação do aplicativo em uma loja online, o que ajudou principalmente a sintetizar a ideia de forma simples e vendável.
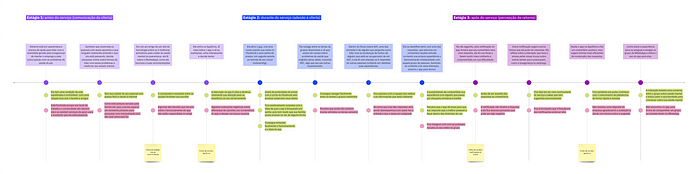
Jornada do Usuário
A jornada do Usuário imagina todas as etapas pelas quais o usuário irá passar antes, durante e depois de usar o produto. Foram apontados ainda os sentimentos positivos e negativos desse usuário (que considerei sendo uma das personas) em cada um dos momentos identificados, bem como os pontos de contato direto entre ele e o produto.

Brainstorm de features e MoSCoW
Um brainstorm de features ajudou a definir de forma livre uma série de funcionalidades para o aplicativo, que depois foram organizadas em quatro grupos utilizando do método MoSCoW:
- Must have: o que é essencial e inegociável
- Should have: o que é importante, mas pode ser entregue depois
- Could have: o que é desejável, mas não irá impedir o funcionamento do produto caso não seja implementado
- Won’t have: o que não será feito num futuro próximo
As funcionalidades categorizadas como “must have” ajudaram no desenvolvimento de um MVP, ou Produto Mínimo Viável, que é uma versão simplificada do produto com o objetivo de testar sua aceitação inicial. As principais funcionalidades escolhidas para desenvolvimento foram:
- Fóruns de apoio separados por tema
- Possibilidade de iniciar novos fóruns e interagir em conversas existentes
- Favoritar, seguir, mutar ou denunciar fóruns ou usuários
- Bloqueio do aplicativo com uso de senha ou digital para privacidade
- Artigos de profissionais sobre temas relevantes
- Perfis completos com dados dos usuários
Isso significa que era a hora de partir para a fase final do projeto.
Fase 4: Prototipação
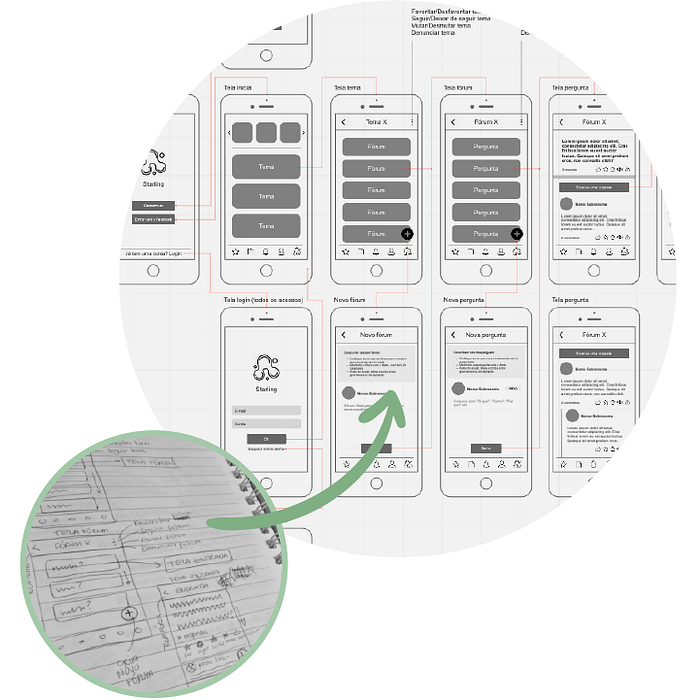
Rabiscoframe e Wireframe com User Flow
Aqui começaram a surgir as primeiras ideias de telas através de esboços conhecidos como Rabiscoframe. Essa é uma ótima forma de começar devido à facilidade de descartar ideias e criar alternativas sem muito custo ou investimento de tempo.
O Rabiscoframe virou um Wireframe, um protótipo digital de baixa fidelidade criado no Miro. Nele já comecei a mapear também o User Flow, alinhando os caminhos e ações do usuário durante a navegação pelo aplicativo.
Essas são ferramentas utilizadas para otimizar o projeto, visualizando e testando ideias de forma simples e rápida, uma vez que partir direto para um protótipo de alta fidelidade demanda mais recursos que podem ser perdidos no caso de uma reestruturação significativa.

