OBS: Artigo criado por Vinícius Vieira (Design Operations @YouseBrasil), originalmente publicado aqui.
Aestrutura e cultura do um time de design são duas das bases que auxiliam na escolha de quais ferramentas serão úteis e necessárias no cotidiano trabalhando em um produto digital. Nesse artigo, quero trazer os erros e os aprendizados que o time de UX da Youse vem tendo desde que começamos a atuar com ações focadas em Design Operations.
Contarei nesse artigo como evoluímos quais ferramentas utilizamos, quais os sinais que nos fizeram tomar as decisões que tomamos, como reduzimos o custo operacional de ferramentas do time de UX em quase 65% em 2020 (mesmo com a alta do dólar) e como conseguimos aumentar a colaboração entre as pessoas envolvidas.
Entendimento do cenário
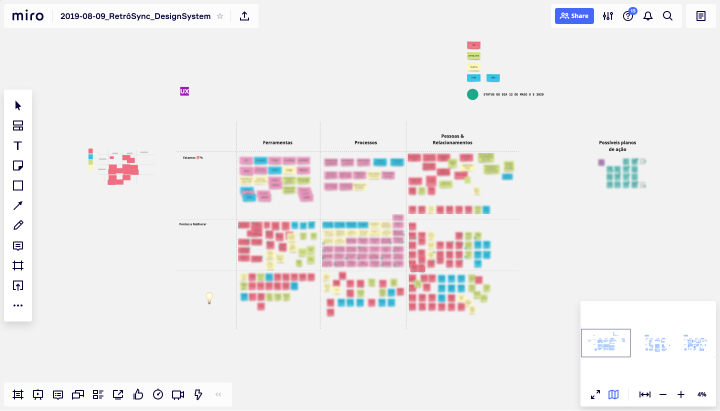
Uma das minhas primeiras ações como Design Ops na Youse foi realizar retrospectivas com o time de UX e os times de tecnologia para entender o que vinha funcionando, as principais dores e possíveis melhorias. Essa ferramenta foi fundamental para a criação de pontos de ação de acordo com o nível de prioridade necessária.

Em totalidade, em setembro de 2019, éramos 11 pessoas no time de UX, entre especialistas, pesquisadores, ilustradores e analista de marketing. Com ajuda desses encontros, foi permitido perceber algumas deficiências em gerenciamento de arquivos, ausência de uma biblioteca de componentes única que auxiliasse o time quando necessário, duplicidade de especificações para desenvolvimento e a variedade de atuação do time de UX nesse contexto.
Até aqui, o time de UX utilizava em sua maioria quatro principais ferramentas. O Sketch, para o desenho de protótipos em alta fidelidade, o Marvel App, para a construção desses protótipos de forma navegável para testes de usabilidade e coleta de feedbacks com stakeholders, o Zeplin, para a entrega das especificações para desenvolvimento e o Drive para o versionamento desses arquivos.
O que vale pontuar aqui foi o principal problema voltado as ferramentas utilizadas pelo time: atualização manual dos arquivos no Drive, das especificações no Zeplin, e dos protótipos no Marvel. Muita coisas acabavam ficando desatualizadas em algumas dessas ferramentas. Como também não existia uma centralização das definições de design, cada designer trabalhava com uma biblioteca de componentes local, que podia estar desatualizada e consequentemente impactar o desenvolvimento dessas telas.
