Nota: Esse artigo foi escrito por Lueji Luana da Silva (Designer Digital, UX/UI Designer) e publicado originalmente no Medium da Comunidade PretUX.
Dicas práticas do Figma para melhorar seu dia a dia
Quando se fala em construção de produtos digitais, você é daquelas pessoas que começam pelo rabiscoframe, depois wireframe e por último alta fidelidade? Esse é o processo que a gente vem observando dia após dia, curso após curso. Não existe certo ou errado, existe a forma que você se adapta para performar melhor a sua entrega, pensando em agilidade e qualidade.
Ao realizar o curso de prototipação da Layla Codogno, tive o entendimento de que a organização é o ponto de partida para melhoria de processos e agilidade nas entregas. Abaixo vou pontuar como hierarquias, componentes e variantes são importantes para o seu projeto.
Hierarquias
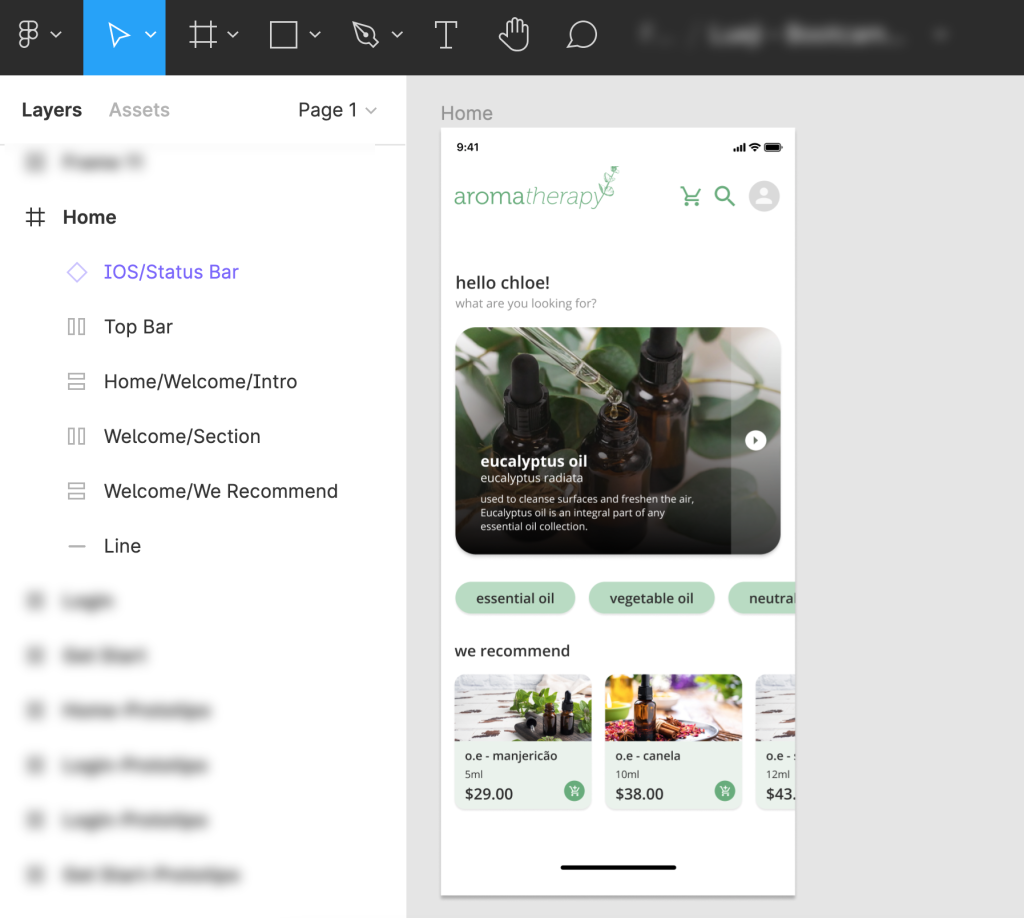
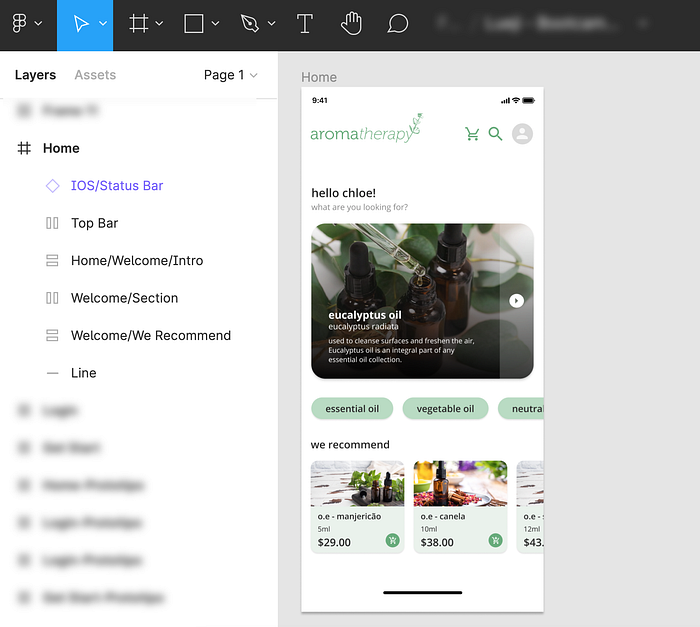
Um bom projeto de design deve sempre seguir os princípios básicos de Heurística de Nielsen (em inglês). Aqui, vamos aplicar o item 4 de consistência. É muito importante que você mantenha uma consistência até na hora de organizar seus projetos além da parte criativa, nomear as layers, agrupar de forma hierárquica (diferenciar grupos de frames), este processo acelera as composições futuras, considerando também a próxima etapa de auto-layout. Explico melhor na imagem abaixo.