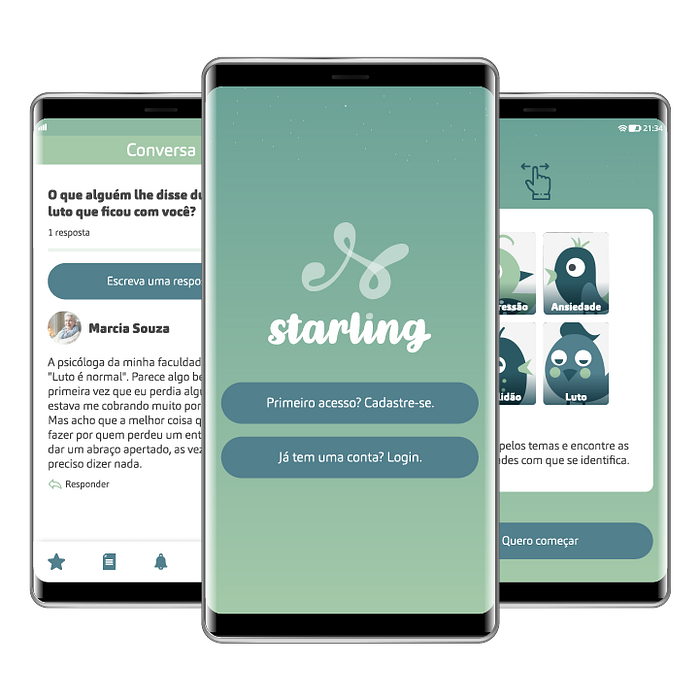
Starling
Starling, ou Estorninho, é um pássaro conhecido por um dos fenômenos mais bonitos e misteriosos da natureza: a murmuração. Nessa incrível acrobacia, grupos de mais de 500 pássaros por metro quadrado voam juntos formando padrões fluidos e sem colisões, uma proeza que a comunidade científica ainda não entende muito bem. Acredita-se que a murmuração é um dos mais únicos exemplos de cooperação animal, uma vez que o movimento de cada pássaro impacta os sete mais próximos e assim consequentemente, formando uma grande dança. É a comunicação e a sintonia entre eles que garante a segurança do grupo.
Esse foi o nome escolhido para o aplicativo, no intuito de inspirar um ambiente de colaboração, aceitação e respeito em que a troca de experiências torna todos mais fortes e reverbera em uma grande corrente positiva.
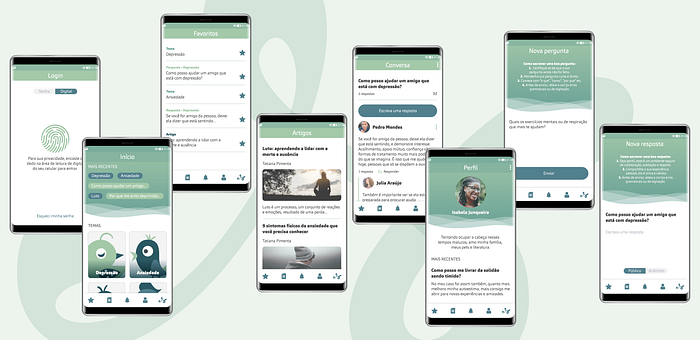
UI Design
Para criar as telas finais do aplicativo foi preciso levar em consideração todas as informações adquiridas até esse ponto, em especial as das Personas, do Moodboard, das Análises Heurísticas e, é claro, do MoSCoW.
Pela relação com o tema da saúde mental, a identidade visual procura transmitir calma e tranquilidade, com uma paleta em tons suaves de verde, formas fluidas e fontes amigáveis com cantos arredondados. A ideia foi trazer para as interfaces o sentimento de um espaço acolhedor e sereno.
Por ser do ramo de design gráfico, a criação da interface foi a etapa em que tive menos dificuldade, apesar de precisar ficar ainda mais atenta às questões de padronização de componentes, hierarquia de informações, grids e alinhamento.


Protótipo navegável
Enquanto a criação das interfaces foi uma parte relativamente fácil do projeto, o protótipo navegável foi um verdadeiro desafio. Por ser minha primeira experiência com o Figma, houve um período de adaptação com a ferramenta que gerou um bloqueio inicial. Mesmo assim, segui em frente com o intuito de criar todas as telas e interações necessárias, tanto principais, quanto secundárias (a orientação do curso era para nos atermos apenas às funcionalidades centrais do produto). Esse foi meu meio de me “forçar” a praticar, até que, no fim do projeto, já me sentia bastante familiarizada e confortável com o software. Desde então, tive outras oportunidades de usar o Figma em um cenário profissional e fiquei contente em notar que não senti dificuldades.

É importante notar que o protótipo navegável não tem o intuito de reproduzir fielmente a navegação no aplicativo final em todos os seus detalhes, pois é feito usando ferramentas relativamente limitadas. A intenção é simular o uso de funcionalidades específicas chegando o mais próximo possível da experiência real para que, com isso, possam ser realizados testes pontuais com usuários. Esses testes são essenciais, uma vez que irão indicar pontos de melhoria que podem ser ajustados antes mesmo do investimento de mais recursos em desenvolvimento. Fiquei bastante satisfeita ao ver o resultado do projeto e a concretização de todas as ideias que foram construídas ao longo de tantas etapas.
O que aprendi com tudo isso?
É quase impossível listar aqui todos os aprendizados que tive com o desenvolvimento desse projeto, que se estenderam desde o nível profissional e técnico até o pessoal e emocional. No entanto, algumas das principais lições que levei comigo foram:
- Confie no processo: a frase repetida tantas vezes pelas nossas mentoras não poderia ser mais verdadeira. Quando nosso foco está apenas no resultado final, o caminho até lá se torna misterioso e assustador. Porém, ao quebrá-lo em passos menores e usando cada técnica em seu momento, a solução chega como uma consequência natural.
- Erre rápido: a utilização das ferramentas que descobrimos ao longo do caminho é uma forma de otimizar processos e economizar tempo e dinheiro. Pesquisa, validação, testes, tudo isso é um investimento para que o seu produto seja bem aceito no mercado, afinal, ninguém quer colocar mundos e fundos em uma solução linda, para só depois descobrir que o público-alvo já tem uma outra forma muito mais simples de resolver aquele problema (ou que o próprio problema nem existia!).
- Pessoas, pessoas, pessoas: não existe valor em criar por criar. A paixão de qualquer designer precisa e deve ser solucionar problemas. Usar o conhecimento que temos a favor da sociedade parece um objetivo enorme, mas se podemos tornar apenas um fragmento de uma atividade cotidiana melhor, esse impacto já pode ser extremamente significativo para muitos. Se o usuário for nosso norte, estamos no caminho certo.

Projeto desenvolvido por Luisa Costa durante o Bootcamp UX Design.