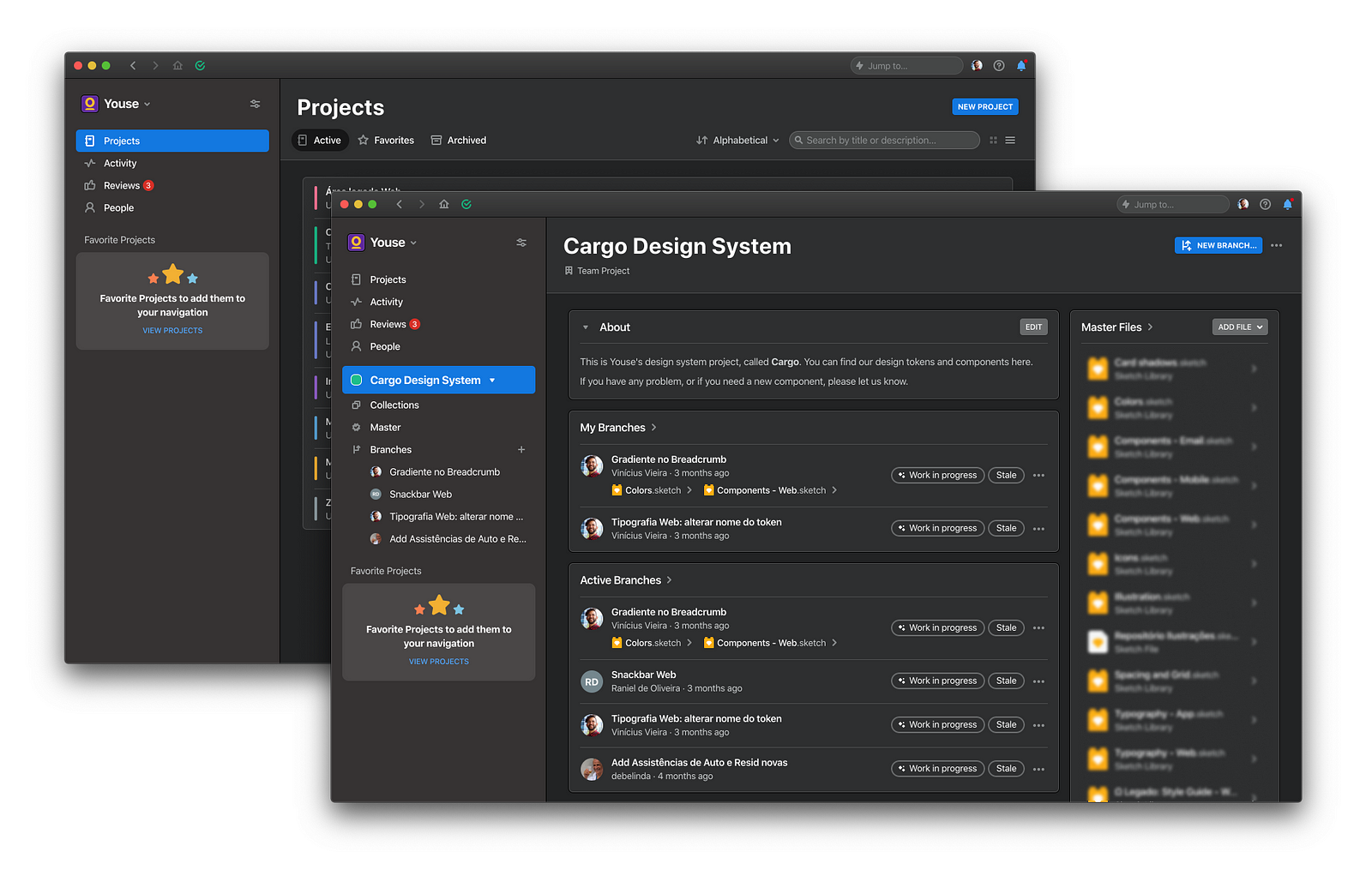
Esses sinais foram necessários para propor o uso do Abstract na tentativa de solucionar essas dores. A ferramenta basicamente gerencia e versiona arquivos .sketch, podendo também centralizar bibliotecas de componentes e definições de design, assim como disponibiliza as especificações finais para desenvolvimento.
Parecia perfeito, até que os problemas começaram a surgir.
Dores e melhorias na adoção do Abstract

Em um primeiro momento, o time se mostrou super aberto em trabalhar com uma nova ferramenta na promessa de solucionar as dores sentidas no dia a dia. Porém, outras dores apareceram no caminho:
- Primeiro, o Abstract utiliza a mesma lógica de versionamento em git, o que demandou uma curva de aprendizado em designers, que em totalidade, não conheciam essa lógica.
- Tecnologia teve muitos problemas ao consumir as especificações centralizadas no Abstract: as telas não eram atualizadas em tempo real e os assets não ficavam disponíveis para download nos formatos necessários.
- A nova ferramenta consumia muita memória das máquinas do time, favorecendo na perda de performance. Era comum receber semanalmente diversas reclamações via Slack sobre o quão lento a junção entre Sketch e Abstract deixavam nas máquinas.
Porém, também conseguimos estruturar as definições de design por lá. Tokens e componentes, para interfaces web e mobile, puderam ser validadas nesse contexto, favorecendo o dia a dia do capítulo de UX dentro das squads.
Menos de três meses depois da adoção de uma nova ferramenta, ficou claro que precisávamos de uma nova mudança e que a escolha feita não se adequava para as necessidades do time.
✨ Dica 01: Acostume-se com a falha. Ela irá acontecer. Essa é a realidade de se trabalhar com um produto digital: errar rápido e aprender com o erro. O design surge sempre de um problema, da incerteza, do caos.