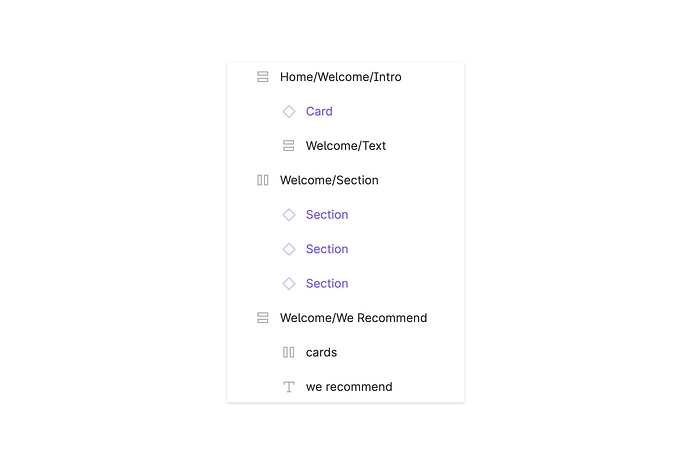
Visualmente, é possível perceber a hierarquia das informações, os blocos individualizados para cada parte do projeto Home, já pensando como cada bloco irá se comportar no auto-layout. Dessa forma, deixei cada frame organizado seguindo a mesma lógica. Separando informações de topo > caixa de bem vindo + card principal > tags de sessões > e por fim, cards de recomendáveis. Abaixo, observe como cada frame também está organizado de forma hierárquica e lógica.

Componentes
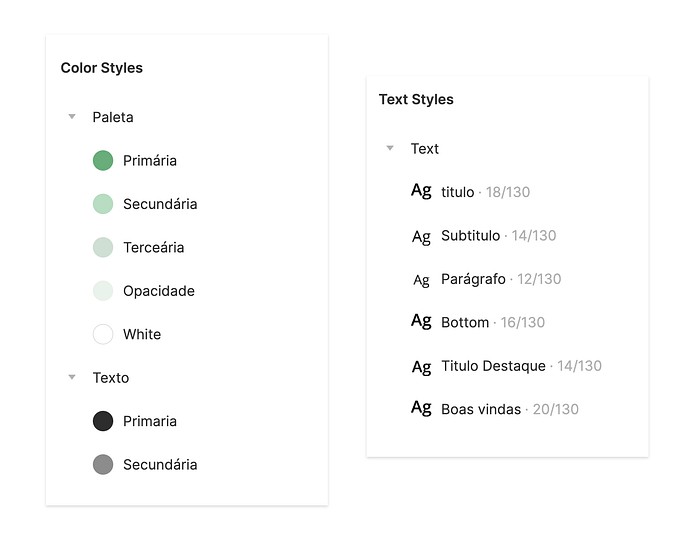
Talvez esteja falando obviedades para alguns, mas não esqueça de componentizar e organizar seus componentes de forma hierárquica, criar estilos de textos, biblioteca de cores; são processos pré-componentização pois, ao criar esses estilos, qualquer mudança futura, em decorrência de projeto, a tipologia, a grade de cores e até mesmo os componentes atrelados ao projeto, ficará muito mais automatizada e menos onerosa 🙂

Para criar os estilos, você deve partir do texto ou da cor selecionada e clicar no “+” e renomear seguindo o exemplo Paletas / Primária > Paletas / Secundária > (…)

Variantes
Sobre as variantes no projeto, vou exemplificar com botões, mas pode ser replicado para os demais ítens como cards. É bem comum a gente criar botões principais, outra opção dele inativo, ou até mesmo mudando de cor ao ser selecionado. Aqui, recebi uma super dica que valeu por muitos anos de Figma, e espero que auxilie no seu processo também. Serão três componentes distintos, porém, ele será apenas uma variação do principal.
Após você criar seu botão componentizado, seguindo as dicas de hierarquização já citadas anteriormente, no menu lateral aparecerá uma opção “variantes”. Ao adicionar, você pode renomear separando por “/ “ e o Figma lê automaticamente como variantes de um mesmo botão. Não é mágico? Veja abaixo:

Essa maneira de componentizar e criar variantes, permite que você mantenha o mesmo estilo dos botões e entenda que aquele modelo ali tem as suas variáveis dentro de um mesmo agrupamento, mantendo a consistência do projeto.
Espero que essas dicas tenham sido valiosas, para a construção de seus futuros projetos. Para muitos, esses conhecimentos podem ser básicos, para outros, nem tanto. Mas nunca deixe para organizar seu projeto no meio ou na própria entrega — isso vai te custar um bom tempo. Iniciar de forma organizada faz toda a diferença, você investe mais tempo em solução do que na refação manual 🙂
Artigo escrito por Lueji Luana da Silva (Designer Digital, UX/UI Designer) e publicado originalmente no Medium da Comunidade PretUX com dicas práticas de uso da ferramenta Figma, apresentadas durante o Bootcamp Prototipação com Figma com a Layla Codogno. Para saber mais sobre os nossos Bootcamps, clique aqui.