Assim, veio a possibilidade de trocarmos a principal ferramenta de interface do time para o Figma e interromper o uso das demais.
Mudança para o Figma: primeiros passos

O importante nessa primeira etapa foi validar o contexto da época utilizando Sketch + Abstract dentro do Figma, para as áreas de UX, testes de usabilidade, ilustração, design system e marketing. Fizemos isso antes mesmo de realizar qualquer mudança oficial no processo do time, até mesmo antes da compra da ferramenta. Era importante garantir que não iríamos falhar novamente.
✨ Dica 02: Seja lá qual for seu contexto e para qual mudança você esteja se preparando, valide o atual cenário primeiro. É importante garantir que as possibilidades e as necessidades do time serão garantidas e sustentadas. Isso pode servir como uma introdução à ferramenta e algo útil para convencer o time e demais stakeholders para a nova mudança.
Algumas alterações precisaram ser feitas. O Figma e o Sketch são ferramentas diferentes, e com isso, a estrutura de definições de design dentro delas são organizadas de maneira distinta. Porém, essas diferenças não foram impeditivo para seguirmos com a nova decisão.
Outro fator decisivo foi escolher não trocar as ferramentas de uma única vez. Em um dos nossos encontros semanais, analisamos no time quem já tinha tido contato com o Figma antes e quais squads poderiam validar a ferramenta antes das demais de acordo com seus respectivos backlogs.
✨ Dica 03: Comece pequeno. Assim com um produto, valide as hipóteses em um cenário controlado e com uma quantidade mínima de pessoas. Assim, fica mais fácil colher feedbacks de futuras melhorias e você consegue uma pessoa para defender e auxiliar o resto do time quando a mudança de chave acontecer.
Com isso, os feedbacks foram sendo colhidos de forma qualitativa e as melhorias dos tokens e dos componentes foram sendo feitas antes de todo o time ter contato com eles. Durante esse tempo, realizamos workshops dentro do Figma. O objetivo era fazer com que todo o time pudesse ter contato com a ferramenta de maneira experimental e controlada fora do contexto das squads. Isso favoreceu a confiança das pessoas com a nova ferramenta. Desafios de interface foram propostos durante encontros de 2 horas, consumindo ou não os componentes e tokens do nosso design system.
Algumas semanas depois, realizamos a troca oficial de todo o time para Figma com a estrutura de organização de arquivos, compartilhamento de tokens e componentes do design system refinados e de maneira mais estável. Com isso, deixamos para trás 4 ferramentas (Sketch, Abstract, Marvel, Zeplin) para apenas uma.
Benefícios e aprendizados até agora

Inicialmente, o primeiro benefício veio no investimento. Com o novo cenário, reduzimos os custos das ferramentas citadas em quase 65% em 2020. Hoje, por conta do isolamento social devido ao COVID-19 (bactéria do c******), todo o time está remoto. Não apenas o time de UX, mas como todo o time de produto, desenvolvimento, marketing, operações etc. Ter o suporte de uma ferramenta web-based vem nos auxiliando diariamente no alinhamento das iniciativas e do trabalho dentro das squads de forma bem positiva.
Conseguimos hoje trabalhar de maneira colaborativa e alinhada com todos os stakeholders online. Gerenciamos o uso e as melhorias do design system, centralizamos das demandas de UX, marketing e ilustração em um único lugar, assim como as especificações para os times de desenvolvimento. A performance das máquinas também melhoraram, auxiliando na produtividade do time.
Mas como tudo não são flores, temos alguns poucos pontos negativos com relação ao Figma até agora:
- O Figma não tem suporte offline. Somos completamente dependentes de uma conexão à internet. Diria que com o isolamento social, isso é quase uma verdade absoluta não apenas para o Figma ou times de UX.
- Ainda estamos validando a melhor forma de organizar os arquivos dentro da ferramenta. Estamos em nossa segunda fase de estruturação, que veio dos feedbacks colhidos com o time e definidos de maneira colaborativa. Quando tivermos com algo mais estruturado, podemos contar aqui 😉
Espero que as dicas e os aprendizados expostos aqui possam auxiliar você e seu time na escolha e decisão de uma nova ferramenta para o seu contexto. Vale sempre lembrar que não há receita de bolo quando falamos sobre cultura organizacional, processos internos e necessidades de negócio.
A ideia de fazer esse artigo saiu da conversa que tive com o Andrei Gurgel no UX Lab quando conversamos sobre Design Ops. Lá, eu conto essa e outras histórias.





